이번시간에는 저번시간에 이어서 조회하는 함수에 대해서 좀 더 알아보겠습니다.
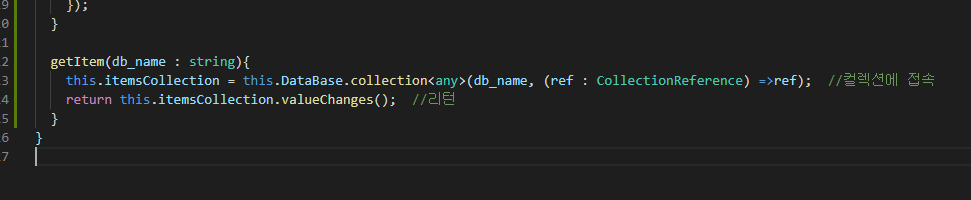
조회하는 getItem이라는 함수는 모든 항목을 가져오는 마치 "select * from board" 와 같은 기능 입니다.
조회하는 함수에서 우리가 만약 조건을 주어 조회를 하는 경우는 어떻게 할까요?

조회하는 함수에서 ref라는 객체의 형태는 CollectionReference라는 타입으로 되어 있습니다.
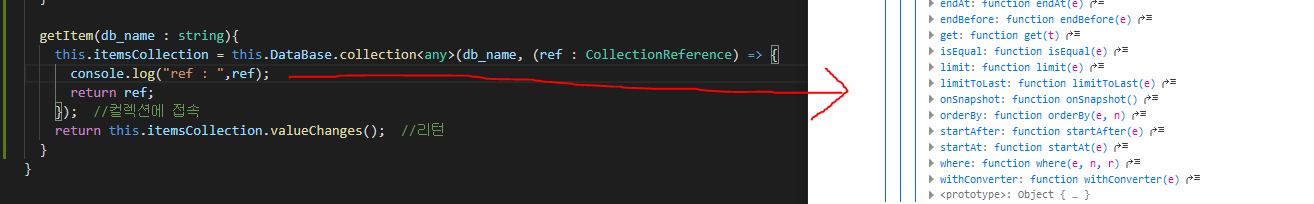
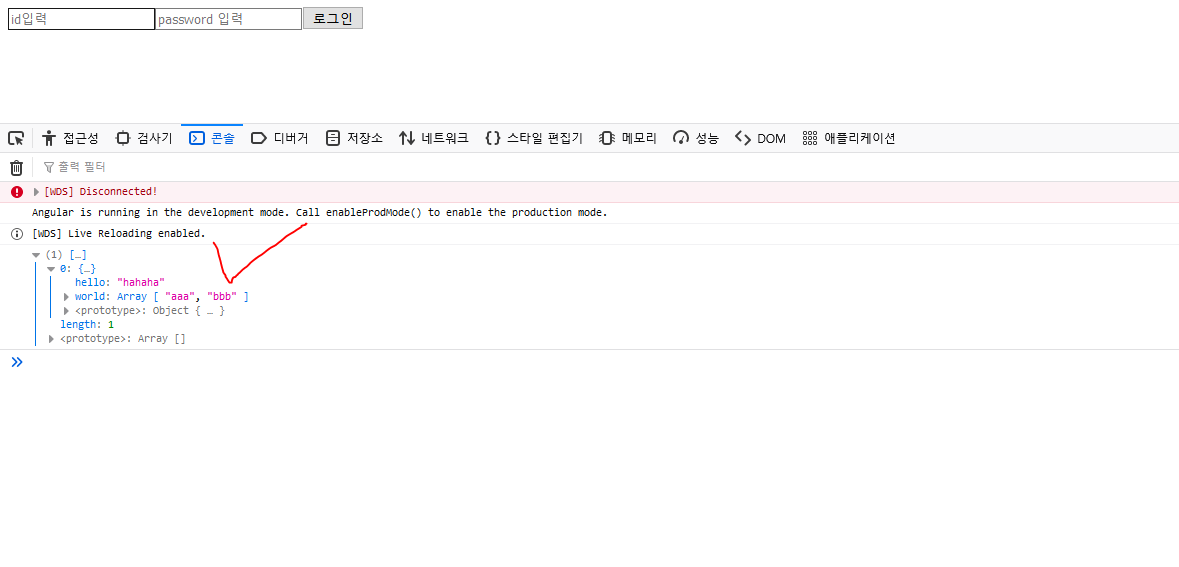
해당 객체를 콘솔에 출력해보면 다양한 정보가 나옵니다.
