원 그리기에 대해서 살펴보자.
원은 선 그리기와 비슷한 개념으로 다가가야한다. 캔버스에서 원은 라디안을 활용하기 때문에..라디안이 익숙치 않으므로 도(degree)로 표기해서 사용하면 그리기 쉽다.
음.."도"라는 개념이 왜 나오냐면...원은 총 360도를 가지고 있기 때문이다. 절반이면 180도 이니깐.
아래 소스코드를 실행하여보자.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<title>Canvas</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<style>
body{padding: 5%;text-align: center;}
canvas{border: 1px solid gray;border-radius: 3px;}
</style>
<body>
<canvas width='400' height='400' id='canvas'></canvas>
</body>
</html>
<script>
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
ctx.save();
ctx.beginPath();
ctx.strokeStyle='green';
ctx.arc(100,100,50,0, (Math.PI/180)*360, false);
ctx.closePath();
ctx.stroke();
</script>
arc는 원(구)을 그리는 기능이다. 바로 그려지는 것은 아니고 stroke 또는 fill 등의 함수를 통해서 그리기를 완성 하여야 한다.
파라미터 순서를 잘 살펴보자.
arc(x좌표, y좌표, 반지름, 시작각, 종료각, 반전여부)
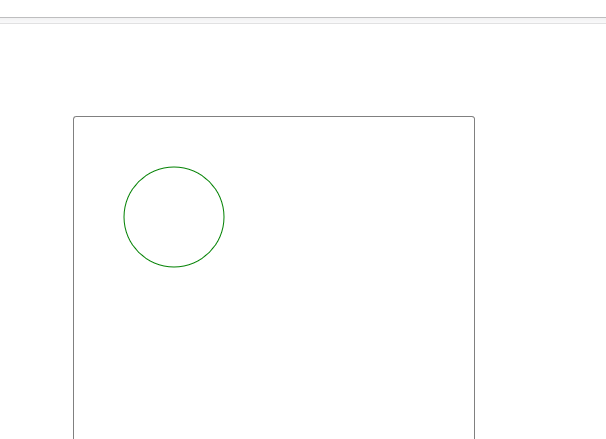
위 내용을 실행하면,

다소 생소하다. 시작각과 종료각은 뭐란말인가..
이를 이해하려면 몇번 소스코드를 수정해서 값이 어떻게 변하는지 보는게 가장 쉽다.
스크립트 코드를 변경하자.
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
ctx.save();
ctx.beginPath();
ctx.strokeStyle='green';
ctx.moveTo(100,100); //이동..?
ctx.arc(100,100,50, (Math.PI/180)*45, (Math.PI/180)*360, false); //45에서 시작, 360종료
ctx.closePath();
ctx.stroke();
시작각과 종료각에 대한 이해를 하려면 moveTo를 먼저 써 주어야 한다. (일단 넘어가자)
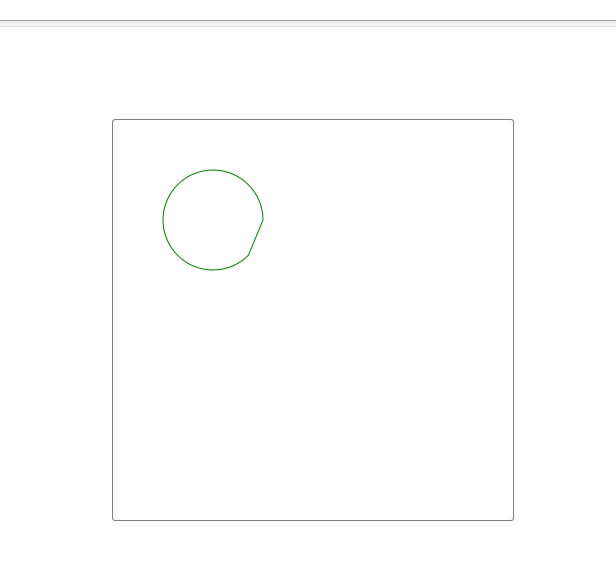
위 코드를 실행하면,

캔버스에서의 도(degree)는 일반 수학시간에 배운 개념과 조금 다르다.
전 시간에도 설명했지만, 아래 사진을 보고 꼭 기억하자.

