vuex에서 세션 스토리지나 로컬 스토리지를 사용하기 위해서 이것저것 뒤지던 중 "vuex-persistedstate" 플러그인을 추가하면 된다는 내용을 찾았습니다.
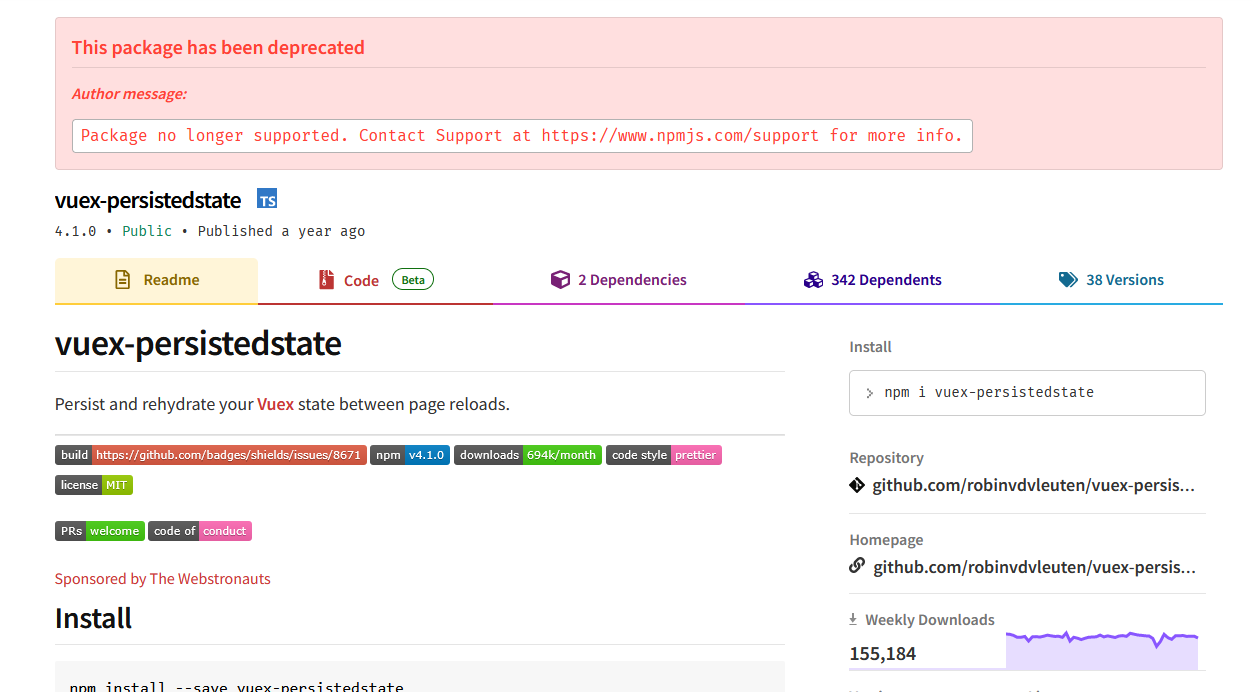
그래서 해당 플러그인을 찾기위해 npm을 검색하고 내용을 읽어보려 클릭하였는데..

아아...deprecated 되버린 문구를 보고선 바로 마음을 접었습니다.
사용 할 수는 있겠지만 굳이 그러고 싶지 않았기 때문 입니다.
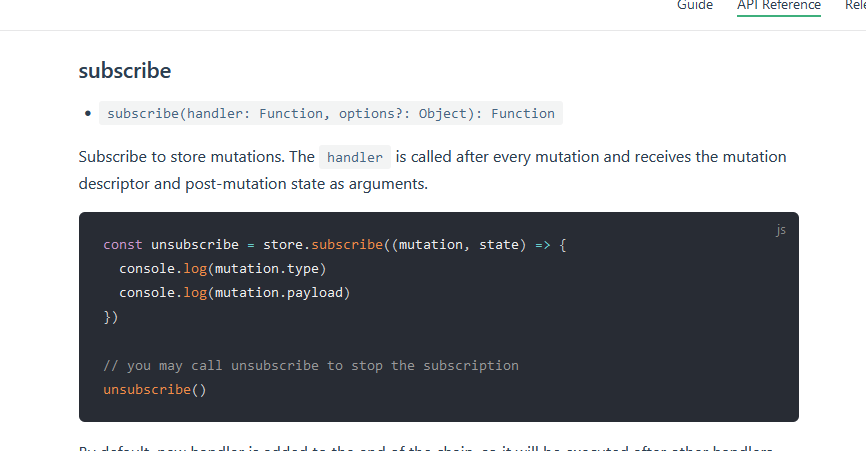
아무튼 조금더 편한 방법이 없을까 하여 뒤져보던중 구독(subscribe) 함수가 있는 것을 발견 하였습니다.