그중 프로토타입으로 설정된 함수를 살펴보면 우리가 이제 무슨작업을 해야되는지 알 수 있습니다.

limit..order등등 관계형 데이터베이스 쿼리에서 사용된 명령어가 익숙하게 나온 것으로 보아하니 해당 ref 객체를 활용하면 될 것 같습니다.
그러면 한번 조건을 붙여보도록 하겠습니다.
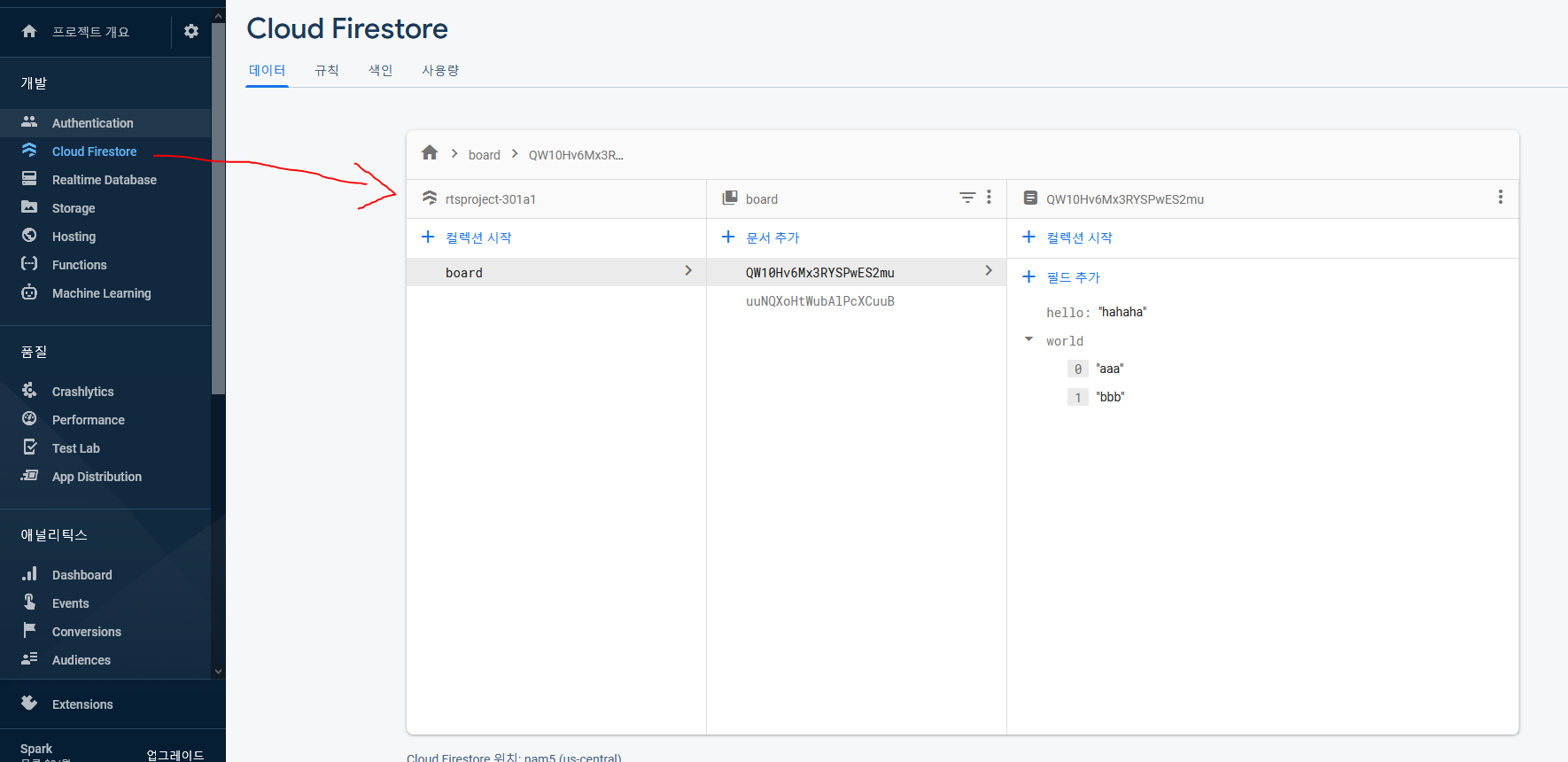
조건을 붙이려면 먼저 파이어베이스 파이어스토어에 데이터가 무엇무엇이 저장되어있는지 알아야 합니다.
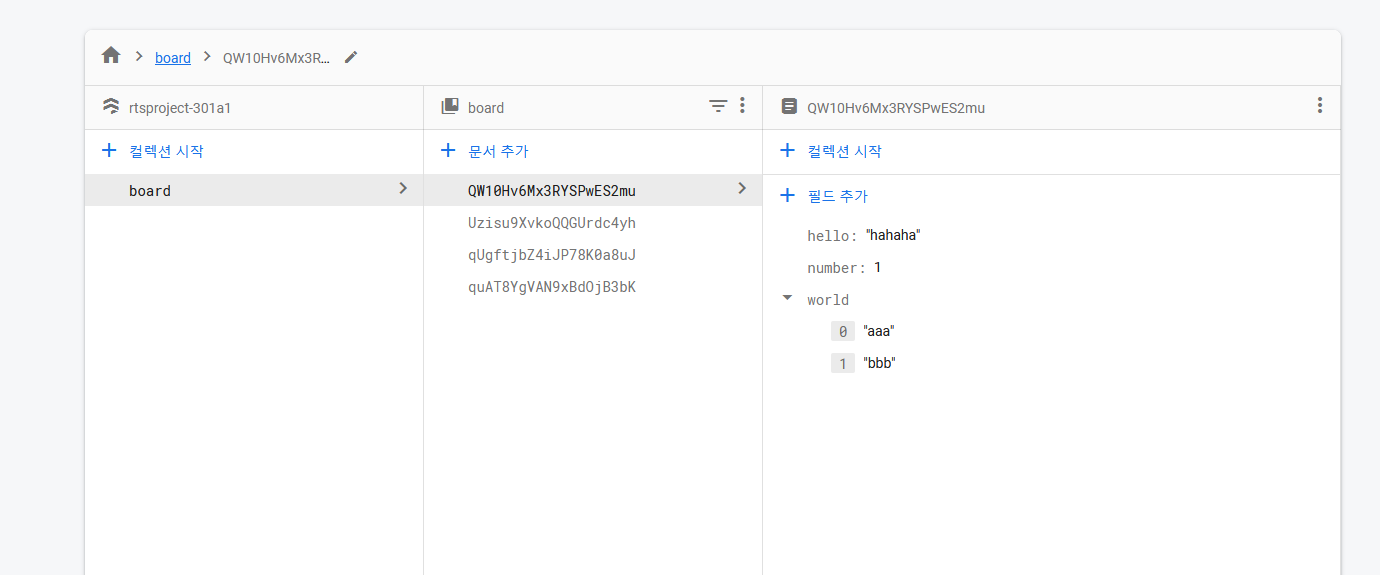
파이어베이스 웹 콘솔에 접속하여 데이터가 무엇이 있는지 확인하여 줍니다.

