* 어려운 6장, 7장
저번시간에는 컴포넌트와 모듈에 대해서 알아보았습다.
이번시간에도 마찬가지로 컴포넌트와 모듈에 대해 살펴보겠습니다.

컴포넌트는 화면을 구성하면서 각종 데이터를 처리해주는 기능임을 알아보았습니다.
모듈은 자세히는 모르겠지만, 먼저 설명한 내용으로는 다양한 데이터관리와 컴포넌트를 관리한다고 하였습니다.
컴포넌트가 어떻게 모듈에서 다루어지는지 알아보려면 컴포넌트를 1개 더 만들어 볼 필요가 있습니다.
앵귤러에서 컴포넌트를 만드려면 컴포넌트 데코레이터(@Component)가 붙은 클래스 파일을 만들어 주어야 합니다.
이것을 일일이 만들기 보다는 아래 명령어를 통해서 아주 쉽게 생성 할 수 있습니다.
ng g component 이름
ng라는 명령어에 g라는 옵션과 component라는 옵션을 붙여준 뒤에 이름을 입력하면 해당 이름으로 컴포넌트 파일을 자동으로 만들어 줍니다.
hello라는 컴포넌트를 한번 만들어 보겠습니다. 프로젝트 디렉토리로(firstStudy) 이동합니다.
* 반드시 firstStudy 디렉토리로 이동 한 뒤에 명령어를 입력 해야 합니다!
그리고 명령어를 입력합니다.
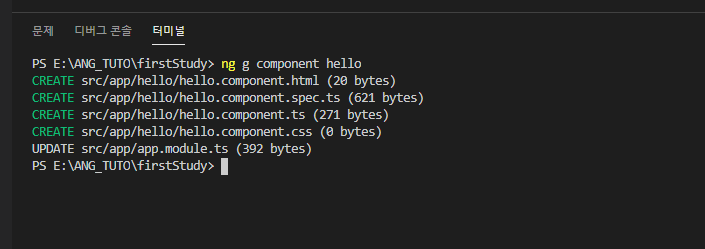
ng g component hello

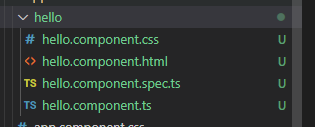
src - app 디렉토리에 hello 라는 디렉토리가 생기면서 여러개의 파일이 생기는 것을 볼 수 있습니다.

여러개의 파일이 존재하는데, hello컴포넌트 파일을 더블클릭하여 봅니다.
역시나 컴포넌트 데코레이터가 있으며 export명령어와 함께 클래스로 구성된 파일을 볼 수 있습니다.
전 시간에 잠깐 언급 한 셀렉터(selector) 라는 옵션이 보입니다.
셀렉터(selector)의 내용인 app-hello을 복사합니다.
그리고 우리가 처음 보았던 app.component.html 파일을 더블클릭 합니다. * 파일 이름을 잘 보셔야 합니다!!
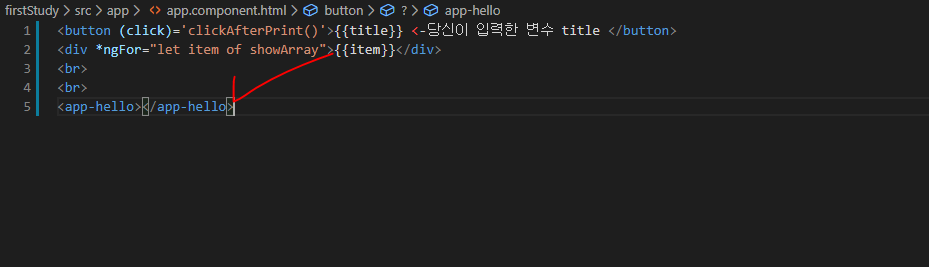
app.component.html 파일 내용을아래처럼 내용을 변경합니다.
<button (click)='clickAfterPrint()'>{{title}} <-당신이 입력한 변수 title </button>
<div *ngFor="let item of showArray">{{item}}</div>
<br>
<br>
<app-hello></app-hello>
셀렉터의 내용을 html 테그처럼 사용하였습니다.
위 내용처럼 변경하였다면 ng serve 명령어를 통해서 서버를 구동하여줍니다.
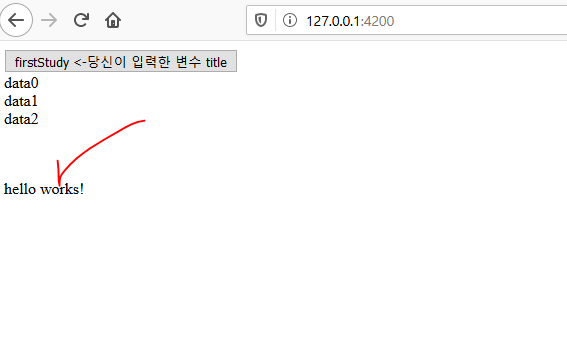
http://127.0.0.1:4200으로 접속하면 아래 사진처럼 추가된 내용을 볼 수 있습니다.