구독(subscribe) 하기 함수는 구현한 스토어 객체에 대해서 값의 변화 유무에 대해서 변화한 행동을 감시(watch) 하는 기능 입니다.
RXJS에서의 subscribe와 거의 비슷한 기능이라서..구현 방법은 어렵지 않았습니다.
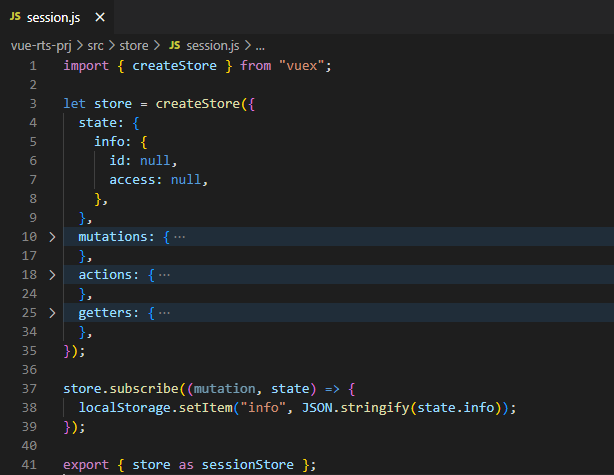
아래는 샘플코드 모습 입니다.

스토어 객체의 상태(state) 값이 변화하면 구독함수가 동작하여 로컬스토리지에 info 라는 키 값으로 데이터를 저장하고 있는 모습 입니다.
뮤테이션 또는 액션에 정의한 함수에 의해서 state가 바뀔 때 구독(subscribe) 행위가 동작 합니다.
위 코드를 실제로 살펴봅니다.
* 파일 이름 : session.js
import { createStore } from "vuex";
let store = createStore({
state: {
info: {
id: null,
access: null,
},
},
mutations: {
서버에요청에서로그인정보를가져옴(state, value) {
if (value) {
state.info.id = value;
state.info.access = new Date();
}
},
},
actions: {
로그인({ commit }, value) {
return setTimeout(() => {
commit("서버에요청에서로그인정보를가져옴", value);
}, 10);
},
},
getters: {
아이디: (state) => {
if (localStorage.getItem("info")) {
let info = JSON.parse(localStorage.getItem("info"));
return info;
}
const { id, access } = state.info;
return { id, access };
},
},
});
store.subscribe((mutation, state) => {
localStorage.setItem("info", JSON.stringify(state.info));
});
export { store as sessionStore };
해당 코드는 로그인에 사용되는 기능 입니다.
사용자가 위 스토어 객체를 활용하여 "로그인" 액션(actions)을 하여 로그인에 성공 한 경우, state에 정의된 info 값이 바뀌게 됩니다(12번째 줄)
state에 값이 바뀌게 되면 "subscribe" 함수가 동작하여 로컬스토리지에 info 라는 이름으로 데이터를 저장하고,
저장한 뒤에 게터스(getters)의 "아이디" 라는 함수를 통해 로그인 여부를 세션 스토리지에서 쉽게 볼 수 있습니다.
이렇게 하면 새로고침에도 state를 가져오는 구간은 문제 없을 것 입니다.
피니아(pinia)에는 세션 스토리지나 로컬 스토리지를 쉽게 설정 할 수 있다고하니 한번 경험 해 봐야 겠습니다.
이상으로 vuex에서 subscribe 함수(구독함수)에 대해서 살펴 보았습니다.
궁금한점 또는 틀린 부분은 언제든 연락 주세요! 👻
'앵귤러, 리엑트, 뷰 > 뷰(Vuejs)' 카테고리의 다른 글
| [Vuejs] 카카오맵, 티맵 API 길 찾기 연동 (2) | 2023.03.23 |
|---|---|
| [Vuejs] vite 환경에서 프록시(proxy) 설정 (4) | 2023.03.22 |
| [Vuejs] vuex 에서 "namespaced" 의 중요성 (0) | 2023.03.22 |
| [Vuejs] vuex 설정시 만날 수 있는 경고(warn) (0) | 2023.03.17 |
| [Vuejs] 글로벌 컴포넌트 등록시 경고(warning compilerOptions isCustomElement) (0) | 2023.03.15 |




댓글