scale에 대해서 먼저 살펴보자.
캔버스에서의 scale 기능은 줌인, 줌아웃 효과를 위해서 사용된다.
아래 코드를 실행하여보자.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<title>Canvas</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<style>
body{padding: 5%;text-align: center;}
canvas{border: 1px solid gray;border-radius: 3px;}
</style>
<body>
<canvas width='400' height='400' id='canvas'></canvas>
</body>
</html>
<script>
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
ctx.save();
ctx.scale(1.5,1.5); //1.5배 확대
ctx.rect(70,70,30,30);
ctx.stroke();
ctx.restore(); //되돌리기(1배율로)
ctx.fillStyle = 'green';
ctx.fillRect(70,70,30,30);
</script>
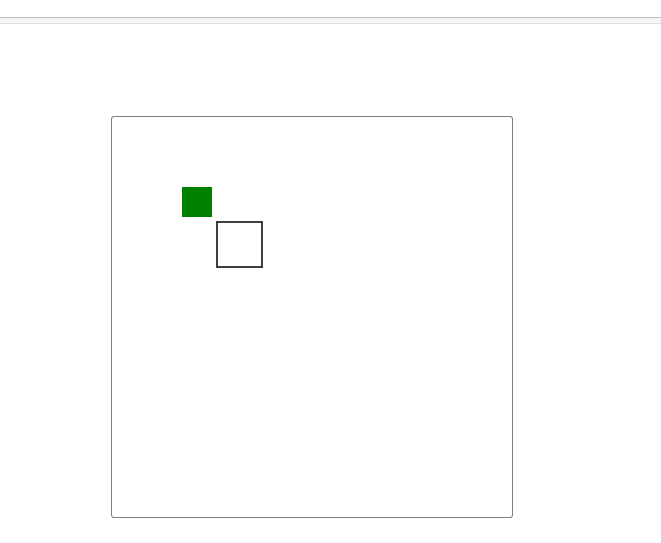
분명 같은 x좌표, y좌표와 같은 넓이와 높이였음에도 불구하고 사각형의 크기와 위치가 전혀 다르게 나타난 것을 볼 수 있다.
특정 줌 인, 줌 아웃 이벤트시에 해당 기능이 왠지 요긴하게 쓰일 것 같다.
여기서도 마찬가지로 save와 restore를 적절하게 사용해서 초기값으로 돌아가기 편리하게 한 점을 다시한번 살펴보아야 한다.

다음으로 살펴볼 기능은 clip 이라는 기능이다.
clicp은 구멍뚫기(?) 효과를 나타내는데..
특정 영역에 효과를 선언하면 해당 효과를 제외한 나머지는 안보인다. (뭔소리??)
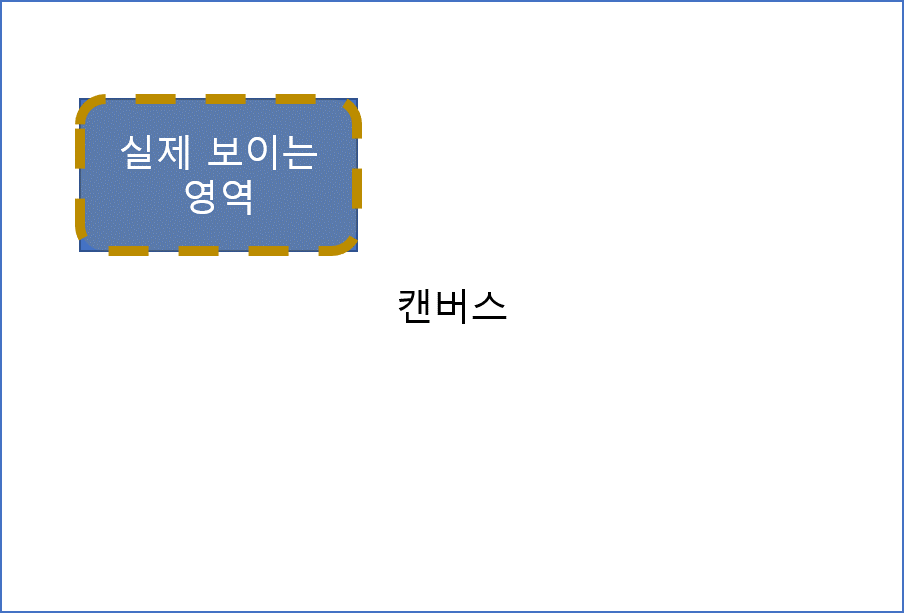
아래 사진을 보자.