그러면 moveTo는 왜 썼는지 이해가 되질 않는다.
moveTo를 제거하고 실행하여보자.
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
ctx.save();
ctx.beginPath();
ctx.strokeStyle='green';
//ctx.moveTo(100,100); 주석처리하여보자.
ctx.arc(100,100,50, (Math.PI/180)*45, (Math.PI/180)*360, false);
ctx.closePath();
ctx.stroke();
moveTo를 제거하니 양 끗점이 서로 만나는 모양이 되었다.
즉, 파이모양처럼 구멍을 파내려면 moveTo를 실행하여 시작좌표를 알려주어야 하며, 양 끗점을 만나게 하려면 moveTo를 빼 주어야 한다.

마지막 옵션으로 준 불리언 값(false)는 반전을 의미한다.
moveTo를 다시 살리고 false값을 true로 하여보자.
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
ctx.save();
ctx.beginPath();
ctx.strokeStyle='green';
ctx.moveTo(100,100);
ctx.arc(100,100,50, (Math.PI/180)*45, (Math.PI/180)*360, true); // 트루!!
ctx.closePath();
ctx.stroke();

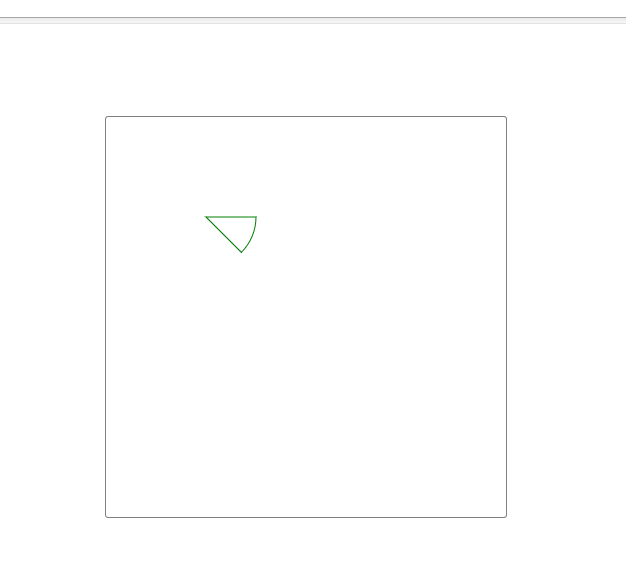
반전을 주니까 원래 비어져야 될 부분이 역으로 생기고, 기존영역이 사라진 것을 볼 수 있다.
위 방식으로 부채꼴 모양 그리기가 캔버스에서 쉽게 가능하다.
이제 중요한 개념인 beginPath와 closePath를 제거한 모양을 한번 살펴보자.
스크립트를 수정하여보자.
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
ctx.strokeStyle='green';
ctx.arc(100,100,25,0, (Math.PI/180)*360, false);
ctx.stroke();
ctx.arc(200,100,25,0, (Math.PI/180)*360, false);
ctx.stroke();
위 코드는 원을 2개 그리는 코드이다.
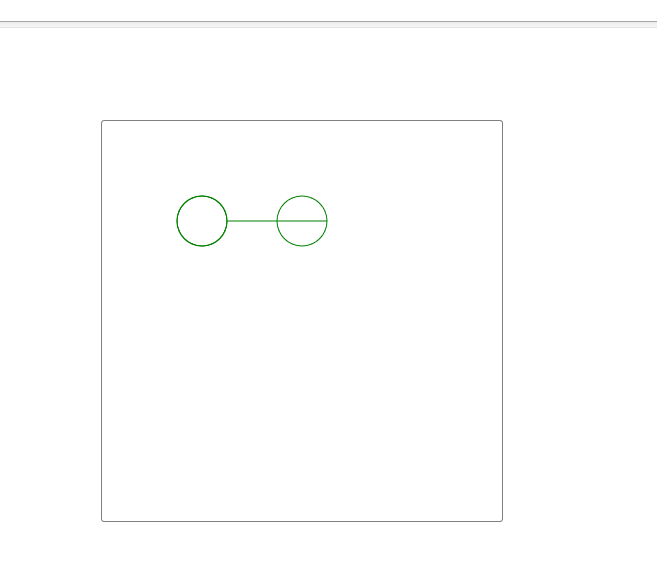
코드를 실행하면 뭔가 좀 이상한 모양이 생긴다.

