Javascript를 활용하여 엑셀파일을 웹에서 테이블로(Javascript read excel file, sheetjs, javascript parsing excel)
엑셀파일의 내용을 읽어와서 표를 구현해야되는 경우가 종종 있다.
예전에는 이러한 요구사항을 해결하려면, 서버에서 엑셀파일을 읽어서 json 형식으로 리턴하고..리턴된 형식의 데이터를 가져와서 웹에서 일일이 그려주는 방식으로 처리 했었다.
그런데..엄청난 라이브러리가 있었다..
SheetJS
SheetJS Tools for Excel Spreadsheets
sheetjs.com
해당 라이브러리는 거의 대부분의 브라우저에서 지원되는 라이브러리로, 파일 또는 서버에서 가져온 일반 blob형태의 엑셀 데이터를 파싱하여 테이블로 그려주는 기능을 가지고 있다.
일단 위 사이트를 통해서 라이브러리를 받자. 해당 사이트의 깃허브로 이동하면 받을 수 있다.
https://github.com/sheetjs/js-xlsx
간단하게 구현한 예제코드 이다. (위 깃에서 해당 라이브러리를 받거나 아니면 아래 다운로드에서 받아서 사용하자.)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="https://code.jquery.com/jquery-1.11.2.min.js"></script>
<script src="excel.min.js"></script>
</head>
<body class='container'>
<input type='file' id='file'/>
<div id='grid'></div>
</body>
</html>
<script>
var test1 = null, test2 = null;
function gridExcelToWeb(file, target){
var reader = new FileReader();
reader.onload = function (evt) {
if (evt.target.readyState == FileReader.DONE) {
var data = evt.target.result; //해당 데이터, 웹 서버에서 ajax같은거로 가져온 blob 형태의 데이터를 넣어주어도 동작 한다.
data = new Uint8Array(data);
var workbook = XLSX.read(data, { type: 'array' });
var sheetName = '';
workbook.SheetNames.forEach( function(data, idx){ //시트 여러개라면 이 안에서 반복문을 통해 돌리면 된다.
if(idx == 0){
sheetName = data;
}
});
test1 = workbook;
var toHtml = XLSX.utils.sheet_to_html(workbook.Sheets[sheetName], { header: '' });
target.html(toHtml);
target.find('table').attr({class:'table table-bordered',id:'excelResult'}); //id나 class같은거를 줄 수 있다.
test2 = toHtml;
$('#excelResult').find('tr').each(function(idx){
if(idx <=1 ){
$(this).css({'background-color':'#969da5a3'});
}
});
}
};
reader.readAsArrayBuffer(file);
}
$('#file').change( function(){
const selectedFile = $(this)[0].files[0];
gridExcelToWeb(selectedFile, $('#grid'))
});
</script>
위 코드는 input type file 이벤트를 받아서 테이블을 그려주는 기능이다.
만약 저 부분에서 서버에서의 데이터로 바꾸고 싶다면, ajax를 통해서 가져온 데이터를 중간부분의 data라는 변수에 넣어주면 마찬가지로 동작한다.
blob형태의 데이터도 동작하기 때문에 익스플로러에서도 문제없이 동작 한다.
만약 위 엑셀을 그려주는 기능을 gridExcelToWeb으로 바꾸었다하고, ajax로 서버에서 파일을 받아오는 형태로 구현했다고 하면 대충 모양은 아래처럼 구현 가능하다.
//데이터를 요청해서 그리는 함수(ajax역할)
function getDataAndGrid(){
new Promise(function(suc,fal){
try{
var request = new XMLHttpRequest();
request.open('POST', '파일을 가져올 주소', true);
request.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded; charset=UTF-8');
request.responseType = 'blob';
request.onload = function() {
if(request.status === 200) {
var blob = new Blob([request.response], { type: 'application/xlsx' });
if(blob.size > 0){
gridExcelToWeb(blob, $('#엑셀을그릴테그'));
} else {
console.log('결과가 없습니다.');
}
}
suc(request);
};
request.send('content');
}catch(err){
fal(err);
}
});
}
//엑셀 블랍데이터를 파싱해서 테이블 테그로 만들어주는 함수
function gridExcelToWeb(file, target){
var reader = new FileReader();
reader.onload = function (evt) {
if (evt.target.readyState == FileReader.DONE) {
var data = evt.target.result;
data = new Uint8Array(data);
var workbook = XLSX.read(data, { type: 'array' });
var sheetName = '';
workbook.SheetNames.forEach( function(data, idx){ //시트 여러개하려면 이곳에서 반복문
if(idx == 0){
sheetName = data;
}
});
var toHtml = XLSX.utils.sheet_to_html(workbook.Sheets[sheetName], { header: '' });
target.html(toHtml);
}
};
reader.readAsArrayBuffer(file);
}
익스플로러에서 동작이 되기때문에 참 고마웠다. blob 형태의 데이터를 파싱하는 부분에서 익스플로러에서 뭔가 오류가 자꾸나서 힘들었었는데 그냥 순수한 데이터를 넣어도 아주 잘 동작하니말이다.

