이번시간에는 유효성 검사에서 사용되는 Validator에 대해서 살펴보려 합니다.
우리는 예전에 반응형 폼이라는 기능을 통해서 Validator를 사용하였었습니다.
* 기억이 안나면 아래글을 통해 다시한번 살펴보세요.
이러한 반응형 폼에서 사용가능한 유효성 검사와 관련된 함수는 앵귤러에서 정의된 함수 이외에 사용자가 추가로 만들어 적용 할 수 있습니다.
이를 연습해 보기위해서 새로운 프로젝트를 만들어 주겠습니다.
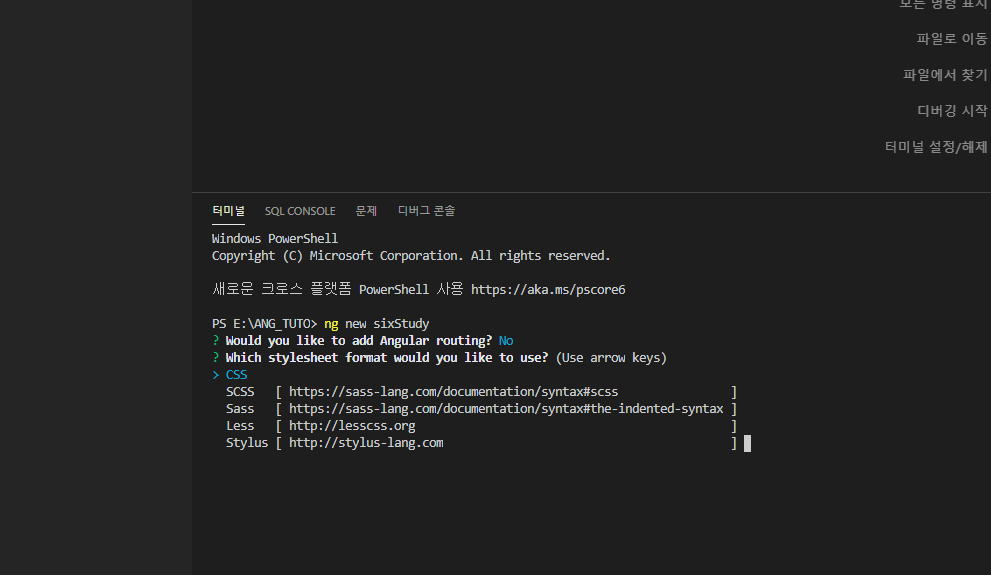
ng new sixStudy

src - app 폴더까지 이동한 다음에 아래 명령어를 입력합니다.
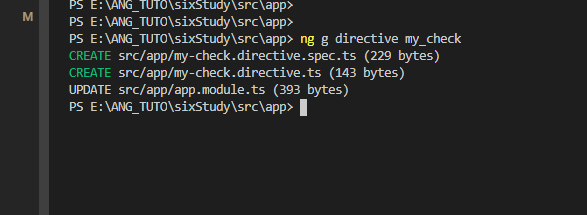
ng g directive my_check

