* 일반 배열에서의 반복문
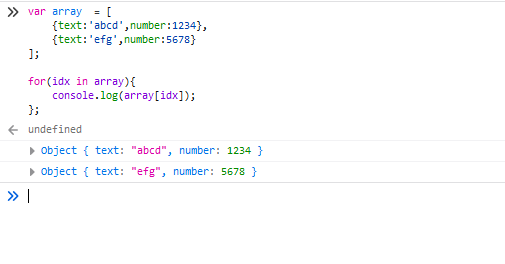
1. for in
var array = [
{text:'abcd',number:1234},
{text:'efg',number:5678}
];
for(idx in array){
console.log(array[idx]);
};
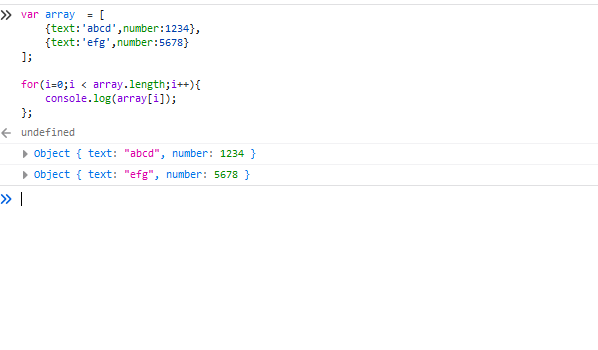
2. 단순한 for
var array = [
{text:'abcd',number:1234},
{text:'efg',number:5678}
];
for(i=0;i < array.length;i++){
console.log(array[i]);
};
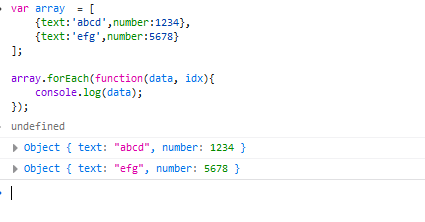
3. forEach
var array = [
{text:'abcd',number:1234},
{text:'efg',number:5678}
];
array.forEach(function(data, idx){
console.log(data);
});
─────────────────────────────────────────────────
* Object형태(json)의 객체를 반복문으로 동작하기
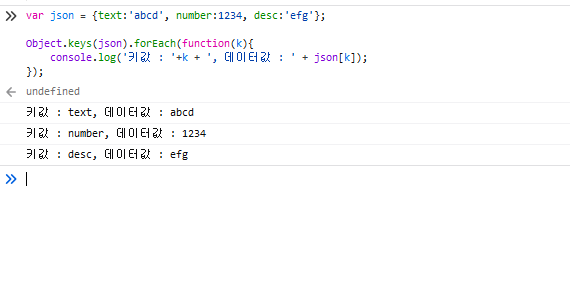
1. Object를 활용한 방법
var json = {text:'abcd', number:1234, desc:'efg'};
Object.keys(json).forEach(function(k){
console.log('키값 : '+k + ', 데이터값 : ' + json[k]);
});
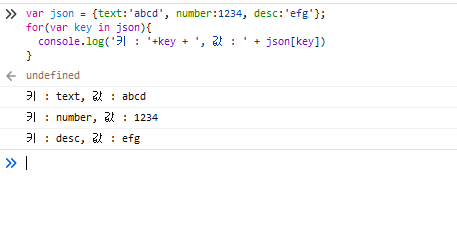
2. for in 을 활용한 방법
var json = {text:'abcd', number:1234, desc:'efg'};
for(var key in json){
console.log('키 : '+key + ', 값 : ' + json[key])
}
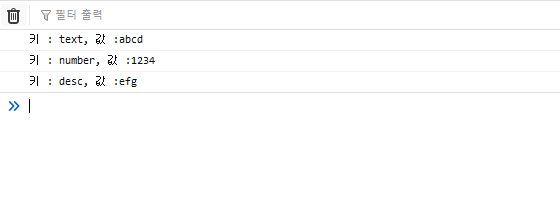
3. Jquery를 활용한 방법
var json = {text:'abcd', number:1234, desc:'efg'};
$.each(json,function(key, value){
console.log('키 : '+key + ', 값 :' + value);
});
반응형
'Javascript > [기초] Javascript' 카테고리의 다른 글
| Jquery when 사용(Jquery Promise, 순서있는 ajax) (0) | 2020.04.01 |
|---|---|
| Javascript 화면 캡쳐, Javascript screen shot, Javascript screen capture [html2canvas] (0) | 2020.01.22 |
| Javascript 전개 연산자(... 문법, dot dot dot, Spread operator tricks) (0) | 2020.01.10 |
| (기본/기초) Javascript 배열 정렬, Javascript sort array (0) | 2019.12.12 |
| (기본/기초) Jquery checkbox, jquery 체크박스, 제이쿼리 체크박스 (0) | 2019.12.06 |
* 위 에니메이션은 Html의 캔버스(canvas)기반으로 동작하는 기능 입니다. Html 캔버스 튜토리얼 도 한번 살펴보세요~ :)
* 직접 만든 Html 캔버스 애니메이션 도 한번 살펴보세요~ :)



댓글