웹콘솔의 인터페이스가 자주 바뀌므로 잘 확인하여야 합니다.
사진 처럼 hello라는 키값으로 데이터가 hahaha가 들어가 있습니다.
해당 내용을 조건으로 질의를 하면,
* 대상 : app.component.ts
import { Component } from '@angular/core';
import { AngularFirestore, AngularFirestoreCollection, CollectionReference } from '@angular/fire/firestore';
@Component({
selector: 'app-root',
template : '<router-outlet></router-outlet>',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'thirdStudy';
private DataBase : AngularFirestore;
private itemsCollection: AngularFirestoreCollection<any>;
constructor(db : AngularFirestore) { //모듈에서 만들어진 파이어 베이스 접속관련 객체
this.DataBase = db;
this.getItem('board').subscribe((res)=>{ //board 컬렉션에 대해서 구독행위 시작
console.log(res);
});
}
getItem(db_name : string){
this.itemsCollection = this.DataBase.collection<any>(db_name, (ref : CollectionReference) => {
return ref.where("hello","==",'hahaha'); //질의
}); //컬렉션에 접속
return this.itemsCollection.valueChanges(); //리턴
}
}
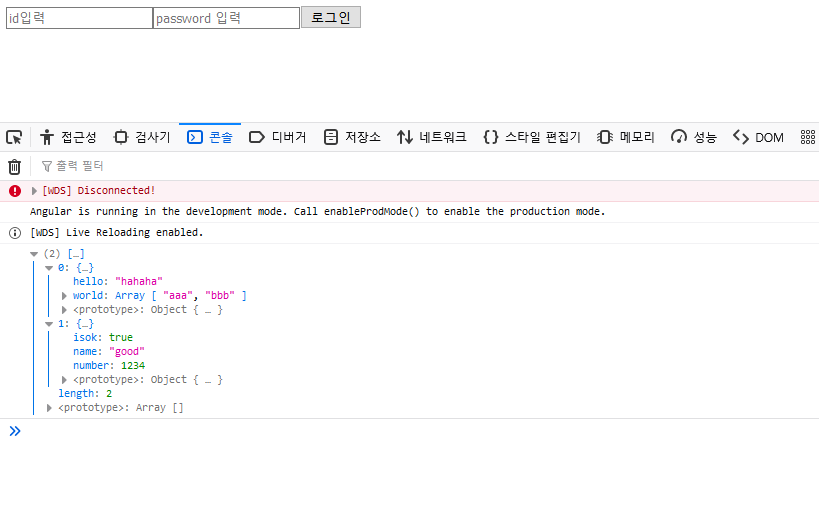
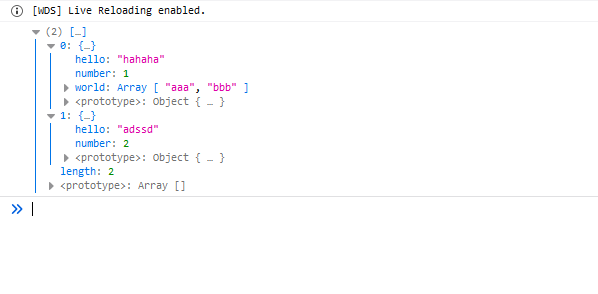
그리고 결과를 한번 살펴봅니다.


기존에 2개가 출력되었던 내용이 조건에 의해서 1개만 출력되는 것을 볼 수 있습니다.
코드 자체도 직관적이라 설명할 것이 없습니다.
문자면 문자, 숫자면 숫자를 위 내용처럼 질의하면 됩니다.
연산자는 우리가 잘 알고있는 비교연산자를 사용하면 됩니다.
문자와 숫자는 위 내용처럼 해 주면 되지만 저장된 데이터가 배열인 경우에는 아래처럼 해 주어야 합니다.
