6-1. 배열
저번시간까지 비교문에 대해서 살펴보았습니다.
비교문if, switch 그리고 삼항연산자 등 3가지 방법을 적용해서 조건을 통해 원하는 기능을 수행할 수 있었습니다.
이번시간부터 살펴볼 내용은 바로 배열입니다.
우리가 핸드폰에서 사용하는 메시지, 카카오톡 등에서 저장하는 데이터는 갯수를 셀 수 없을만큼 많이 존재 합니다.
그러한 메시지 데이터는 어떠한 형태로 존재하는 것 일까요?
만약 메시지 데이터를 한개한개 변수로 관리한다면 그것은 엄청나게 복잡하고 어려울 것 입니다.
아래 예문을 살펴보겠습니다.
var one = "";
var two = "";
var three = "";
one = "안녕! 철수야";
two = "안녕! 영희야";
three = "영희야 어제 뭐하고 지냈니?";
위와 같이 사용자가 변수 one부터 three까지 만들었다고 가정합니다. 해당 변수 1개가 바로 카카오톡에서의 메시지 1개라고 가정하여봅니다.
그렇다면 카카오톡 메시지 3개까지는 문제없이 저장이 되는데..
4개부터는 어떻게 저장을 해야 되는 것 일 까요?
변수가 존재하지 않으므로 4개부터의 메시지는 저장 할 수 없을 것 입니다.
위 내용을 멋지게 배열이라는 기능으로 바꾸어 보겠습니다.
아래 내용을 실행하여 봅니다.
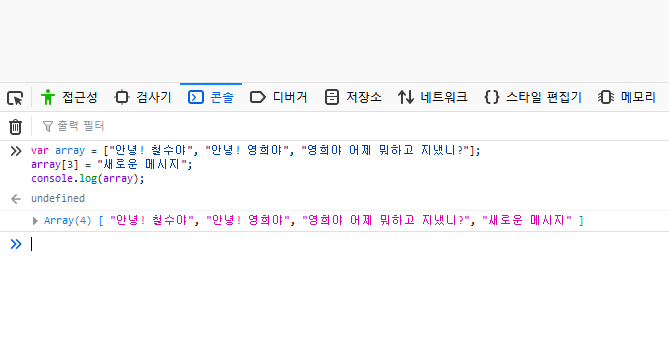
var array = ["안녕! 철수야", "안녕! 영희야", "영희야 어제 뭐하고 지냈니?"];
array[3] = "새로운 메시지";
console.log(array);
Array라는 값이 나타났으며, 3번째 메시지 뒤에 "새로운 메시지" 라는 값이 들어간 것을 볼 수 있습니다.
배열은 말 그대로 데이터를 담아 둘 수 있는 바구니 입니다.
예전에 우리는 자바스크립트라는 언어에서 데이터의 순서는 0번부터 시작된다는 것을 알고 있었습니다.
배열에서도 마찬가지로, 데이터의 순서는 0,1,2,3... 순서로 진행이 됩니다.
변수에 대입연산자를 써 주고, 대괄호 내부에 데이터를 넣어주면 배열이 완성이 됩니다.
* 예 : var list = [1, 2, 3, 4, "a", "b"]
또한 변수 array에 대괄호[]를 사용하고 해당 대괄호에 순서를 써 준뒤에 대입 연산자를 사용하면 데이터를 쉽게 넣을 수 있습니다.
배열에 익숙해지기 위해 몇가지 예제를 살펴보겠습니다.
var array = [1,2,'한글입니다.'];
console.log(array[0], array[2]); //데이터를 출력합니다. 0번째와 2번째 데이터를 출력합니다.
array[2] = 'english'; //2번째 데이터를 변경합니다.
console.log(array[2]); //2번째 데이터를 출력합니다.
데이터를 가져오고 출력하는 부분을 예를들어 보았습니다.
대괄호에 숫자로 순서만 잘 써준다면 사실 어렵지 않는 기능입니다.
대괄호에 숫자를 쓴 뒤에 대입연산자를 넣어주면 값을 변경합니다.
배열은 이처럼 많은 데이터를 담고 보관할 때 사용합니다.
배열의 다른기능에 대해서도 좀 더 살펴보겠습니다.
var array = [1,2,3,4];
var number = array.length; //..?
array[number] = 5;
console.log(array);
위 내용을 설명하여 보겠습니다.
우리는 문자에서 길이를 측정하려면 length 라는 속성을 이용하였습니다.
마찬가지로 배열에서도 길이를 측정하려면 length를 사용하면 됩니다.
array에서 길이는 1,2,3,4 총 4개이였습니다.
우리는 자바스크립트에서 순서는 0부터 시작한다는 것을 알고 있습니다.
그러므로 array[number] 의 의미는 array[4] 를 의미합니다.
4번째를 의미하며 4번째의 값은 존재하지 않으므로 존재하지 않는 곳에 숫자 5를 넣게되는 것 입니다.
여기서의 핵심은 순서는 0부터 시작한다는 점 입니다!
그런데, 사용자가 이렇게 일일이 배열의 순서를 기억하면서 데이터를 넣는 것이 어려울 때가 있습니다.
이에, 자바스크립트에서는 또다른 기능을 제공합니다.
