3장. 자바스크립트 기초
자바스크립트는 웹 브라우저에서 동작하는 개발언어입니다.
웹브라우저는 우리가 잘 알고 있는 인터넷 익스플로러, 엣지, 네이버 웨일 및 구글 크롬등이 있습니다.
이러한 브라우저에서의 각종 기능을 사용할 수 있게 만들어진 개발언어입니다.
자바스크립트를 익혀보기 위해서 첫시간에 설치한 파이어폭스 브라우저를 실행하여봅니다.
그리고 키보드 자판기의 F12키를 눌러 개발도구탭을 선택합니다.
자, 이제 시작합니다!
3-1. 변수
변수는 어떤 정해지지 않는 임의의 값을 표현하기 위해 사용된 "기호" 입니다.
또한 변하는 값을 의미하기도 합니다.
아래 내용을 콘솔에 입력하여 봅니다.
대문자와 소문자 그리고 띄어쓰기에 주의하여주세요.
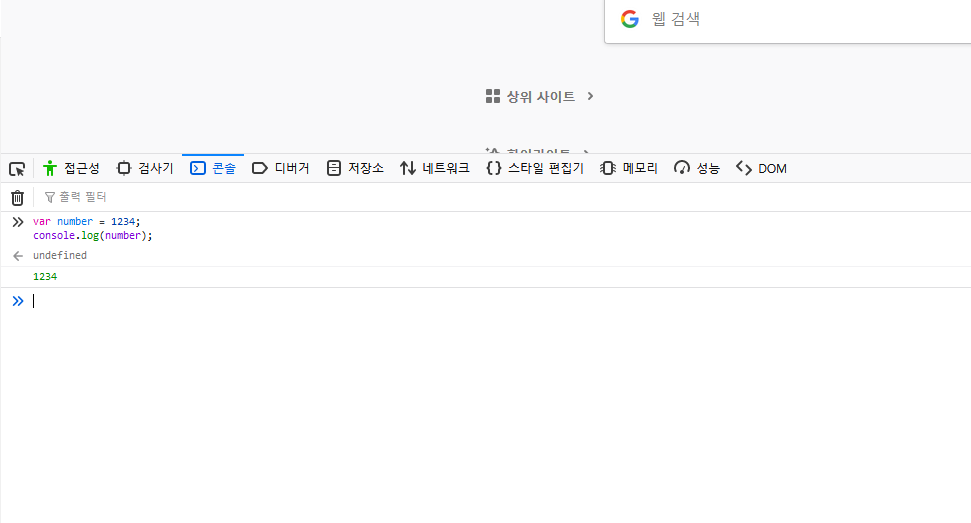
var number = 1234;
console.log(number);
해당내용을 붙여넣은뒤에 엔터키로 실행하여봅니다.

내용을 전부 알 수 없지만 1234라는 값이 출력이 되었습니다.
조금 더 원활한 이해를 위해 내용을 변경하여봅니다.
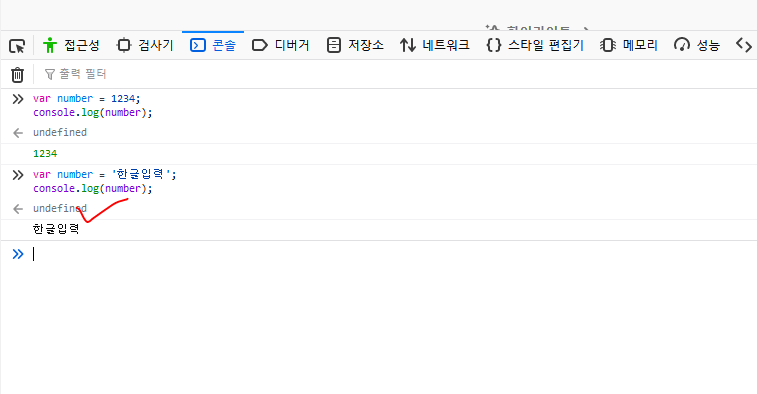
var number = '한글입력';
console.log(number);
해당내용을 붙여넣은뒤에 엔터키로 실행하여봅니다.