위 사진과 같이 구멍(hole)영역을 지정한뒤에,
아래사진처럼 어떤 그림 또는 선, 사각형, 원 등을 그렸다고 하자.

그러면 실제로 사용자가 바라보는 화면은 위의 내용이 아니라,
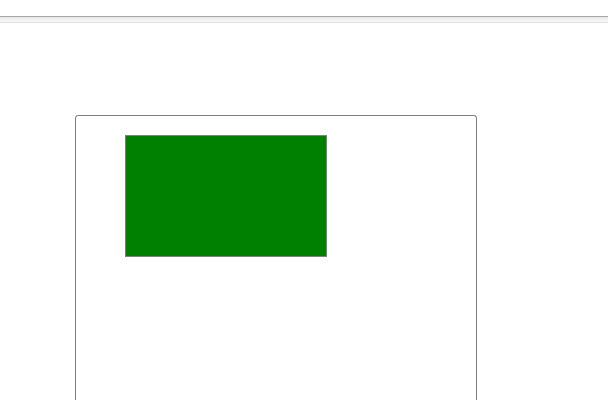
아래의 사진처럼 구멍영역만 나타나게 된다.

줌 기능이 없는 망원경이나 쌍안경을 쓰고 바깥을 바라보는 효과라고 생각하면 된다.
실제 적용하는 방법도 어렵지 않다.
스크립트 코드를 변경하여보자.
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
ctx.save();
ctx.rect(50, 20, 200, 120);
ctx.stroke();
ctx.clip(); //구멍뚫기!
ctx.fillStyle = "green";
ctx.fillRect(0, 0, 400, 400); //맨 위의 사각형 영역만 나온다.
ctx.restore();
해당 소스코드를 실행하면 처음 그려준 200 * 120 크기의 영역에 녹색사각형이 나타나는 것을 볼 수 있다.

여기까지 scale과 clip에 대해서 살펴 보았다.
정리하여보자!
1. scale은 캔버스의 크기를 비율로 조절하여준다. (x값, y값)
2. clip은 선, 원 또는 사각형을 그린 뒤에 선언하여주면 해당 영역에만 기존에 그린 내용을 표기하여 준다.
다음시간에는 원 그리기에 살펴보자.
원 그리기가 끝나고 나면 이벤트를 주는 법에 대해서 살펴보자.(드디어!!)
'Html 캔버스 > Html 캔버스 튜토리얼 (내가만든 차트!)' 카테고리의 다른 글
| Html Canvas (Html 캔버스) 튜토리얼 (차트만들기!) - 10 : 이벤트 관리1 (0) | 2020.02.07 |
|---|---|
| Html Canvas (Html 캔버스) 튜토리얼 (차트만들기!) - 9 : 원 그리기 (0) | 2020.02.07 |
| Html Canvas (Html 캔버스) 튜토리얼 (차트만들기!) - 7 : 좌표 심화 (0) | 2020.02.06 |
| Html Canvas (Html 캔버스) 튜토리얼 (차트만들기!) - 6 : 이미지 그리기 (0) | 2020.02.03 |
| Html Canvas (Html 캔버스) 튜토리얼 (차트만들기!) - 5 : 좌표 (0) | 2020.01.31 |





댓글