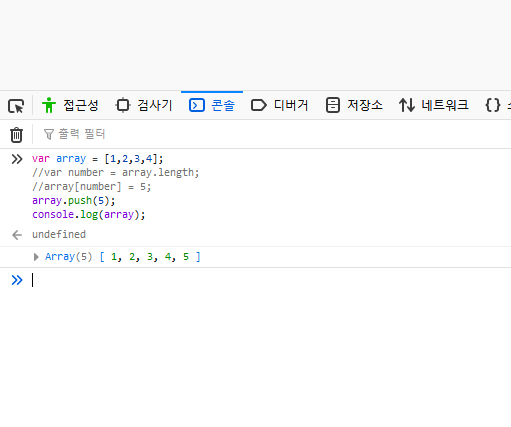
var array = [1,2,3,4];
//var number = array.length;
//array[number] = 5;
array.push(5);
console.log(array);
마찬가지로 결과가 동일하게 나왔습니다.
자바스크립트의 배열에서 데이터를 넣는 방법은 배열의 숫자로 위치를 지정 할 수있지만 push라는 함수로 간편하게 넣을 수 있습니다.
push라는 함수는 배열에서 가장 마지막에 데이터를 넣어주는 기능입니다.
그렇다면 삭제는 어떻게 해야되는 것 일까요?
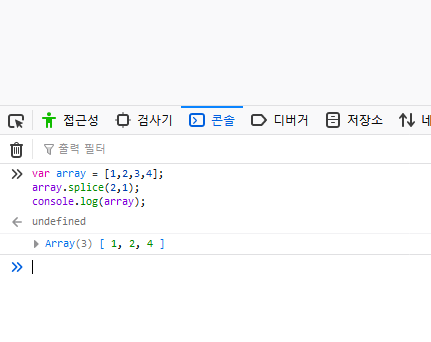
var array = [1,2,3,4];
array.splice(2,1);
console.log(array);
splice라는 함수가 등장 하였습니다.
splice에서 첫번째 숫자는 삭제할 시작번호입니다.
두번째 숫자는 시작번호로부터 몇개를 지울지 써 주는 값 입니다.
그러므로 위의 내용은 2번째의 데이터부터 1개만 지우라는 뜻 입니다. (배열에서의 시작은 0부터입니다!)
그러므로 숫자 3이 제거가 됩니다.
만약 splice 함수에 3번째에 값을 넣어주면 해당 데이터로 교체를 하는 기능으로 사용이 됩니다.
var array = [1,2,3,4];
array.splice(2,1, 999);
console.log(array);
마지막으로 살펴볼 기능은 slice라는 함수 입니다.
해당 함수는 이해하기 조금 복잡할 수 있습니다.
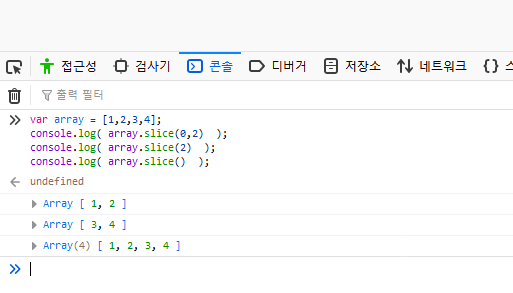
var array = [1,2,3,4];
console.log( array.slice(0,2) );
console.log( array.slice(2) );
console.log( array.slice() );
slice라는 기능은 배열을 잘라서 새로운 형태의 배열을 만들어 주는 기능입니다.
기존배열의 데이터는 그대로 둔 상태입니다.
slice 함수 값이 0개이면 시작 및 종료 번호 없이 복사합니다. (전체를 복사합니다)
slice 함수 값이 1개이면 시작번호를 의미합니다.(배열의 시작은0부터!!)
slice 함수 값이 2개이면 시작번호로부터 끝번째 입니다.
splice가 갯수였다면 이번에는 끝 번째 입니다!!
위 예제를 보면, array의 갯수는 4개, 끝번호는3, 시작번호는0, 데이터의 마지막은 4번째 입니다.
여기서 사용되는 것이 바로 "~번째" 개념입니다.
여태껏 사용한 "~번호"와 조금 다르기 때문에 햇갈릴 수 있습니다.
자바스크립트의 문법이므로 해당 slice를 사용 할 때 유의하여 주세요!!!
* slice함수의 내용이 어렵다면 그냥 넘어가셔도 괜찮습니다.
위에 설명된 예제보다 많은 함수와 속성이 존재 합니다.
지금 소개한 내용에 대해서 먼저 숙달하도록 합니다.
다양한 연습이 필요합니다!! 여러가지의 경우를 만들어 둔 뒤에 연습하여보세요!
다음시간도 배열에 대하여 살펴보겠습니다.
'웹 프로그래머가 되어보자!' 카테고리의 다른 글
| 웹 프로그래머(웹 개발자)가 되어보자 - 16 (0) | 2020.05.29 |
|---|---|
| 웹 프로그래머(웹 개발자)가 되어보자 - 14 (0) | 2020.05.20 |
| 웹 프로그래머(웹 개발자)가 되어보자 - 13 (0) | 2020.05.19 |
| 웹 프로그래머(웹 개발자)가 되어보자 - 12 (0) | 2020.05.14 |
| 웹 프로그래머(웹 개발자)가 되어보자 - 12 (0) | 2020.05.06 |





댓글