* 제가 다시 작성한 최신 튜토리얼 수정본 입니다. 아래 주소를 통해서 진행하시는 것을 권장 드립니다. ^^
앵귤러 튜토리얼(Angular tutorial) - 1
안녕하세요. 앵귤러에 대해서 알아보기위해 이곳을 찾아주신 분 들께 감사의 말씀 드립니다.^^ 천천히, 초심자도 조금 더 쉽게 접근할 수 있도록 내용을 구성하여 보겠습니다. 어��
lts0606.tistory.com
* 15장과 16장은 rxjs의 대한 내용입니다.
이번 시간에는 앞서 언급한 subscribe에대해서 알아보자.
subscribe의 사전적 의미는 "구독하다"의 의미로 기능 또한 구독하는 기능과 비슷하다.
어떤 데이터의 변화나 행동에 대해서 "구독하다" 라는 의미로 보면 될 것 같다.
콜백의 의미, 처음 행동을 하고 난 다음에 할 행동을 정의하는 것으로 판단하면 된다.
* rxjs라고 검색하면 더 많은 내용을 확인 할 수 있다.
이렇게 생각하자.
function goToServer(){
//서버에 접속해서 할 내용..
}
var result = goToServer(); //실행
function resultToDo(){
//result로 결과 조립
}
위 코드에서 result라는 변수와 resultToDo라는 함수가 subscribe 1개로 동작하는 개념으로 이해하면 좋을 듯 하다.
rxjx를 조금 익혀보기 위해 새로 프로젝트를 만들어보자.
여기서는 E드라이브에 RXJS_STUDY라는 폴더를 만들었다.
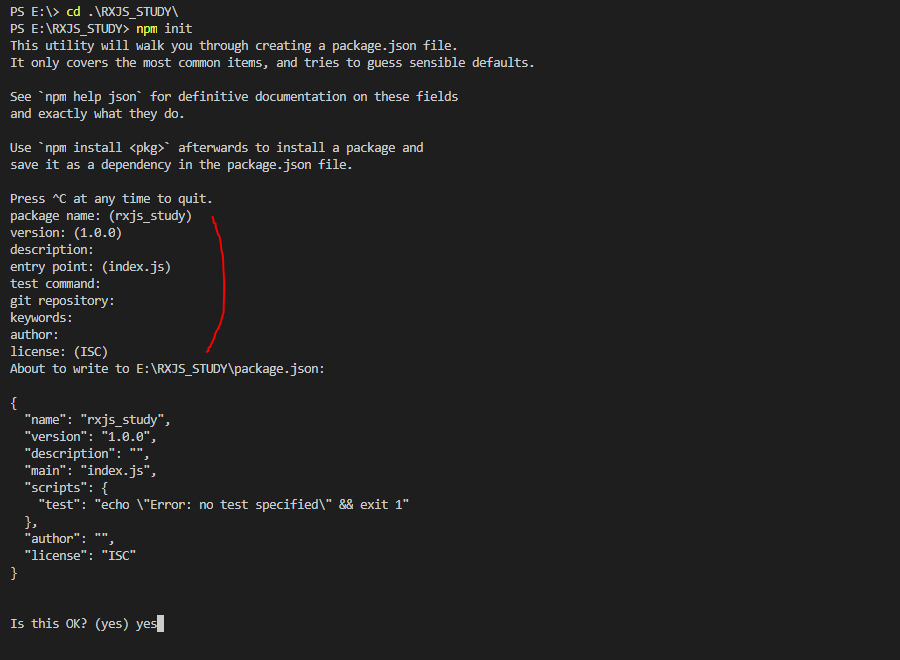
npm init이라는 명령어를 입력하자. 그러면 뭐라뭐라 나오는데 그냥 전부 엔터입력하고 마지막에 yes를 입력하자.

그러면 package.json이라는 파일이 만들어진다.