* 대상 : app.component.ts
//생략..
getItem(db_name : string){
this.itemsCollection = this.DataBase.collection<any>(db_name, (ref : CollectionReference) => {
return ref.where("world","array-contains", "aaa"); // array-contains가 연산자 입니다. world라는 배열에 aaa값이 있는지 찾습니다.
}); //컬렉션에 접속
return this.itemsCollection.valueChanges(); //리턴
}
//생략..
이정도면 조회기능은 어느정도 된 것 같습니다만 중요한 페이징 기법이 남아 있습니다.
페이징 기법을 적용하려면 데이터를 어느 정도 있어야 확인하는데 문제 없으므로 데이터를 좀 더 추가하여 줍니다.
파이어베이스 웹콘솔을 활용하여 파이어스토어에 데이터를 넣어줍니다.
이때 반드시 number라는 항목은 숫자형태의 필수요소로 추가하도록 합니다.
숫자값은 가급적 1,2,3,4 등등 값이 증가하는 형태로 넣어주세요.

사진처럼 데이터 4개를 추가하여보았습니다.
그리고 코드를 아래처럼 수정하여 봅니다.
* 대상 : app.component.ts
//생략..
getItem(db_name : string){
this.itemsCollection = this.DataBase.collection<any>(db_name, (ref : CollectionReference) => {
//ref.where("hello","==",'hahaha') //일반 질의문
//ref.where("world","array-contains", "aaa") // 배열인 경우
return ref.startAt(1).limit(2); //시작, 한계점 추가
}); //컬렉션에 접속
return this.itemsCollection.valueChanges(); //리턴
}
//생략..
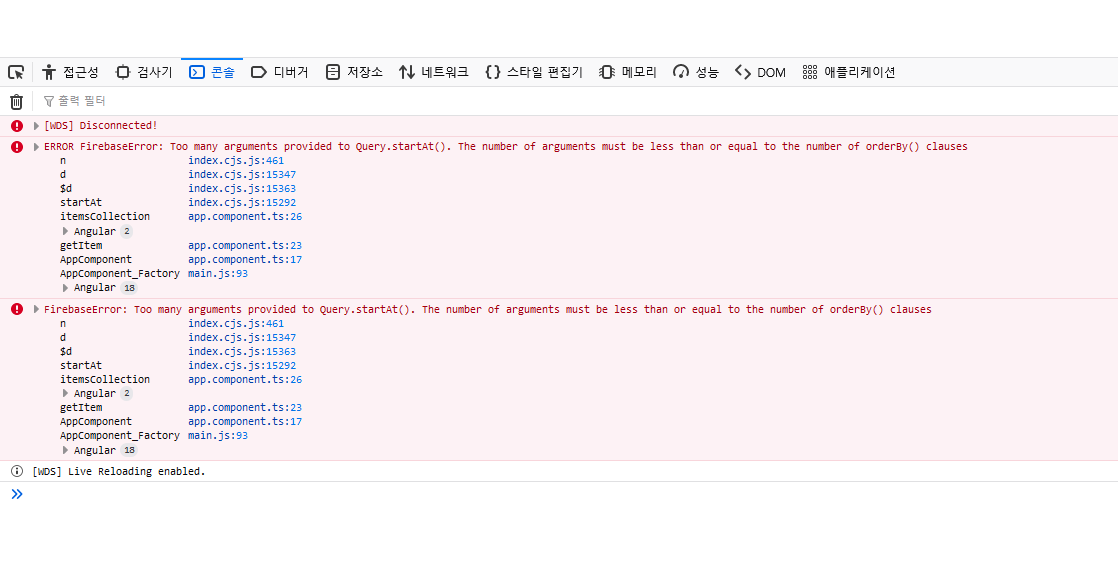
이렇게 하고나서 웹 화면을 보니..오류가 발생하였습니다.

위 오류는 페이징을 위해 쓰이는 함수는 orderBy라는 함수가 호출되어야 한다는 것 입니다.
orderBy를 추가하도록 합니다.
