브라우저에서 화면의 모습을 캡쳐하려면 html2canvas라는 오픈소스 라이브러리를 사용하면 구현하기 매우 간단합니다.
https://html2canvas.hertzen.com/
먼저 조금 철(?)지난 소스코드 사용방법 입니다.
function click(){
html2canvas( document.querySelector('#대상') , {
onrendered: function(canvas) {
saveAs(canvas.toDataURL(), '이름.png');
}
});
}
function saveAs(uri, filename) {
var link = document.createElement('a');
if (typeof link.download === 'string') {
link.href = uri;
link.download = filename;
document.body.appendChild(link);
link.click();
document.body.removeChild(link);
} else {
window.open(uri);
}
}
첫번째 click 함수는 버튼을 누르면 실행하는 함수이고, 두번째 함수는 저장시 사용하는 함수 입니다.
해당 소스코드는 예전에 나온 버전들에 한해서만 적용이되고(2018년도 이전 라이브러리 소스코드) 이후에 기능 자체가 업데이트 되었습니다.
즉, 최근 해당 라이브러리를 받은경우에 위에 있는 소스코드가 실행이 안됩니다!

아에 구현방식이 달라졌으니 가지고있는 라이브러리 버전년도(?)를 반드시 확인 하여야 합니다.
요 아래있는 함수가 2018년도 이후에 동작하는 함수 사용 방법 입니다.
function click(){
html2canvas(document.querySelector('#대상'), {}).then(function (canvas) {
saveAs(canvas.toDataURL(), '이름.png');
});
}
function saveAs(uri, filename) {
var link = document.createElement('a');
if (typeof link.download === 'string') {
link.href = uri;
link.download = filename;
document.body.appendChild(link);
link.click();
document.body.removeChild(link);
} else {
window.open(uri);
}
}
위 소스코드가 2018년도 이후에 나온 구현방법 예제 입니다.
then을 사용한 것으로 보면 Promise를 사용하여 동기화방식 처리를 한 것을 볼 수 있습니다.
그리고 쿼리 셀렉터 뒤에 대괄호가 존재하는데, 해당 내용은 json형식으로 옵션을 줄 수 있습니다.(width, height, scale 등등..)
해당 소스코드를 실제로 돌려보면 아래 사진처럼 동작을 잘 하는 것을 볼 수 있습니다.

※ 이미지가 잘리는 경우 ─────────────────────────────
#1. 영역에 의해 잘리는 경우
간혹, 캡쳐한 이미지가 짤렸거나 over되는 경우에는 스타일부분을 먼저 확인하여야 합니다.
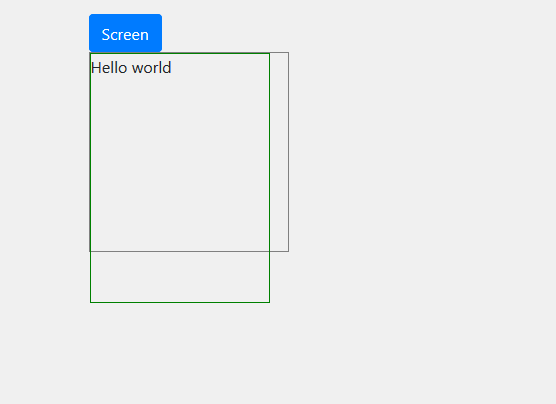
가령, 아래 테그를 만들었다고 가정하여 보겠습니다.
<div id='myCanvas' class='target' style='border:1px solid gray;width:200px;height:200px'>
<div style='border:1px solid green;width:180px;height:250px'>Hello world</div>
</div>
캡쳐할 대산은 id가 myCanvas로 되어있는 테그라고 하겠습니다.
해당 테그는 안에 Hello world라는 텍스트를 가진 테그를 가지고 있는데..해당테그가 myCanvas보다 높이가 높은 것을 알 수 있습니다.

해당 상태에서 캡처를 실행하면 녹색부분이 짤리는 현상이 나오는데, html2canvas가 myCanvas 영역까지만 캡쳐를 해 주기 때문에 발생하는 현상 입니다.

간혹 위 현상을 만나서 버그나 옵션을 주어야 한다고 삽질하는 경우가있는데..
캡쳐하는 영역의 크기를 반드시 확인하고 캡쳐하는 영역을 벗어나면 해당 부분은 캡쳐되지 않는 것을 꼭 기억 해야 합니다.
#2. Body테그의 영역이 작은 경우
Body 테그보다 더 큰 영역이 존재하는 경우 입니다.
Html2canvas는 캡쳐를 하는 경우에 Body테그를 기준으로 화면을 캡쳐 합니다.
만약 Body 테그가 고정값인 1920 * 1080 크기를 가지고 있다는 경우에, 특정 div 테그가 해당 크기를 벗어나 버리면 해당 크기 영역은 잘린 상태로 나타나게 됩니다.
물론, Body 테그가 동적으로 크기가 변하는 경우라면 상관 없습니다.
이상으로 Html2canvas를 활용하여 화면 캡쳐 하는 방법에 대해서 살펴 보았습니다. ^^
궁금한 사항 또는 틀린부분은 언제든지 연락주세요!
'Javascript > [기초] Javascript' 카테고리의 다른 글
| Javascript 일반함수와 화살표함수의 차이 (Difference between regular function and arrow function) (0) | 2020.05.19 |
|---|---|
| Jquery when 사용(Jquery Promise, 순서있는 ajax) (0) | 2020.04.01 |
| Javascript json array loop, for (자바스크립트 json 배열 반복문) Object for Object loop (0) | 2020.01.21 |
| Javascript 전개 연산자(... 문법, dot dot dot, Spread operator tricks) (0) | 2020.01.10 |
| (기본/기초) Javascript 배열 정렬, Javascript sort array (0) | 2019.12.12 |




댓글