앵귤러에서 파이어베이스에 접속하려면, firebase2 모듈을 활용해서 접속 하였다. 해당 모듈은 rxjs를 포함한 모듈로 간단한 설정만 한다면 쉽게 사용 할 수 있다.
먼저 패키지 인스톨러로 firebase 모듈을 설치한다.
npm install @angular/fire firebase --save
그리고 메인 모듈에 임포트와 공급자를 통해서 설정 정보를 주입한다.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { AngularFireModule } from 'angularfire2';
import { AngularFirestore, AngularFirestoreModule } from '@angular/fire/firestore';
//해당 정보는 firebase에 접속해서 볼 수 있다.
//firebase에 접속한다.
//맨 위 상단의 프로젝트 설정을 클릭한다.
//하단에 새로나온 내앱에서 웹앱에 firebase 추가를 클릭한다.
const environment = {
production: true,
firebase: {
apiKey: '키값',
authDomain: '....firebaseapp.com',
databaseURL: 'https://....firebaseio.com',
projectId: '.....',
storageBucket: '....',
messagingSenderId: '...'
}
};
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AngularFireModule.initializeApp(environment.firebase, '/'), //뒤의 경로는 내가 원하는 스키마 첫번째 선언부이다. 없으면 최상단에서 시작한다.
AngularFirestoreModule //모듈등록
],
providers: [AngularFirestore], //공급자로 해당 객체를 통해서 crud한다.
bootstrap: [AppComponent]
})
export class AppModule { }
설정이 반이다. 위 처럼 설정하면 대부분 에러 없이 잘 된다.
firebase2 모듈은 rxjs를 사용하는 것 같다. 데이터를 넣거나 가져올 때 비동기 방식으로 처리되니까 말이다.
일반 컴포넌트에서 사용은 생성자를 통해 공급 된 firestroe를 받아서 사용하면 된다.
import { Component } from '@angular/core';
import { AngularFirestore, AngularFirestoreCollection } from '@angular/fire/firestore';
import { Observable } from 'rxjs';
export interface Item { name: string, id:string,score:string}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'test-fire';
private itemsCollection: AngularFirestoreCollection<Item>;
items: Observable<Item[]>;
constructor(db : AngularFirestore){ //객체 받기
this.itemsCollection = db.collection<Item>('items');
this.items = this.itemsCollection.valueChanges();
//데이터를 넣는 부분.
this.addItem({ name: 'hello', id:'string',score:'50'});
this.addItem({ name: 'world', id:'good',score:'110'});
this.addItem({ name: 'angular', id:'good!',score:'220'});
this.items.forEach(element => {
console.log(element);
});
}
addItem(item: Item) {
this.itemsCollection.add(item);
}
}
위 내용처럼 간단하게 저장하고 가져 올 수 있다.
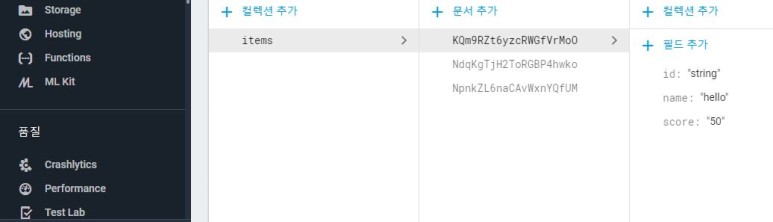
실제 데이터가 들어갔는지는 파이어베이스 콘솔로 들어가면 볼 수 있다.

처음에 삽질 많이했는데..하고나니 별거 아니다..
아래 공식 사이트를 통해서 좀 더 세부적인 사용법과, 응용법을 배울 수 있다.
https://github.com/angular/angularfire2
반응형
'앵귤러, 리엑트, 뷰 > 앵귤러(Angular)' 카테고리의 다른 글
| 앵귤러에서 파이어베이스 파일 업로드 (0) | 2019.04.28 |
|---|---|
| 앵귤러 & 파이어베이스 CRUD 하기 (0) | 2019.04.28 |
| 앵귤러 메모리 db서버 (0) | 2019.04.28 |
| 앵귤러 ViewChildren과 ContentChildren의 차이 (0) | 2019.04.28 |
| 앵귤러 싱글톤 객체 사용법 (0) | 2019.04.28 |
* 위 에니메이션은 Html의 캔버스(canvas)기반으로 동작하는 기능 입니다. Html 캔버스 튜토리얼 도 한번 살펴보세요~ :)
* 직접 만든 Html 캔버스 애니메이션 도 한번 살펴보세요~ :)

댓글