* 대상 : app.component.ts
//생략..
getItem(db_name : string){
this.itemsCollection = this.DataBase.collection<any>(db_name, (ref : CollectionReference) => {
//ref.where("hello","==",'hahaha') //일반 질의문
//ref.where("world","array-contains", "aaa") // 배열인 경우
return ref.orderBy('number','asc').startAt(1).limit(2); //시작, 한계점 추가
}); //컬렉션에 접속
return this.itemsCollection.valueChanges(); //리턴
}
//생략..
자 이제 잘 보셔야 합니다!!
startAt이라는 함수는 정렬된 값의 시작점 값을 의미 합니다.
number라는 필드 값이 숫자이므로 우리는 단순하게 0번부터 한계점 2번까지라고 하였습니다.
정렬된 값에서 시작은 1값부터면서 최대 2개만 가져오라는 것이 위 코드의 내용입니다.
startAt함수는 정렬된 대상 값의 시작값을 의미합니다. 만약 정렬된 값이 문자인 경우에는 시작 문자값을 넣어주어야 합니다.
시작문자값은 일치한 형태로 넣어주어야 하므로 startAt을 통해서 페이징이 필요한 경우에는 가급적 문자형태보다는 숫자형태를 사용하는 것이 좀 더 편리합니다.
limit는 가져오는 최대치를 의미합니다. 해당 값이 페이지의 최대 크기라고 생각하면 될 것 같습니다.

만약 desc를 통해서 정렬한다면 startAt에는 가장 마지막 크기가 들어가야 할 것 입니다.
그러면 마지막 크기값을 알아야 하므로 위 같은 페이징 기법은 사실 조금 어렵습니다.
파이어스토에서 페이징 기법은 limit크기를 점점 증가시켜서 가져오는 방식을 자주 사용합니다.
예전에 사용되던 하단의 페이징 숫자와 이동방식에는 사실 파이어스토어의 페이징 기법은 유용하지는 않습니다.
* 예를 들어 게시판의 하단부에 존재하는 숫자를 눌러 다음페이지로 이동하는 개념을 의미합니다.
오히려 "read more" 등 클릭했을 때 다음 페이지를 보여주는 방식에 조금 더 적합하지 않나 싶습니다.
이번시간에는 조건을 통해서 데이터를 가져오는 방법에 대해 살펴보았습니다.
다음시간에는 데이터를 등록하는 기능에 대해서 한번 만들어 보도록 하겠습니다
* 인덱스 관련 사항
- orderBy 함수는 해당 조회대상 필드가 반드시 인덱스로 구분되어야 합니다.
- 예전에는 단일 인덱스를 사용자가 매번 직접 해야 되었는데 이제는 단일 인덱스는 자동으로 추가되는 것 같습니다.
- 만약 orderBy 함수를 실행하다 인덱스와 관련된 오류가 발생하면 파이어베이스 웹콘솔에서 추가 가능 합니다.
- 또한 다중 인덱스(여러개의 항목을 orderBy하는 경우)가 필요한 경우에는 파이어베이스 웹콘솔에서 인덱스를 선택하여 추가하여 주세요.
'앵귤러, 리엑트, 뷰 > Angular Tutorial(new)' 카테고리의 다른 글
| 앵귤러 튜토리얼(Angular tutorial) - 23, with FireBase : alter (0) | 2020.08.28 |
|---|---|
| 앵귤러 튜토리얼(Angular tutorial) - 22, with FireBase : 서비스 분리 (0) | 2020.08.28 |
| 앵귤러 튜토리얼(Angular tutorial) - 20, with FireBase : select (0) | 2020.08.18 |
| 앵귤러 튜토리얼(Angular tutorial) - 19, with FireBase : 구성 (6) | 2020.08.14 |
| 앵귤러 튜토리얼(Angular tutorial) - 18 : Observable 심화 (6) | 2020.08.13 |





댓글