파이어베이스 연동을 하다보면 파일 업로드는 뭐 상관없이 되는데..
파일 다운로드를 하는 경우에 데이터가 있는 곳을 url로 주기 때문에 일반 웹에서 접근하면 크로스 도메인에 걸리게 된다. 뭐..jsonp나 기타등등 방법을 사용해도 안된다.
아무튼, 이 현상을 해결하려면 검색에서 "Firebase 저장소 크로스도메인" 이런 내용으로 검색하면 해결 방법이 나온다.
대충 몇자 적어보면,
1. Cloud SDK 설치 프로그램을 다운로드
2. Google Cloud SDK shell 실행
3. gcloud components update로 업데이트를 수행 (옵션, 안해도된다.)
4. gsutil 명령어 실행
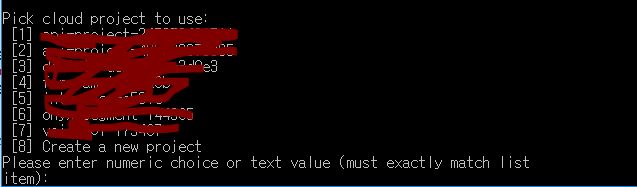
5. 변경할 프로젝트 선택
6. cors.json 파일 만들기
7. 변경할 버킷 url 가져와서 set 명령 실행
7단계 과정을 거치면 크로스 도메인이 허용되며 웹에서도 비동기 방식으로 데이터를 가져 올 수 있다.




* gsutil 명령이 실행되는 곳에 cors.json 파일이 있어야 한다.
* "gs://주소" 내용은 파이어베이스에 접속해서 Storage를 클릭하면 바로 볼 수 있다.
* 차근차근 적용단계를 보고 싶다면 아래 주소에서 파이어 베이스 저장소 세팅법에 대해 살펴보자.
* 내용이 앵귤러이지만 저장소 세팅방법이 중간부터 나오는데..위 내용을 풀어쓴 글 이다.
https://lts0606.tistory.com/190
'Javascript > [중요] Javascript' 카테고리의 다른 글
| ES6 문법을 HTML에 활용해보기 (0) | 2019.04.27 |
|---|---|
| Input type File 다중 파일 선택 & Ajax 전송 (0) | 2019.04.27 |
| Javascript로 일반 문자열을 배열로 파싱, 변환 (0) | 2019.04.27 |
| 익스플로러에서 간단한 파일다운로드 기능 (0) | 2019.04.27 |
| Jquery 객체 생성시 이벤트 부여(FadeIn) (0) | 2019.04.27 |


댓글