경로가 시작되고 종료됨을 알려주지 않았기때문에 위 현상이 생긴 것 이다.
beginPath 또는 closePath 등으로 시작점과 종료점의 위치의 변화에 대해서 반드시 끝내야 이러한 현상이 이루어지지 않는다.
각각 원을 그리기 위해서 각각 경로를 시작/종료하여 보도록 하자.
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
ctx.save(); //저장
ctx.beginPath();
ctx.strokeStyle='green';
ctx.arc(100,100,25,0, (Math.PI/180)*360, false);
ctx.stroke();
ctx.closePath();
ctx.restore(); //기본값 복원
ctx.beginPath();
ctx.arc(200,100,25,0, (Math.PI/180)*360, false);
ctx.stroke();
ctx.closePath();
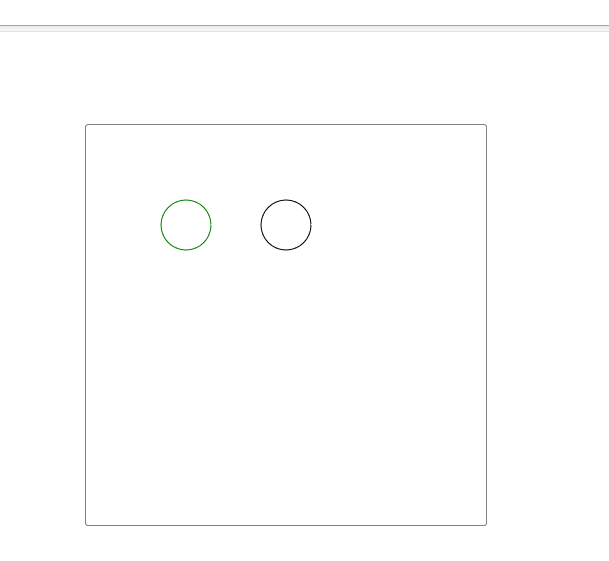
각각의 원 영역이 제대로 잘 표현되었다.

물론 원 그리기는 fill을 통해서 채우기로 표현하는 것도 가능 하다.
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
ctx.save();
ctx.beginPath();
ctx.fillStyle='green';
ctx.arc(100,100,25,0, (Math.PI/180)*360, false);
ctx.fill();
ctx.closePath();
ctx.restore();
ctx.beginPath();
ctx.arc(200,100,25,0, (Math.PI/180)*360, false);
ctx.fill();
ctx.closePath(); 
정리하여보자!
1. 캔버스에서 원은 arc 함수를 통해 가능 하다.
2. arc 함수가 받는 값은 x좌표, y좌표, 반지름, 시작각, 종료각, 반전여부(옵션) 이다.
3. 시작각, 종료각은 기본 단위가 라디언 이며 도(degree)로 표현하려면 Math함수를 사용하자.
-> (Math.PI/180)*도
4. beginPath와 closePath를 사용하지 않으면 캔버스는 선 그리기와 마찬가지로 한붓 그리기를 실행한다.
다음시간에는 차트를 만들기 위한 기본 이벤트를 생성하는 방법에 대해 살펴보자.
'Html 캔버스 > Html 캔버스 튜토리얼 (내가만든 차트!)' 카테고리의 다른 글
| Html Canvas (Html 캔버스) 튜토리얼 (차트만들기!) - 11 : 이벤트 관리2 (0) | 2020.02.10 |
|---|---|
| Html Canvas (Html 캔버스) 튜토리얼 (차트만들기!) - 10 : 이벤트 관리1 (0) | 2020.02.07 |
| Html Canvas (Html 캔버스) 튜토리얼 (차트만들기!) - 8 : 확대와 영역 (0) | 2020.02.07 |
| Html Canvas (Html 캔버스) 튜토리얼 (차트만들기!) - 7 : 좌표 심화 (0) | 2020.02.06 |
| Html Canvas (Html 캔버스) 튜토리얼 (차트만들기!) - 6 : 이미지 그리기 (0) | 2020.02.03 |





댓글