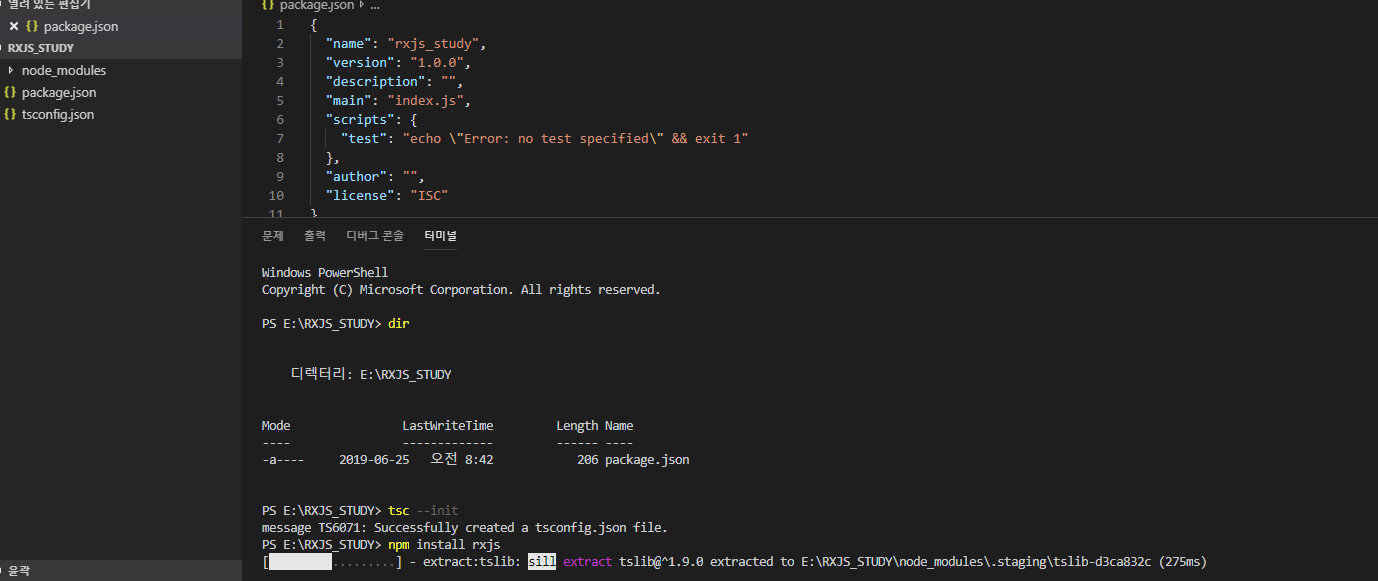
이후에 tsc --init 명령어를 입력하자.

tsconfig.json이라는 파일이 생겼다.
다음으로 npm install rxjs 라고 명령어를 입력하면 기본 세팅은 끝이 난다.
지금 설치한 환경은 앵귤러의 개념이라고 하기보다는 타입스크립트 기반의 개발 환경이다.
앵귤러에서의 언어는 타입스크립트이니까 지금처럼 간단하게 기능을 익히기 위해서는 이런식으로 환경구성을 하여도 무방하다.
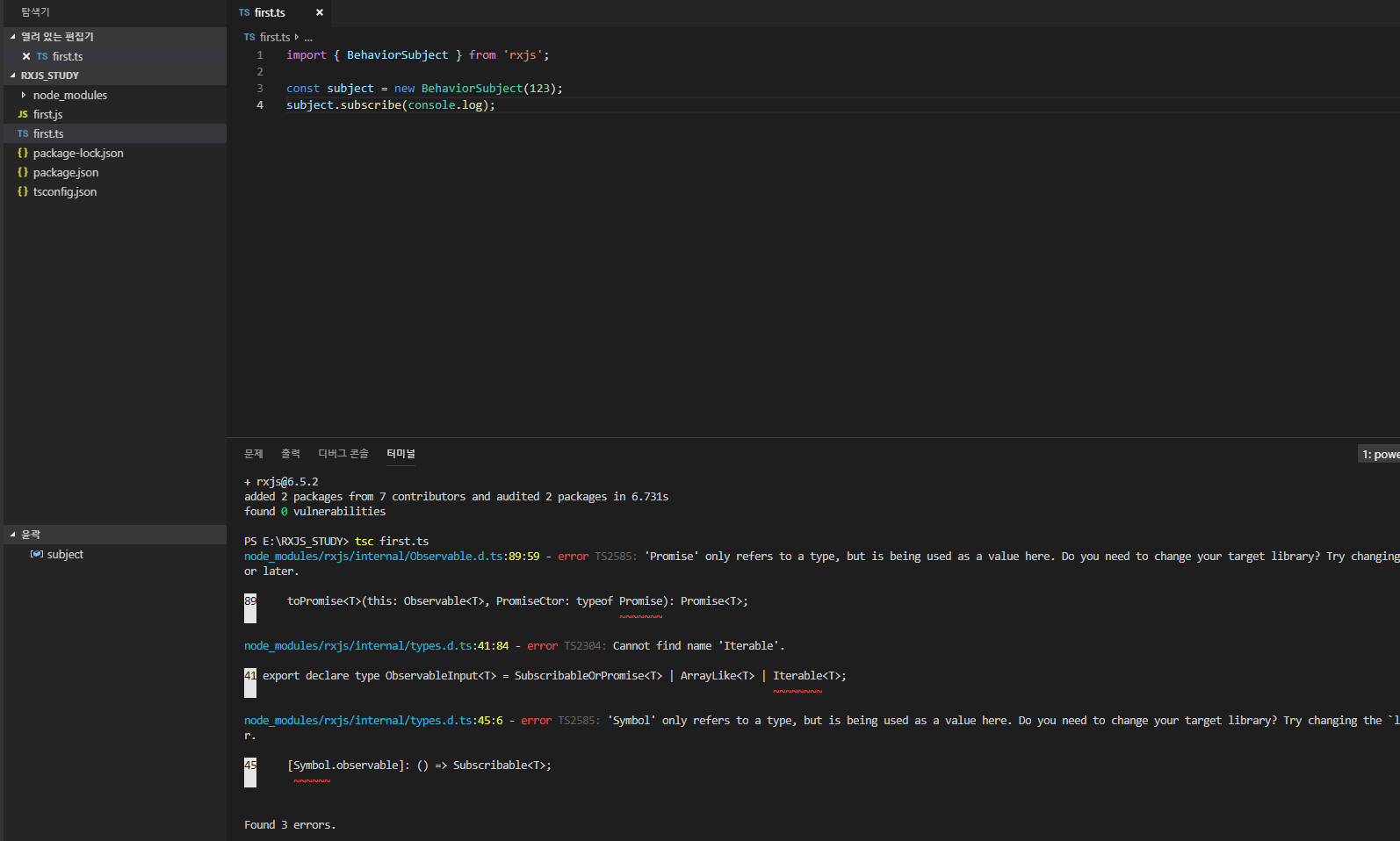
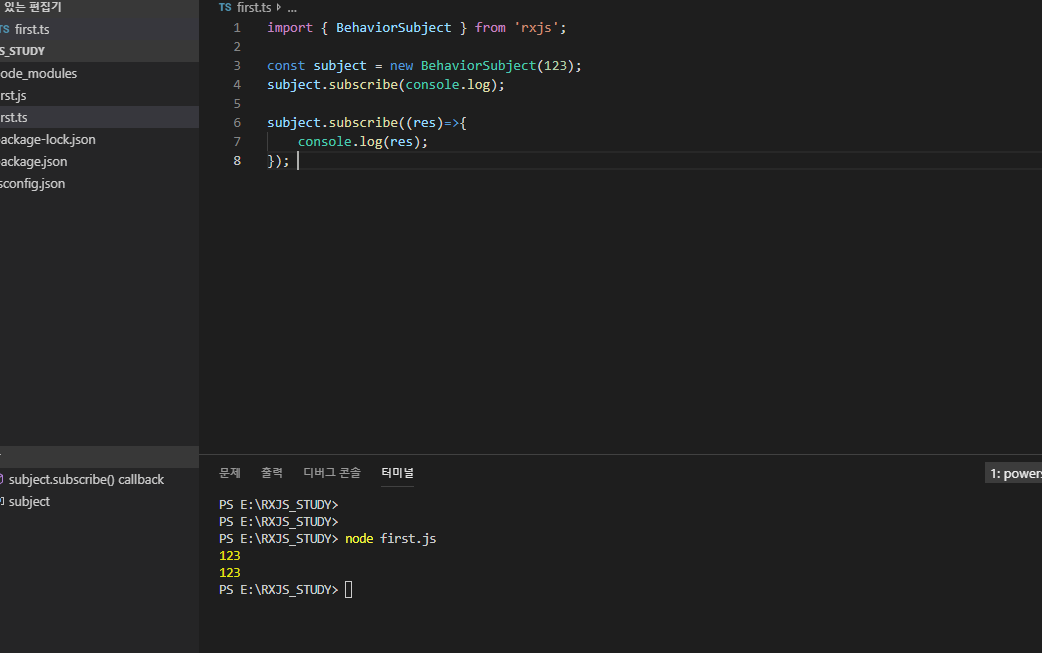
