브라우저에서 F12키나 Ctr + Shift + I 키를 누르면 개발자 도구가 실행이 된다.
이 개발자 도구는, javascript 테그 않에 있는 명령어들이 실행되면서 에러나 사용자의 console.log 명령을 받게되면 해당 내용을 출력하거나 각종 정보를 보여주는 역할을 한다.
개발자 도구가 익숙하지 않는 사람들은..alert를 띄우거나 로그를 만드는 html 테그를 만들어서 디버깅 하기도 한다. 특히 alert 을 사용하는 디버깅은 속도도 느릴 뿐만 아니라 Object를 console로 찍었을 때 나오는 상세한 정보를 볼 수 없으므로 요즘은 대부분 개발자 도구를 키고 console.log안에 확인해야 될 데이터를 넣는다.
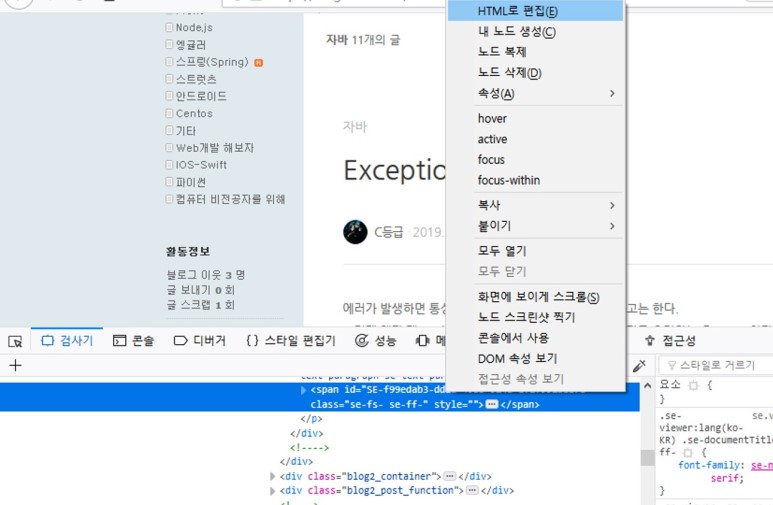
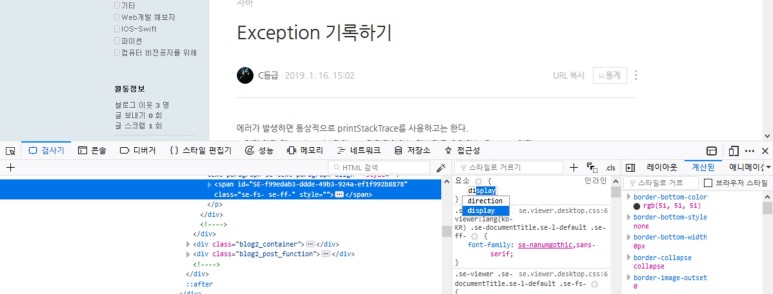
또한 이러한 개발자 도구는 html를 바로 편집하게도 해주며, 테그를 지우거나 복사하는 기능을 제공하기도 한다.



아..이러한 디버깅 모드는 물론 익스플로러도 지원하고 있다.
단, 속터지는 느린 속도와 멈춤현상은 짜증(?)을 유발하므로...엣지나 크롬, 파폭을 사용하는 것을 권장한다.
앵귤러, 리엑트나 뷰js 같은 프론트 프레임워크, 라이브러리가 사용되지 않으면 직접 데이터를 조작 또는 기능점검을 할 수 있다.
일단 아래와같은 html파일이 있다고 가정하자.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<title> - </title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
</head>
<body>
</body>
</html>
<script type="text/javascript">
var nums = [1,2,3,4];
function print(arg){
console.log(arg);
}
</script>
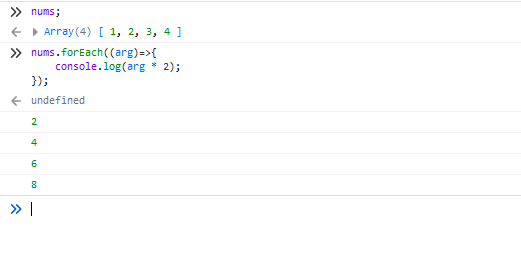
만약 nums라는 배열의 값을 확인하려면 통상적으로는 해당 html 파일을 고쳐서 새로고침을 눌러서 확인한다.
하지만 개발자 도구를 사용하면 아래 사진처럼 가능하다.


