스프링부트에서 사용자가 접속한 브라우저를 확인하여 개발한 웹 페이지를 구분하는 기능을 제작하고 있었습니다.
일반 브라우저면 a.html을 보여주고, 모바일이면 b.html을 보여주는 기능이였습니다.
그래서, 어떠한 라이브러리를 쓸지 구글링을 좀 했는데...
2가지 정도 무언가 좋아보이는 라이브러리를 찾았습니다.
- 1번 : spring-mobile-device
- 2번 : spring-mobile-starter
메이븐(maven) 저장소에 가서 해당 스펙을 좀 확인하려했는데..


2022년 10월 12일 기준으로 2개의 라이브러리 전부 취약점(CVE)이 떡하니 등록되어 있었습니다..
특히 spring-mobile-starter는 정말 쓰면 안될거 같습니다...CVE 코드가 200개가 넘었으니 이건...
아직 개선버전이 나오지 않는 것 으로 보아하니 어떠한 방식으로 구현할까 하다 결국에는 AOP로 결정 하였습니다.
일반적으로 아래처럼 고쳐서 사용하였습니다.
import org.aspectj.lang.annotation.Around;
import org.aspectj.lang.annotation.Aspect;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.context.request.RequestContextHolder;
import org.springframework.web.context.request.ServletRequestAttributes;
import javax.servlet.http.HttpServletRequest;
import java.util.Optional;
import org.aspectj.lang.ProceedingJoinPoint;
@Configuration
@Aspect
public class AopWorker {
@Around("execution(public * 패키지.대상컨트롤러.*(..))")
public Object browserCheck(ProceedingJoinPoint point) throws RuntimeException {
final ServletRequestAttributes attribute = ((ServletRequestAttributes) RequestContextHolder.currentRequestAttributes());
final HttpServletRequest request = Optional.ofNullable(attribute).map(ServletRequestAttributes::getRequest).orElse(null);
String userAgent = request.getHeader("User-Agent").toUpperCase();
try {
Object proceed = point.proceed();
if(userAgent.contains("ANDROID") || userAgent.contains("TABLET") || userAgent.contains("IPAD") || userAgent.contains("MOBILE") || userAgent.contains("IPHONE")) {
proceed = "mobile/"+proceed; ///모바일이면 요기에 붙여 줍니다!!
}
return proceed;
} catch (Throwable e) {
e.printStackTrace();
}
return null;
}
}
표준 http 헤더에는 User-Agent가 존재하므로 모바일, 탭 환경에서 접속하면 일반적으로 위 조건값이 있습니다.
* 이거는 정확하지 않아서 좀더 조사 후 수정하겠습니다! (ANDROID, TABLET, IPAD, MOBILE)
스프링부트에서 리턴하는 뷰 Path에 위 코드처럼 "mobile/" 이라는 뎁스를 붙여주었습니다.
만약 ModelAndView 또는 Model 같은 객체로 되어 있다면 setView 부분을 수정하여 주면 됩니다.
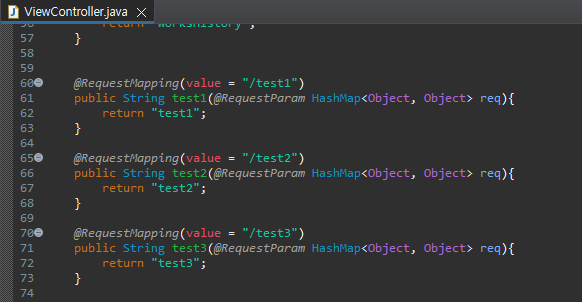
위 AOP가 접근하는 컨트롤러의 샘플 모습 입니다.

사용자가 일반브라우저에서 http://주소/test1로 접속하면 test1에 있는 뷰 페이지를 반환하고,
모바일, 테블릿에서 http://주소/test1로 접속하면 mobile/test1에 있는 뷰 페이지를 반환하게 될 것 입니다.
라이브러리나 프레임워크를 찾지 못해서 조금 아쉽게 끝나버렸지만, 기능구현은 어렵지 않았습니다.
이상으로 스프링부트에서 모바일에 따른 뷰 페이지에 대해서 살펴보았습니다.
틀린점 또는 좋은 의견있으면 언제든 연락주세요! 👻
'Spring framework > Spring boot' 카테고리의 다른 글
| SpringBoot gRPC 체험 후기 - 1 (0) | 2023.03.08 |
|---|---|
| 메이븐(maven) 환경에서 Q클래스 생성 (0) | 2022.11.22 |
| TemplateInputException An error happened during template parsing(타임리프 오류) (0) | 2022.07.22 |
| Spring boot thymeleaf layout decorate(layout decorate가 동작하지 않을 때) (0) | 2022.07.22 |
| Spring boot Security(스프링부트 시큐리티) (0) | 2022.06.22 |





댓글