디렉티브(directive)는 이전시간에도 살펴본 내용입니다.
my_check 이름의 디렉티브를 만들라는 내용입니다.
디렉티브를 만들면 Directive 데코레이터 이외의 내용만 존재합니다.
유효성 검사를 하는 기능을 만드려면 2개의 작업으로 구분되어 집니다.
1. 유효성 검사를 실행하는 함수
2. 해당 함수를 디렉티브로 적용해주는 클래스
2단계의 작업이 끝나고 모듈에 등록 & 컴포넌트사용을 통해서 해당 기능을 확인 할 수 있습니다.
1번째 작업인 유효성 검사에 사용될 함수를 만들어보겠습니다.
* 대상 : my-check.directive.ts
import { Directive } from '@angular/core';
import { AbstractControl, ValidatorFn, NG_VALIDATORS, Validator } from '@angular/forms';
export function my_check(): ValidatorFn {
return (control: AbstractControl): { [key: string]: any } | null => //함수 반환
control.value?.toLowerCase() !== 'admin' ? null : { wrongID: control.value //admin이라는 텍스트 값이 들어온 경우
};
}
//디렉티브로 export
@Directive({
selector: '[my_check]',
providers: [{
provide: NG_VALIDATORS,
useExisting: MyCheckDirective,
multi: true
}]
})
export class MyCheckDirective implements Validator {
constructor() { }
validate(control: AbstractControl): { [key: string]: any } | null {
return my_check()(control);
}
}
새로운 형식의 디렉티브 입니다.
export를 하는 함수가 1개, 클래스가 1개가 존재합니다.
유효성 검사를 담당하는 함수를 클래스 외부로 빼 낸뒤에 기능을 정의하였습니다.
이렇게 한 경우에 다른 컴포넌트에서 자연스럽게 사용이 가능합니다.
함수 my_check의 반환 형식이 ValidatorFn 입니다.
ValidatorFn 함수는 다시 ValidationErrors 값과 null 값을 반환하게 되어 있으며,
ValidationErrors 값은 계산된 속성을(Computed Property Name) 갖도록 되어 있습니다.
함수 my_check는 MyCheckDirective 클래스에서 사용 할 validate 함수의 유효성 정의 방식을 의미 합니다.
* 추가(2021-06-09) 시작, LDK(이니셜) 님의 내용 문의 반영 --------------------
내용이 조금 어려우므로 아래 타입스크립트로 짜여진 코드를 보면,
declare interface Target {
(control: string): string | null;
}
function test(param : string) : Target{
return arg => `your first param : ${param}, after param : ${arg}`;
}
export function okok(){
let who = test('처음정의')
console.log(who("나중정의"))
}
여기서 okok함수에서의 test까지의 정의가 MyCheckDirective 클래스의 정의라 볼 수 있으며,
실제로 okok함수는 앵귤러의 FormControl에 의해서 실행이 될 것 입니다.
* 추가(2021-06-09) 종료 --------------------
그리고 해당 함수에 대한 디렉티브 형식을 아래 클래스로 정의하여주었습니다.
* Directive 데코레이터위치는 반드시 class위에 존재 하여야 합니다.
내용을 보면, admin이라는 텍스트가 입력되면 틀렸음을 나타내는 함수 입니다.
admin이라는 텍스트값이 입력되면 wrongID를 키로 하여 입력된 value를 반환하도록 하였습니다.
이를 이제 컴포넌트에 적용하여 보겠습니다.
* 대상 : app.component.ts
import { Component } from '@angular/core';
import { FormControl } from '@angular/forms'; //추가
import { my_check } from './my-check.directive';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = new FormControl('', my_check());
}
* 대상 : app.component.html
<input type="text" name='_title' [formControl]="title" my_check/>
<!-- my_check은 my-check디렉티브 셀렉터이며, 유효성 검사 함수입니다. -->
<div *ngIf="title.errors?.wrongID">
{{title.errors?.wrongID}} 형식은 사용할 수 없는 아이디 입니다.
</div>
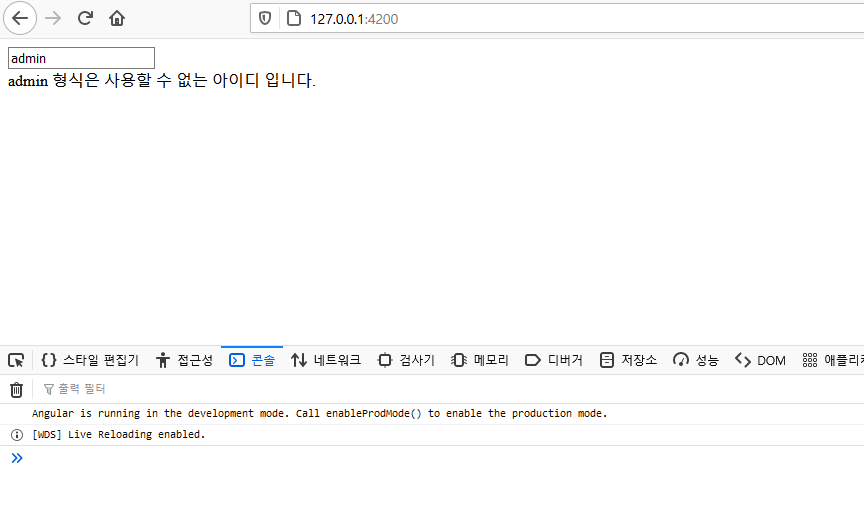
텍스트 값에 admin을 입력하여보면 아래처럼 오류가 나타나는 것을 볼 수 있습니다.

만약 오류가 난다면 모듈(module)에서 FormsModule과 ReactiveFormsModule이 등록되어 있지 않기 때문 입니다.
해당 모귤을 잘 찾아서 넣어주도록 합니다. (이제는 실수하지 말도록 합니다!)
* 대상 : app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { MyCheckDirective } from './my-check.directive';
import { FormsModule } from '@angular/forms'; //forms와 관련된 기능
import { ReactiveFormsModule } from '@angular/forms'; //Formcontrol등과 관련된 기능
@NgModule({
declarations: [
AppComponent,
MyCheckDirective //내가만든 Validator
],
imports: [
BrowserModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
이러한 사용자가 직접 구현한 유효성 검사 기능은 다양한 패턴, 정규식을 통해서도 구현 가능합니다.
이상으로 유효성 검사에 사용되는 Validator에 대해서 살펴 보았습니다.
'앵귤러, 리엑트, 뷰 > Angular Tutorial(new)' 카테고리의 다른 글
| 앵귤러 튜토리얼(Angular tutorial) - 34 : 이벤트와 애니메이션(2) (0) | 2020.10.28 |
|---|---|
| 앵귤러 튜토리얼(Angular tutorial) - 33 : 이벤트와 애니메이션(1) (0) | 2020.10.16 |
| 앵귤러 튜토리얼(Angular tutorial) - 31 : 디렉티브 활용 (0) | 2020.09.28 |
| 앵귤러 튜토리얼(Angular tutorial) - 30 : 모듈 활용 (0) | 2020.09.22 |
| 앵귤러 튜토리얼(Angular tutorial) - 29 : 모듈과 라우터 심화2 (4) | 2020.09.18 |





댓글