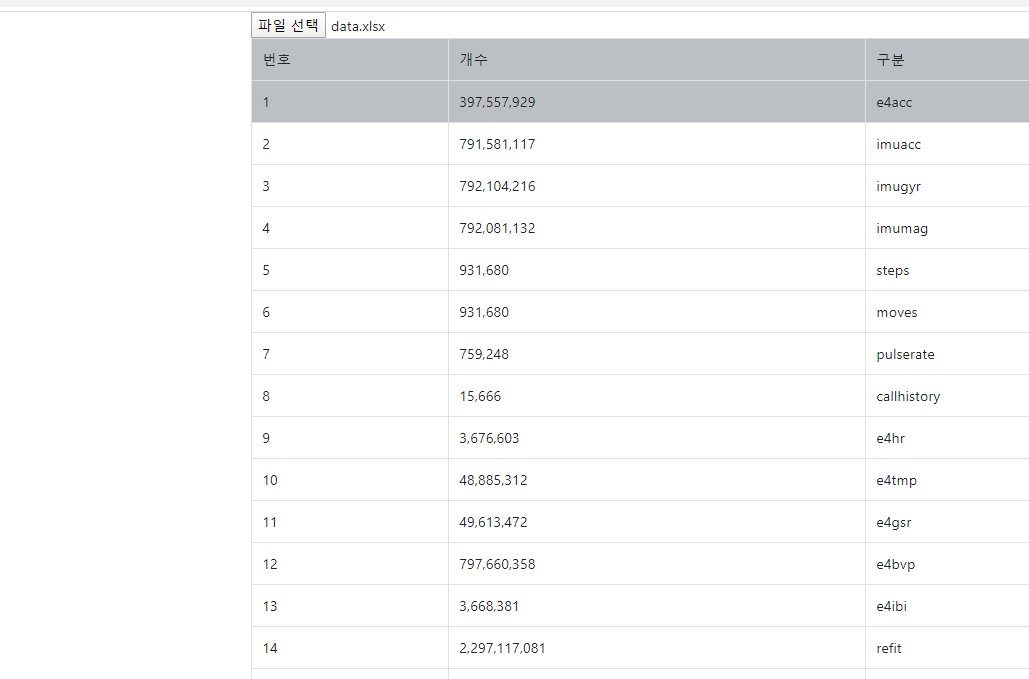
잘 그려진다~
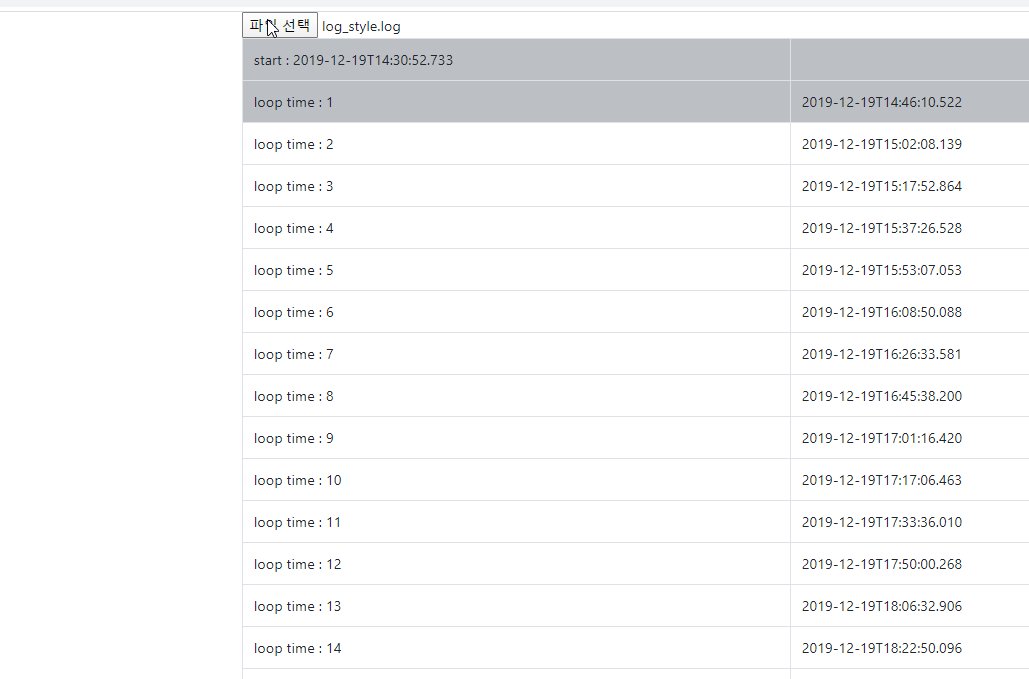
심지어 일반 텍스트도 읽어와서 표로 만들어 버린다!!
혹시 깃에서 받기 귀찮으면 아래 파일을 다운받아 실행하여 보자. ^^
* HTML 테이블 테그를 엑셀로 만들기!
https://lts0606.tistory.com/298