해당 내용은 hello컴포넌트에 존재하는 내용입니다. (hello.component.html에 존재합니다.)
hello컴포넌트에서 사용되는 html 파일을 살펴보면 해당 코드가 존재하는 것을 알 수 있습니다.
앵귤러에서의 컴포넌트의 옵션 중 셀렉터의 기능은 이처럼 다른 컴포넌트에서 해당 컴포넌트 파일의 내용이 불리워 질 때 사용 됩니다.
다시말해, 컴포넌트는 1개가 아닌 여러개의 파일로 존재 할 수 있다라는 점 입니다!
마치 html에서 헤더, 바디, 푸터의 개념으로 파일을 나누는 것 처럼 말입니다.
자, 이제 다시 app.module.ts 파일로 이동하여 봅니다.
모듈에서의 내용을 보니 declarations 부분에 우리가 만들어준 hello컴포넌트가 추가된 것을 볼 수 있습니다.
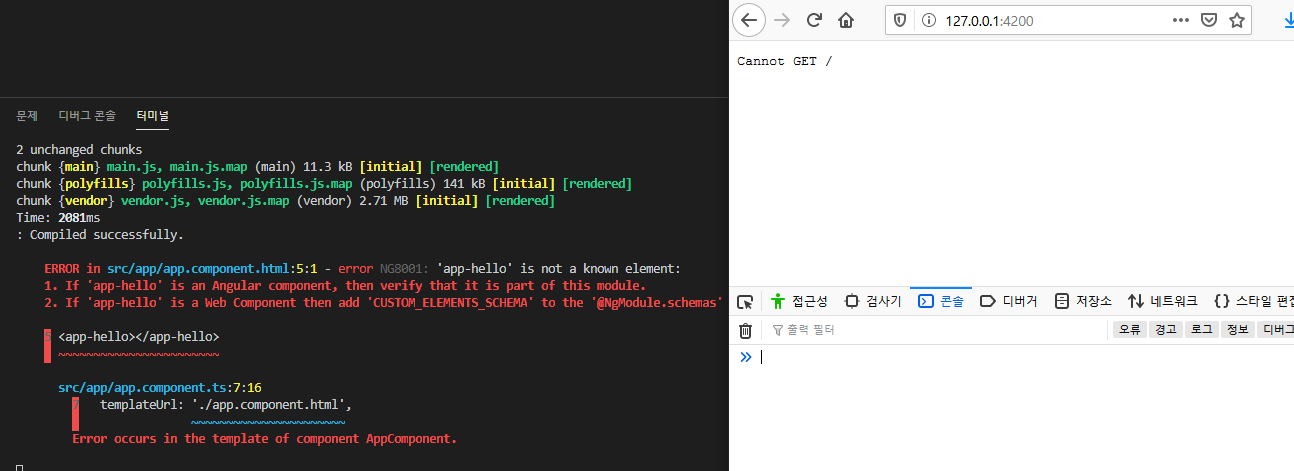
만약 hello컴포넌트를 모듈에서 제거한다면 우리는 아래 사진과 같은 오류를 만나게 됩니다.

