앵귤러와 파이어베이스를 연동하면서 인덱스 관련 오류를 만났다.
FireStore에서 list를 가져 올 때 조건을 달아주면서 명령을 실행하였더니 Query에 Parameter가 많고 Index가필요하다며 문제를 일으켰다.
private DataBase : AngularFirestore;
private itemsCollection: AngularFirestoreCollection<any>;
private items: Observable<any[]>;
private items2 : BehaviorSubject<any[]> = new BehaviorSubject([]);
public list(db_name, param,operator,value){
this.itemsCollection = this.DataBase.collection<any>(db_name, ref =>
ref.orderBy('date','desc').where(param,operator,value).limit(afterNum)
); //여기서 자꾸 튕겼다.
//startAt이라던지 endAt 등등 이러한 메소드는 인자값이 조건값이다.
//여기서 숫자를 넣어서 페이징하려는 시도를 하면 안된다.
//해당 메소드에 페이징숫자 넣어도 효과 없다. 그냥 limit와 where을 쓰는게 편하다.
this.itemsCollection.valueChanges().forEach((val)=>{
this.items2.next(val); //변동된 값에 대해서 페이지가 처리하도록 하기 위해.
});
this.items = this.items2.asObservable();
return this.items;
}구글링을 하다보니 파이어베이스 데이터베이스에 조건과 limit가 들어가는 경우에 무조건 인덱스를 걸어주어야 한다고 나와있다.
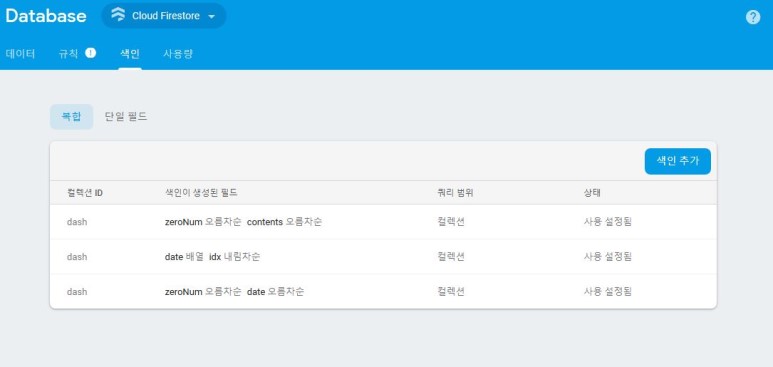
파이어베이스 홈피로가서 간단하게 인덱스를 만들어주면 끝난다.
그런데 Firestore형식아 이닌 일반 실시간용 데이터베이스 저장소를 쓴 다면 규칙에 수동으로 인덱스를 만들고 추가를 해야 된다.
{
"rules": {
../생략
"대상": {
"$key": {
".indexOn": ["만든인덱스번호"]
}
}
}
}Firestore에서는 인덱스 만들기 탭에서 간단하게 만들기만하면 된다.

인덱스 관련 오류는 이처럼 인덱스를 추가하는 것으로 간단하게 해결 가능하다.
그런데 where절에 내용에 따라서..인덱스가 Firebase가 원하는 형식이 없다면 인덱스를 다시 잘 살펴보고 추가해 주어야 한다. 참 웃긴건 limit를 사용하려하는데...orderby가 필수라고한다;;;
파이어베이스와 앵귤러를 연동하면서 아직까지 조금 어려운 것은..
일반 데이터베이스 조회하는 것 처럼 limit, offset, rownum 같은 숫자로 페이징 처리가 안되는 것이다.
물론 방법이 있을 수 있으나 Firestore형식의 데이터베이스와의 연동 방법에서는 아직 찾지 못하였다.
그래서..페이징처리가 모바일에서 많이 보던 페이지 스크롤을 넘기다보면 뜨는 방식이나.. 더보기 버튼을 눌러서 값을 더 가져와서 바꾸는 방법만이 가능하다.
그래서 맨 처음 소스코드처럼 BehaviorSubject 객체를 활용해서 변동된 데이터에 대해서만 반응하게 하였다. 안그러면 몇십 몇백 몇천개에 대해서 이벤트가 다시실행되기 때문 이다.
다 좋은데..페이징이 무척 아쉽다.
어딘가 찾지 못한 소스코드 또는 알고리즘을 찾아보며..ㅠ
'앵귤러, 리엑트, 뷰 > 앵귤러(Angular)' 카테고리의 다른 글
| Angular F5 404, Angular Refresh 404(앵귤러 새로고침 404, 앵귤러 F5 404 ) (0) | 2019.09.17 |
|---|---|
| RXJS, Subscribe에 대한 중요 (무한구독의 방지) (0) | 2019.04.29 |
| Angular Guard를 활용한 인터셉터 구현 (0) | 2019.04.28 |
| The timestampsInSnapshots setting now defaults to true and you no longer need to explicitly set it (0) | 2019.04.28 |
| 앵귤러 Directive, AppComponent cannot be used.. (0) | 2019.04.28 |


댓글