연습을 위해 first.ts 파일을 아래처럼 만들어 준다.
//파일명 : first.ts
import { BehaviorSubject } from 'rxjs';
const subject = new BehaviorSubject(123);
subject.subscribe(console.log);
subject.subscribe((res)=>{
console.log(res);
}); 음..뭔지는 모르겠지만 일단.. 아래명령어를 입력한다.
tsc first.ts
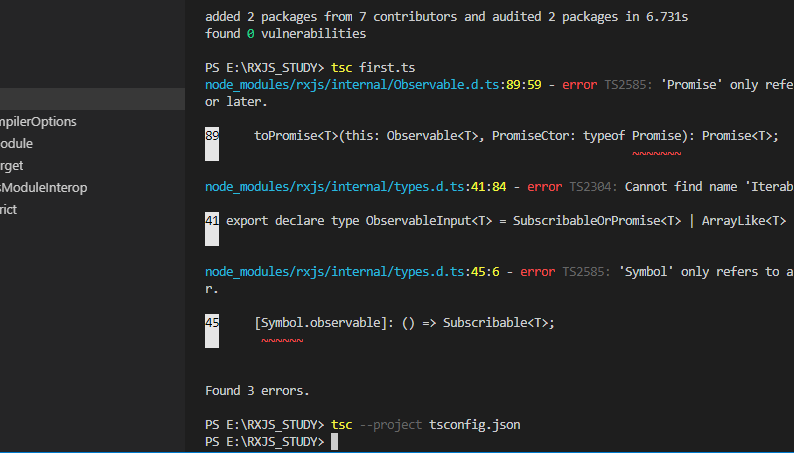
혹시 아래처럼 오류가 날 수 있다.