html파일에 저장되는 것은 당연히 아니지만 이런 식으로 변수를 확인하거나 아니면 만들어진 함수를 실행 시켜 볼 수 있다.
매번 html 파일을 고친뒤에 새로고침을 할 필요가 없는 것 이다.
특히 외부 라이브러리를 사용한 뒤에 어떠한 기능이 있는지 햇갈릴 경우에도 자주 사용된다. (자동완성이 되거든!!)
아래는 anychart라는 외부 라이브러리를 사용한뒤에 어떠한 기능이 존재하는지 확인하고자 하는 모습이다.
아래코드는 간단한 anychart 사용 모습이다.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<title> hello </title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="https://cdn.anychart.com/releases/v8/js/anychart-base.min.js" type="text/javascript"></script>
<script src="https://cdn.anychart.com/releases/v8/js/anychart-core.min.js"></script>
<script src="https://cdn.anychart.com/releases/v8/js/anychart-cartesian.min.js"></script>
</head>
<body>
<div id="container" style="width: 500px; height: 400px;"></div>
</body>
</html>
<script type="text/javascript">
//차트 객체 선언
const chart = anychart.column();
//데이터 넣기
var data = anychart.data.set([
["John", 30, 30],
["Jake", 20, 20],
["Peter", 40, 40],
["James", 30, 30],
["Mary", 30, 30]
]);
//첫번째 y축
const yScale1 = anychart.scales.linear();
yScale1.maximum(50);
//두번째 y축
const yScale2 = anychart.scales.linear();
yScale2.maximum(100);
//축에 대한 제목 넣기
chart.xAxis().title("하단타이틀");
chart.yAxis(0).scale(yScale1).title("나는 왼쪽.");
chart.yAxis(1).orientation("right").scale(yScale2).title("나는 오른쪽.");
//적용시킬 데이터 세팅, value 값이 축 데이터
var series1 = chart.line(data.mapAs({x: 0, value: 1}));
var series2 = chart.line(data.mapAs({x: 0, value: 2}));
series1.name("좌측데이터다").yScale(yScale1);
series2.name("우측데이터다").yScale(yScale2);
chart.title("차트제목");
chart.container("container"); //대상 엘리먼트
chart.draw();
</script>
해당 파일을 웹에서 호출한 뒤에 chart라는 변수를 입력후 점(.)을 입력하면 아래사진과 같은 모습이 나온다.

위 사진처럼 anychart 객체를 생성한 뒤에 다양한 함수를 볼 수 있다.
물론 공식 사이트에서 확인하는 것도 빠르지만 위 방법처럼 함수를 바로바로 확인 할 수 있으며, 마찬가지로 해당 함수를 실행시킬 수 있다.
많은 기능을 지원하는 개발자도구. 열심히 살펴보고 익혀보자.
'Javascript > [기초] Javascript' 카테고리의 다른 글
| (기본/기초) javascript setTimeout setInterval clearInterval (0) | 2019.11.08 |
|---|---|
| (기본/기초) 자바스크립트 var, let, const (Javascript var) (0) | 2019.10.04 |
| (기본/기초) Javascript 클로저, Javascript closure, 자바스크립트 클로저 (0) | 2019.10.04 |
| (기본/기초) Html 페이지 생성시 Content-type의 중요성 (0) | 2019.04.27 |
| (기본/기초) Javascript 배열 Map, Filter, Reduce (0) | 2019.04.26 |



댓글