"한글입력" 이라는 문구가 출력됨을 볼 수 있습니다.
두번의 예제를 통해서 알 수 있던 것은, number라는 변수에 어떠한 값을 대입연산자(=) 를 통해서 정해주면,
console.log 라는 명령어가 출력해주는 것을 볼 수 있습니다.
console.log는 지금은 소괄호 안에 변수를 넣어주면 출력이 된다로 이해하면 됩니다.
여기서 2가지 용어가 나왔습니다.
변수는 변하는 값, 표현하는 값을 의미합니다.
맨 처음 살펴본 변수 number는 1234라는 값을 가지고 있었고, 두번째로 붙여넣었을 때는 "한글입력" 이라는 값을 가지고 있었습니다.
변수는 이처럼 각종 값을 표현하기위한 기능을 제공 합니다.
대입 연산자(=)는 이러한 변수에 값을 지정할 때 사용 됩니다.
해당 변수가 가지는 내용을 의미합니다.
원활한 이해를 위해서 한번 더 내용을 바꾸어 보겠습니다.
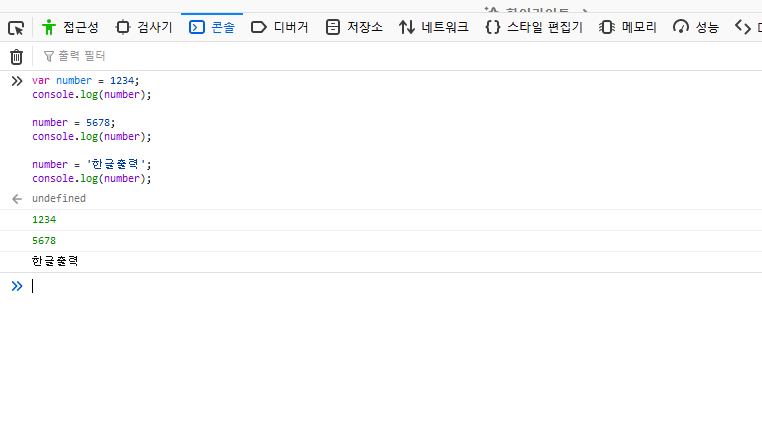
var number = 1234;
console.log(number);
number = 5678;
console.log(number);
number = '한글출력';
console.log(number);
위 내용을 복사해 붙여넣은 다음 엔터키를 눌러 실행하여봅니다.

1234값은 맨 처음에 대입연산자를 통해서 변수 number의 값으로 정의되었습니다. 그러므로 맨 처음 1234가 출력됩니다.
두번째로 number라는 변수의 값을 5678로 바꾸었습니다. 마찬가지로 5678이 출력이 됩니다.
마지막으로 number의 변수의 값을 "한글출력"으로 바꾸었습니다. "한글출력" 이라는 내용이 잘 나오는 것을 볼 수 있습니다.
언급하지 않았던 var 라는 영문이 보입니다.
사실 var는 자바스크립트에서 변수를 의미합니다.
자바스크립트에서 변수를 사용하기 위해서는 "var 원하는변수명" 을 입력하여야 합니다.
이것은 자바스크립트의 문법이며, 공식처럼 이해하시면 되겠습니다.
다음 내용을 살펴보겠습니다.
var number = 1234;
console.log(number);
var hello = 5678;
console.log(hello);
hello = 9999;
console.log(hello);
number라는 변수와 hello라는 변수가 생겼습니다.
두 변수는 각각 대입연산자(=)를 통해서 지정된 숫자를 console.log라는 명령어를 통해서 출력 합니다.
그러면 var를 사용하지 않는 마지막 내용은 무엇을 의미할까요?
이미 var로 선언한 hello 라는 변수의 값을 바꿀 때 var를 생략하고 사용 합니다.
즉, var는 최초에 변수를 정의할 때 사용되며, 그 이후에 변수의 값을 바꿀 때는 생략이 가능하겠습니다.
이번시간에는 자바스크립트에서 변수 사용방법에 대해서 살펴 보았습니다.
F12를 눌러서 실행된 콘솔은 자유롭게 내용을 입력 할 수 있습니다.
* 콘솔창에서 입력하는 방법 입니다.
1. 복사 붙여넣기로도 할 수 있습니다.
2. 메모장을 실행해서 내용을 작성한 뒤에 붙여넣기를 할 수 있습니다.
3. 직접 입력 할 수 있습니다. 직접 입력 할 때 개행(다음칸에 쓰는 행위)을 하려면 쉬프트(Shift)키와 엔터(Enter)키를 같이 눌러줍니다.
또한 Shift키와 Enter키를 누르면 개행(아랫줄로 내려가는 효과)이되어 원하는 내용을 이어서 입력 할 수 있습니다.
여러가지 변수를 선언해서 출력을 해 보는 것이 이번 내용의 핵심입니다. ^^
다음장에서도 변수에 대해서 좀 더 알아보도록 하겠습니다.
'웹 프로그래머가 되어보자!' 카테고리의 다른 글
| 웹 프로그래머(웹 개발자)가 되어보자 - 6 (0) | 2020.04.09 |
|---|---|
| 웹 프로그래머(웹 개발자)가 되어보자 - 5 (0) | 2020.04.06 |
| 웹 프로그래머(웹 개발자)가 되어보자 - 4 (0) | 2020.04.02 |
| 웹 프로그래머(웹 개발자)가 되어보자 - 2 (0) | 2020.03.31 |
| 웹 프로그래머(웹 개발자)가 되어보자 - 1 (0) | 2020.03.31 |





댓글