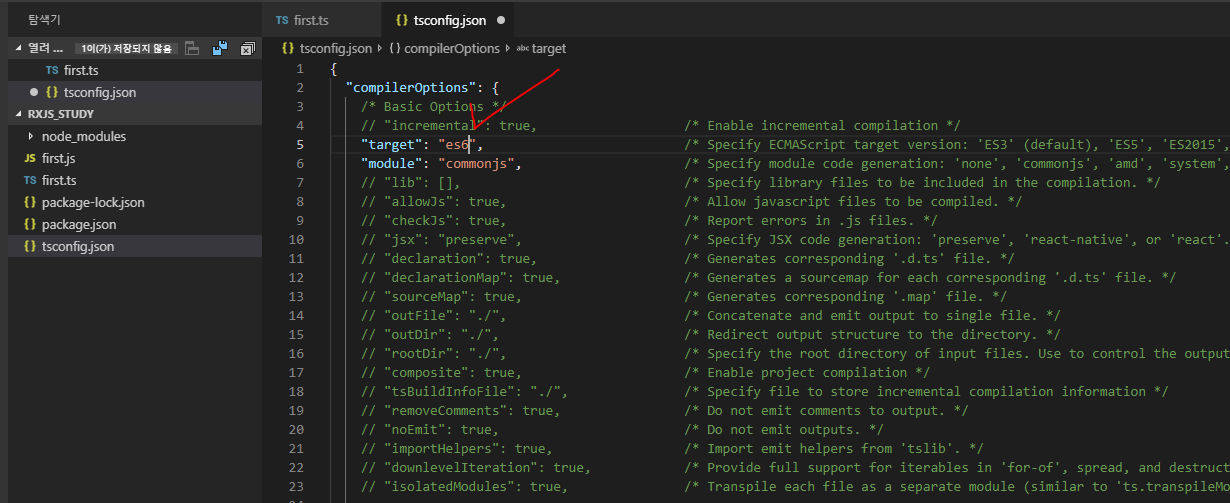
그럴때는 당황하지 말고 tsconfig.json이라는 파일에서 es5 라는 내용을 찾아 es6으로 바꾸어 주면 된다.
내용을 변경한 후에 아래명령어를 입력하자.
tsc --project tsconfig.json


아무런 오류가 없이 잘 나온다.
마지막으로 아래 명령어를 입력하자.
node first.js
123이라는 결과가 2줄 출력이 된다.

여기까지가 타입스크립트 환경에서의 개발방식을 한번 경험하여 본 것이다.
실제로 타입스크립트로 javascript 개발을 하는 개발자들은 이런 방식으로 개발을 많이 한다.
개발 환경을 정리하여 보자.
1. 개발할 디렉토리를 만든다.
2. npm init 명령어를 입력한다. (rxjs 모듈을 설치하기 위해서)
3. tsc --init 명령어를 입력한다. (타입스크립트 언어 컴파일을 위해서)
4. npm install rxjs를 입력한다. (rxjx 모듈 설치)
5. tsconfig.json 파일에서 es5 라는 내용을 es6으로 바꾼다.
개발방법을 정리하여 보자.
1. 타입스크립트 파일을 만든다. (*.ts)
2. 작업 후 컴파일을 한다.
- 명령어 : tsc 대상.ts
- 오류발생시 : tsc --project tsconfig.json
3. node 명령어를 통해 해당 파일을 실행한다.
- 명령어 : node 대상.js
환경구성하느라 소스코드 내용은 보지도 못했다.
다음시간에는 이제 본격적으로 rxjs에 대해 살펴보자.
'앵귤러, 리엑트, 뷰 > Angular Tutorial(old)' 카테고리의 다른 글
| 앵귤러 튜토리얼 (Angular tutorial) -17 with 파이어 베이스 (0) | 2019.07.04 |
|---|---|
| 앵귤러 튜토리얼 (Angular tutorial) -16 (0) | 2019.06.28 |
| 앵귤러 튜토리얼 (Angular tutorial) -14 (0) | 2019.06.20 |
| 앵귤러 튜토리얼 (Angular tutorial) -13 (0) | 2019.06.18 |
| 앵귤러 튜토리얼 (Angular tutorial) - 12 (6) | 2019.06.13 |





댓글