타입스크립트(Typescript) 환경에서 env를 import 하는 경우에 발생하는 컴파일 단계에서의 오류 입니다.
가령 아래와 같은 코드를 사용하려 하는데.. 해당 오류를 만나는 경우가 있습니다.
const mode : string = import.meta?.env?.MODE
if(mode ==='development'){
console.log('개발모드 입니다')
} else {
console.log('운영모드 입니다')
}
타입스크립트가 meta 이하의 env가 무엇인지 몰라 발생하는 오류이므로 해당 오류를 해결하기 위해서는 간단하게 파일 한개만 추가하여주면 됩니다.
* 파일이름 : env.d.ts (경로는 최상위 src 디렉토리이여 합니다)
//인터페이스를 통한 타입 추론
interface ImportMeta {
env: {
MODE: string //개발모드, 운영모드여부
SERVER_URL: string //이런식으로 env 파일에 정의한 내용을 기술~
HELLO_URL: number //이런식으로 env 파일에 정의한 내용을 기술~
WORLD_URL: array //이런식으로 env 파일에 정의한 내용을 기술~
}
}
물론 env 파일은 따로 존재하여야 합니다.
위와 같이 특정 기능은 없지만 타입을 정의하여주는 파일, d.ts 파일은 기존 JavaScript로 만들어진 모듈들을 TypeScript 환경에서도 사용할 수 있도록 따로 타입만 정리해서 넣어둔 파일이라 할 수 있습니다.
추가로, 사용중인 모듈(라이브러리)에 확장 기능을 추가한 경우 타입 추론이 안될 수 있습니다.
예를 들어 pinia를 설치하여 사용하는데 pinia-plugin-persistedstate 을 추가로 설치하였다고 가정하여 봅니다.
pinia에서 사용하는 함수인 defineStore를 사용하여 상태를 만들 수 있습니다.
아래는 샘플 코드 입니다.
import { defineStore } from 'pinia'
export const 상태 = defineStore('search', {
state: () => {
return {
list: []
}
},
actions: {
},
getters: {}
})
여기에 로컬스토리지나 세션 스토리지를 사용하고 싶어서 pinia-plugin-persistedstate를 설치하였습니다.
pinia-plugin-persistedstate에서는 defineStore 함수에 persist를 재 정의하여 아래와 같이 사용할 수가 있습니다.
import { defineStore } from 'pinia'
export const 상태 = defineStore('search', {
persist: {
storage: localStorage //로컬 저장소 사용
},
state: () => {
return {
list: []
}
},
actions: {
},
getters: {}
})
위 코드는 문제없이 동작은하나...
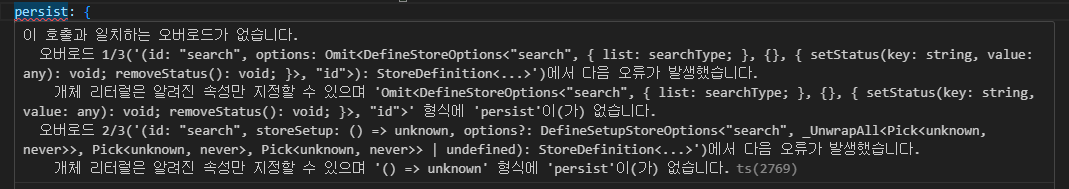
타입스크립트는 pinia의 defineStore에 정의된 타입만 기억하기 때 문에 persist를 추가하면 오류가 발생 합니다.

이럴 경우에는 tsconfig.json 파일에 아래처럼 types에 추가한 라이브러리(모듈)을 기록해 주어야 합니다.
* 파일이름 : tsconfig.json
{
//생략..
"compilerOptions": {
//생략..
"types": ["pinia-plugin-persistedstate"] //이런식으로 확장된 모듈을 추가
}
}
간단하게 살펴본 타입스크립트 환경에서 env 파일에 대한 내용이였습니다.
틀린부분 또는 다른의견은 언제든지 감사합니다! 😁
'앵귤러, 리엑트, 뷰' 카테고리의 다른 글
| Next-auth과 401 (0) | 2025.05.09 |
|---|---|
| Nextjs에서 ddd(domain driven design) 적용 해 보기 (2) | 2025.02.21 |
| 열심히 만져본 next와 nuxt (6) | 2025.02.03 |
| SPA 환경에서 배포가 이루어 졌을 때 새로 고침 방법 (1) | 2024.02.16 |
| [Vite] Vite 개발 환경에서 타입스크립트(Typescript) 적용하기 (0) | 2023.12.11 |





댓글