저번시간에는 컴포넌트에서의 셀렉터의 의미, 컴포넌트간 데이터를 주고받는 방법에 대해서 살펴보았습니다.
이번시간 부터는 secondStudy 프로젝트의 컴포넌트에 여러 기능을 붙여 보면서 다양한 문법을 경험하여 보겠습니다.
먼저 꾸며볼 파일은 login컴포넌트 입니다.
login컴포넌트의 html파일에서 우리는 아이디와 비밀번호를 입력하여 성공하면 dashboard 컴포넌트가 보여지게 하였습니다.
여기에 비밀번호의 길이에 대해서 최소길이에 대한 알림을 주고 성공/실패여부를 알려주는 기능을 붙여보겠습니다.
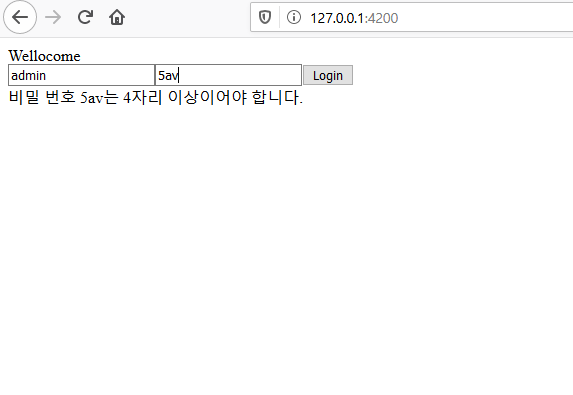
먼저 비밀번호 길이가 최소 6자리 이상임을 알려주는 기능입니다.
해당기능은 우리가 사용하던 ngIf 디렉티브를 통해 쉽게 해결 할 수 있습니다.
비밀번호의 값은 ngModel 디렉티브가 pwd라는 변수로 바인딩 하고 있습니다.
pwd값이 존재하면서 길이값이 6자리 미만이면 사용자에게 특정 값을 보여주게 하면 될 것 입니다.
login컴포넌트html파일을 수정하여 봅니다.
* 파일 : login.component.html
<div>Wellocome</div>
<input type="text" placeholder="id" [(ngModel)]="id"/>
<input type="text" placeholder="password" [(ngModel)]="pwd"/>
<button (click)='tryToLogin()'>Login</button>
<div>
<span *ngIf="pwd && pwd.length < 4">비밀 번호 {{pwd}}는 4자리 이상이어야 합니다.</span>
</div>
단순해 보이는 디렉티브 한줄에 의해서 값 존재여부 및 길이에 따라 알림내용이 동작하게 되었습니다.
ngModel 디렉티브로 묶여있는 데이터는 이처럼 다양한 디렉티브나 표현식을 통해 사용이 가능 합니다.
* 아..물론 비밀번호를 저렇게 보여주는 어플리케이션은 없겠지요;;
다음으로 만들어볼 기능은 로그인 성공/실패에 따른 알림기능 입니다.
로그인이 성공하면 사실 dashboard 컴포넌트로 이동하므로..단순하게 alert창을 띄우면 될 것 같습니다.
만약 로그인이 실패한 경우라면 id가 다르다, password가 다르다 등 2가지 경우에 대해서 알림메시지를 띄우면 될 것 같습니다.
이를 위해서 함수를 하나 제작하여 보도록 합니다.
login컴포넌트 파일에 위 2가지 경우 및 성공여부에 대한 알림을 동작시켜주는 함수를 제작하여 보겠습니다.
* 대상 : login.component.ts
import { Component, OnInit, Input, Output, EventEmitter } from '@angular/core';
@Component({
selector: 'app-login',
templateUrl: './login.component.html',
styleUrls: ['./login.component.css']
})
export class LoginComponent implements OnInit {
@Input() visible1 : boolean; //받는 역할
@Output() sendMyEvent : EventEmitter<any> = new EventEmitter(); //보내는 역할
id :string;
pwd : string;
private message;
constructor() {
}
ngOnInit(): void {
}
tryToLogin() : void{
if(this.id =='admin' && this.pwd == '1234'){
alert('로그인합니다!');
this.visible1 = true;
this.sendMyEvent.emit(this.visible1); //app컴포넌트에 전달
} else if(this.id != 'admin'){
this.setMessage = 'wrong id';
} else if(this.pwd != '1234'){
this.setMessage = 'wrong pwd';
}
}
set setMessage(arg){ //대입합니다.
this.message = arg;
}
get getMessage() : any{ //가져옵니다.
return this.message;
}
}
login컴포넌트 파일에 tryToLogin함수를 조금 수정하였습니다.
set과 get이라는 함수가 보입니다. set과 get이라는 명령어(예약어)는 함수를 마치 속성을 다루듯이 사용 할 수 있게 해주는 기능입니다.
