자바스크립트에서 var 가 붙은 변수들은 대부분 어디서든 접근 가능하다. 물론 클로저형태는 빼고 말이다.
간혹..이러한 글로벌한 형태의 참조변수를 햇갈려서 아래 소스코드를 만나면 버그? 로 생각하는 경우가 있었다.
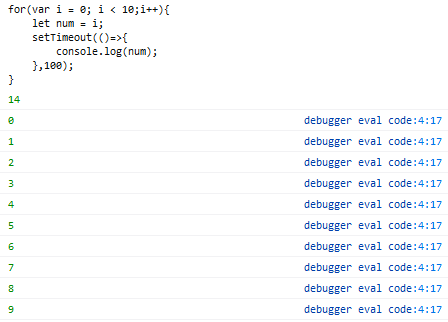
for(var i = 0; i < 10;i++){
var num = i;
setTimeout(()=>{
console.log(num);
},100);
}정말로 당연히 num 값이 0부터 9까지 나올줄 알았는데..결과는?

흑..이래서 기본에 충실해야 되는구나~ 라는 것을 정말 많이 느꼈다.
저기 저 setTimeout이라는 함수가 시간을 주고 num을 바라보고 있을때는...이미 반복문 for에 의해서 "참조" 하고 있는 i값이 전부 증가 해 버렸기 때문에 발생하는 현상이다.
반복문이 0부터 10까지 동작하는데 걸리는시간은 아마도 0.000000초정도 될 것이기 때문이다.
var라는 녀석은 어디서든 참조가 가능한 글로벌한 성격을 가지고 있다는 점을 잊지 말아야겠다.(어디서든 쓸 수 있으니깐)
이를 해결하기위해서는 let과 const를 활용하면 된다.
위의 현상을 해결하기 위한 num 변수를 let 또는 const로 바꾸어 보자.
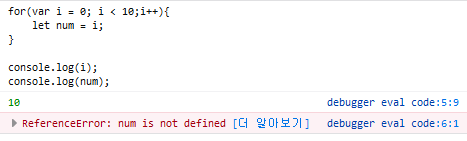
for(var i = 0; i < 10;i++){
let num = i; //바꿨다.
setTimeout(()=>{
console.log(num);
},100);
}
let과 const는 block형태의 영역을 지닌다.
함수, 조건문, 반복문 및 기타 클래스 등등 여러 영역에서 선언 되어버리면 다른 곳에서는 참조가 안된다는 뜻 이다.
위 코드에서 num과 i값을 외부에서 콘솔로 찍어보자.

사진을 보면 알 수 있듯이 var let const의 차이가 분명하게 나타난다.
| 형태 | 내용 | 재 할당 |
| var | 어디서든 사용가능 | 가능 |
| let | 선언한 블럭 내부에서만 사용 가능 | 가능 |
| const | 선언한 블럭 내부에서만 사용 가능 | 불가능(상수형태) |
let과 const를 사용하면 선언한 변수가 글로벌하지 못하게 사용할 수 있다는 장점이 있다.
let과 const 차이는 새로이 선언 할 수 있냐 없냐의 차이이며, const는 한번 선언하면 바꿀 수 없는 상수의 개념이다.
그리고..let은 익스플로러에서는 동작하지 않는 문제도 존재한다.
역시 익스플로러는...
'Javascript > [기초] Javascript' 카테고리의 다른 글
| (기본/기초) Jquery select option tag, html select option 가져오기 (0) | 2019.11.08 |
|---|---|
| (기본/기초) javascript setTimeout setInterval clearInterval (0) | 2019.11.08 |
| (기본/기초) Javascript 클로저, Javascript closure, 자바스크립트 클로저 (0) | 2019.10.04 |
| (기본/기초) 브라우저 개발자도구 (0) | 2019.04.27 |
| (기본/기초) Html 페이지 생성시 Content-type의 중요성 (0) | 2019.04.27 |


댓글