
node.js에서 자바스크립트(타입스크립트)는 v8기반의 엔진을 통해 실행 합니다.
그리고 패키지 관리는 npm을 통해 관리를 합니다.
그런데 요 디노(deno)라는 녀석이 이러한 개발 및 런타임 환경을 좀 더 편리하게 해 줄수 있다고 하였습니다.
구글링한 디노의 특징은 대략 아래와 같았습니다.
- 타입스크립트(TypeScript)를 바로 실행할 수 있습니다.
- 의존성 검사기(dependency inspector)와 코드 포매터(code formatter)를 가지고 있습니다.
- 실행할 수 있는 파일 1개로 만들어 줍니다.
역시 머리보다 몸이 먼저인 사람은 한번 해봐야 뭔말인지 알 수 있을 것 같습니다.
백문이 불여일견!
먼저 디노(deno)를 설치하도록 합니다.
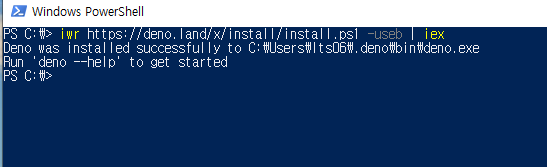
윈도우 기반이면 아래 명령어를 통해 쉽게 설치가능 합니다.
iwr https://deno.land/x/install/install.ps1 -useb | iex

설치가 완료되면 환경변수에 디노(deno)가 잘 실행 되도록 등록하여 줍니다.
* 환경변수 설치는 쉬우므로 넘어가겠습니다. 경로는 설치한 경로를 써 주면 됩니다.

이제 테스트용 파일을 한개 만들어 줍니다.
* 파일이름 : index.ts
import {bgGreen, black} from 'https://deno.land/std/fmt/colors.ts';
const msg : string = "안녕 디노~";
console.log(bgGreen(msg));
문자 색상을 단순하게 바꾸는 라이브러리를 가져와서 적용하게 하였습니다.
기존의 package.json에서 의존성 라이브러리를 적는것이 아닌 주소를 입력하는 방식 입니다.
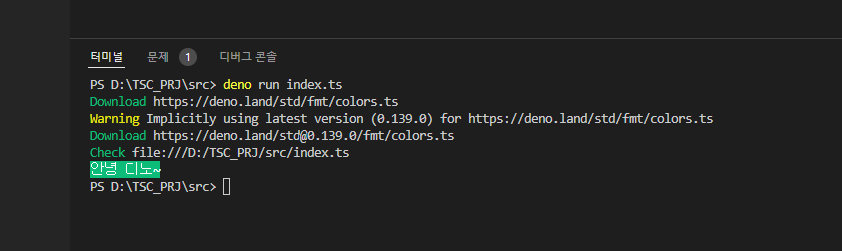
이제 한번 실행하여 봅니다.
deno run index.ts

명령어를 실행하니 의존성 라이브러리를 알아서 다운받아주고, ts파일을 알아서 컴파일한 뒤에 실행까지 해 주는 모습을 볼 수 있습니다.
위 동작 내용을 기존방식으로 하려면 npm 명령어를 통해서 의존성 라이브러리들을 받아주고, tsc 명령어를 통해 컴파일해야 하며, node 명령어를 통해 실행하여야 했습니다.
이러한 단계와 절차를 명령어 한번에 할 수 있다는게 너무나 신기하고 좋았던 것 같습니다.
아직 개발된지 얼마되지 않아서 많이 쓰이지는 않는다고 합니다.
또 어떤글을 보니 "node.js를 대체한다!" 라는 글도 있던데...그건 두고봐야 겠습니다..^^;
이상으로 새로운 자바스크립트(타입스크립트) 런타임 환경, 디노(Deno)에 대해서 살펴보았습니다.
밑에 참조한 사이트 링크를 추가하겠습니다.
궁금한 점 또는 잘못된 부분은 언제든 연락주세요! 👻
https://ko.wikipedia.org/wiki/%EB%94%94%EB%85%B8_(%EC%86%8C%ED%94%84%ED%8A%B8%EC%9B%A8%EC%96%B4)
Deno - A modern runtime for JavaScript and TypeScript
Deno is a simple, modern runtime for JavaScript and TypeScript that uses V8 and is built in Rust.
deno.land
'Javascript' 카테고리의 다른 글
| Javascript debounce throttle(이벤트 제어) (2) | 2023.03.14 |
|---|---|
| Jquery ajax 뒤로가기 (ajax 브라우저 뒤로가기) (0) | 2022.07.28 |
| Javascript 간단한 알림 기능(Alert, alarm, toast) (0) | 2022.04.29 |
| 'import' is only available in ES6 (use 'esversion: 6'). (W119) (0) | 2022.03.16 |
| 브라우저 개발도구 이벤트 감지(javascript detect development tool working) (0) | 2022.02.24 |



댓글