이러한 기능을 활용하면 함수를 변수처럼 간단하게 사용 할 수 있습니다.
login컴포넌트 html파일을 수정 해 보겠습니다.
* 대상 : login.component.html
<div>Wellocome</div>
<input type="text" placeholder="id" [(ngModel)]="id"/>
<input type="text" placeholder="password" [(ngModel)]="pwd"/>
<button (click)='tryToLogin()'>Login</button>
<div>
<span *ngIf="pwd && pwd.length < 4">비밀 번호 {{pwd}}는 4자리 이상이어야 합니다.</span>
</div>
<div *ngIf="getMessage">
{{getMessage}}
</div>
마찬가지로 ngIf 디렉티브가 나타났습니다. 함수 임에도 불구하고 간단하게 사용된 것을 볼 수 있습니다.
해당 기능을 붙여놓으니 id와 password 값에 대해서 무엇이 잘못되었는지 알려주는 기능이 완성되었습니다.
여기서 재미있는 디렉티브를 활용 해 스타일을 부여 해 보겠습니다.
id가 틀리면 틀렸다는 문구에 빨강색을, password가 틀렸다면 녹색을 나타내 보도록 하겠습니다.
색깔을 담을 변수를 login컴포넌트에 추가합니다.
* 대상 : login.component.ts
//생략..
styleArray = {'wrong_id':false, 'wrong_pwd':false};
tryToLogin() : void{
if(this.id =='admin' && this.pwd == '1234'){
alert('로그인합니다!');
this.visible1 = true;
this.sendMyEvent.emit(this.visible1); //app컴포넌트에 전달
} else if(this.id != 'admin'){
this.setMessage = 'wrong id';
this.styleArray.wrong_id = true;
this.styleArray.wrong_pwd = false;
} else if(this.pwd != '1234'){
this.setMessage = 'wrong pwd';
this.styleArray.wrong_id = false;
this.styleArray.wrong_pwd = true;
}
}
//생략..
일단...코드만 본 다면 로그인에 실패한 경우에 styleArray의 값이 변하게 되는 것으로 보입니다.
자세히는 모르겠지만 성공하고 실패여부에 따라 각각의 논리값이 변하게 수정해 보았습니다.
styleArray에 키 값으로 사용된 wrong_id와 wrong_pwd는 컴포넌트html파일에서 사용할 클래스 이름입니다.
해당 key값이 true면 적용, false면 미 적용이됩니다.
해당 styleArray를 login컴포넌트html파일에 적용한 뒤에 실행하면 무슨 의미인지 좀 더 쉽게 알 수 있습니다!
* 대상 : login.component.html
<div>Wellocome</div>
<input type="text" placeholder="id" [(ngModel)]="id"/>
<input type="text" placeholder="password" [(ngModel)]="pwd"/>
<button (click)='tryToLogin()'>Login</button>
<div>
<span *ngIf="pwd && pwd.length < 4">비밀 번호 {{pwd}}는 4자리 이상이어야 합니다.</span>
</div>
<div *ngIf="getMessage" [ngClass]="styleArray">
{{getMessage}}
</div>
처음보는 ngClass라는 부호가 나타났습니다.
대괄호 사이에 있는 것을 보아하니 추측하건데 디렉티브의 일종으로 보입니다.
이제 일부러 틀린 id와 틀린 password를 입력하여 봅니다.


클래스의 값이 바뀌는 것을 볼 수 있습니다!
ngClass는 앵귤러에서 제공하는 디렉티브 입니다. html 테그에 클래스를 이처럼 동적으로 부여 할 때 사용 가능합니다.
아주 단순하게 대입연산자로도 할 수 있습니다. 또한 배열형식으로도 할당 가능 합니다.
지금 보여준 예시는 key, value 형태의 json형식에서의 클래스 적용방법 입니다.