이를 통해 우리가 알 수 있는 부분은 만들어진 컴포넌트는 반드시 모듈에 선언(declarations) 해 주어야 한다는 점 입니다.
모듈이 컴포넌트를 관리할 수 있다라는 점이 이번장의 핵심입니다.
* 컴포넌트와 컴포넌트의 관계는 다음장에서 살펴보겠습니다!
우리는 hello라는 컴포넌트를 최초 생성된 app.component.html에 hello 컴포넌트의 셀렉터의 이름을 등록하여 사용하였습니다.
그러면 app.component.ts 의 셀렉터의 "app-root"는 어디에서 사용되었을까요?
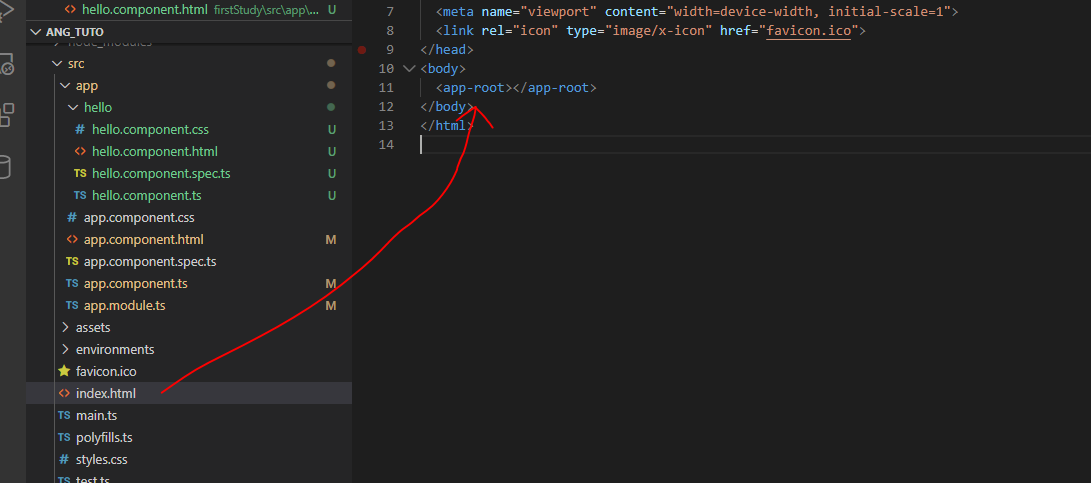
프로젝트 디렉토리를 잘 살펴보면 index.html이라는 파일이 보입니다.
해당 파일을 더블클릭하여보면 app-root 테그가 존재하는 것을 알 수 있습니다!
해당 app-root 내용은 처음 만들어진 app.component.ts의 셀렉터 내용입니다!

정리를 하여보면 크게 3가지로 구분되어 집니다.
1. 컴포넌트를 추가하고 사용하는 것은 모듈에 등록해야 했습니다.
2. 처음 만들어진 app.component.ts의 셀렉터가 index.html에서 사용되었습니다.
3. 우리가 만든 hello.component.ts의 셀렉터가 app.component.html에서 사용되었습니다.
즉, 모듈에 등록된 컴포넌트는 html 파일에 컴포넌트의 셀렉터가 테그처럼 사용해야 동작한다는 점 입니다.
아...이번장 내용이 사실 매우 어렵습니다..ㅠ
위 내용을 전부 이해하면 좋지만 그렇지 않아도 괜찮습니다.
이번장에서 알아야 할 부분은 바로 내가만든 컴포넌트를 사용하려면 반드시 모듈에 등록(declarations)해야 된다는 점 입니다.
나머지 내용은 "아~ 그렇구나" 정도로만 이해하셔도 괜찮습니다!
다음장에서는 조금 복잡한 컴포넌트 - 컴포넌트와의 관계, 컴포넌트 - 모둘과의 관계에 대해서 자세히 살펴보겠습니다.
컴포넌트를 사용한다 = 모듈에 등록한다 라는 부분만 꼭 이해하여야 합니다!
* 이번시간까지의 내용을 첨부합니다.
'앵귤러, 리엑트, 뷰 > Angular Tutorial(new)' 카테고리의 다른 글
| 앵귤러 튜토리얼(Angular tutorial) - 8 : 컴포넌트, 모듈 (10) | 2020.06.08 |
|---|---|
| 앵귤러 튜토리얼(Angular tutorial) - 7 : 컴포넌트, 모듈 (6) | 2020.06.02 |
| 앵귤러 튜토리얼(Angular tutorial) - 5 : 컴포넌트 (0) | 2020.05.18 |
| 앵귤러 튜토리얼(Angular tutorial) - 4 : 컴포넌트 (5) | 2020.05.15 |
| 앵귤러 튜토리얼(Angular tutorial) - 3 : 기본 구조 (6) | 2020.05.11 |





댓글