자, 그러면 색깔을 위해서 여태껏 한번도 수정하지 않는 login컴포넌트css파일을 수정하여보겠습니다.
* 대상 : login.component.css
.wrong_id{
color:red;
}
.wrong_pwd{
color:green;
}
이제 다시한번 실행하여 봅니다.


입력된 데이터에 대해서 클래스가 변하여 스타일이 적용되는 것을 볼 수 있습니다.
ngClass같은 디렉티브를 속성 디렉티브라고 합니다.
속성 디렉티브는, Html요소의 모양, 동작 등을 제어 할 때 사용됩니다.
우리가 조건이나 반복문처럼 사용한 Html 테그의 구조(Control Dom)를 변경할 때 사용 하였던 ngIf나 ngFor같은 디렉티브는 마찬가지로 디렉티브이며 구조 디렉티브라고 합니다.
이렇게 "디렉티브" 라고 불리우는 기능은 Html과 관련된 직접적인 행동을 담당합니다.
그러면, 1가지 더 해보겠습니다.
pwd값에 대해서 안내하는 문구에 간단하게 색을 입혀보겠습니다.
login컴포넌트html 파일을 수정하여 봅니다.
* 대상 : login.component.html
<div>Wellocome</div>
<input type="text" placeholder="id" [(ngModel)]="id"/>
<input type="text" placeholder="password" [(ngModel)]="pwd"/>
<button (click)='tryToLogin()'>Login</button>
<div>
<span [style.color]="'blue'" *ngIf="pwd && pwd.length < 4">비밀 번호 {{pwd}}는 4자리 이상이어야 합니다.</span>
</div>
<div *ngIf="getMessage" [ngClass]="styleArray">
{{getMessage}}
</div>
여기서 사용된 style은 디렉티브가 아닌 속성(attribute)을 의미합니다. HTML테그 자체의 속성에 대한 값을 변경할 때 사용됩니다.
마찬가지로 대입연산자를 통해서 컴포넌트.ts파일에 있는 값을 붙여(바인딩) 줄 수 있습니다.
디렉티브와 다르므로 햇갈리시면 안됩니다! (기능은 대부분 비슷합니다!)
속성의 경우는 우리는 사실 app컴포넌트 html 파일(app.component.html)에서 이미 경험 해 본적이 있습니다.
바로 [visible1] 값 입니다!

html파일에서 ng로 시작하면서 대괄호로 감싼 형태는 대부분 디렉티브에 해당 합니다.
그리고 일반적으로 html에서 사용되는 value, id, class 같은 속성(attribute)이나 위 사진처럼 컴포넌트에 전달하는 데이터를 사용하는 경우 대부분 속성(attribute)이라고 합니다.
역할과 기능은 대체로 비슷하다고 보시면 될 것 같습니다.
이번시간에는 컴포넌트에서 디렉티브와 속성에 대해서 조금 살펴보았습니다.
정리하여 보겠습니다.
1. 속성 디렉티브 : html관련된 모양, 동작을 제어 합니다. (ngClass, ngStyle 등)
2. 구조 디렉티브 : 구조를 변경 할 때 사용됩니다. (ngIf, ngFor, ngSwitch 등)
3. 속성 : html 속성에 값을 지정합니다(style, value, class 등)
* 속성이 궁금하시면 아래 테그를 붙여서 실행하여보세요.
<input type="text" [id]="'abcd'" [value]="'1234'" [class]="'cls'"/>
다음시간에도 이어서 컴포넌트에 대해서 다루어 보겠습니다.
'앵귤러, 리엑트, 뷰 > Angular Tutorial(new)' 카테고리의 다른 글
| 앵귤러 튜토리얼(Angular tutorial) - 13 : 데이터 바인딩 심화 (7) | 2020.07.08 |
|---|---|
| 앵귤러 튜토리얼(Angular tutorial) - 12 : 데이터 바인딩, 반응형 모듈 (3) | 2020.07.08 |
| 앵귤러 튜토리얼(Angular tutorial) - 10 : 컴포넌트, 셀렉터 (0) | 2020.06.24 |
| 앵귤러 튜토리얼(Angular tutorial) - 9 : 컴포넌트, 모듈 (8) | 2020.06.17 |
| 앵귤러 튜토리얼(Angular tutorial) - 8 : 컴포넌트, 모듈 (10) | 2020.06.08 |





댓글