* 단순하게 네이버 블로그, 티스토리 등에 대한 내용이 아닙니다.
* 개인이 만든 Html과 관련된 파일을 운영하시려는 분들이 아니시면 내용이 어렵습니다.
홈페이지를 운영하려면 네이버, 까페24, 아마존, php스쿨 등 개인이 클라우드형태로 쓸 수 있는 서버를 지니고 있는 회사의 가상서버를 구매하거나 임대 하여야 합니다.
물론 무료버전도 존재는 합니다만..
서버를 무료버전을 사용하더라도 거의 대부분..약 1년만 무료로 쓸 수 있게 해주며, 1년 뒤에는 유료로 전환하는 내용들이 대부분 입니다.
그러나, 깃허브를 활용하면 이러한 부분을 해결하면서 영구적(깃허브가 망하지 않는 한)으로 간단하게 홈페이지를 운영 할 수 있습니다.
아래 단계를 잘 따라하여 보세요!
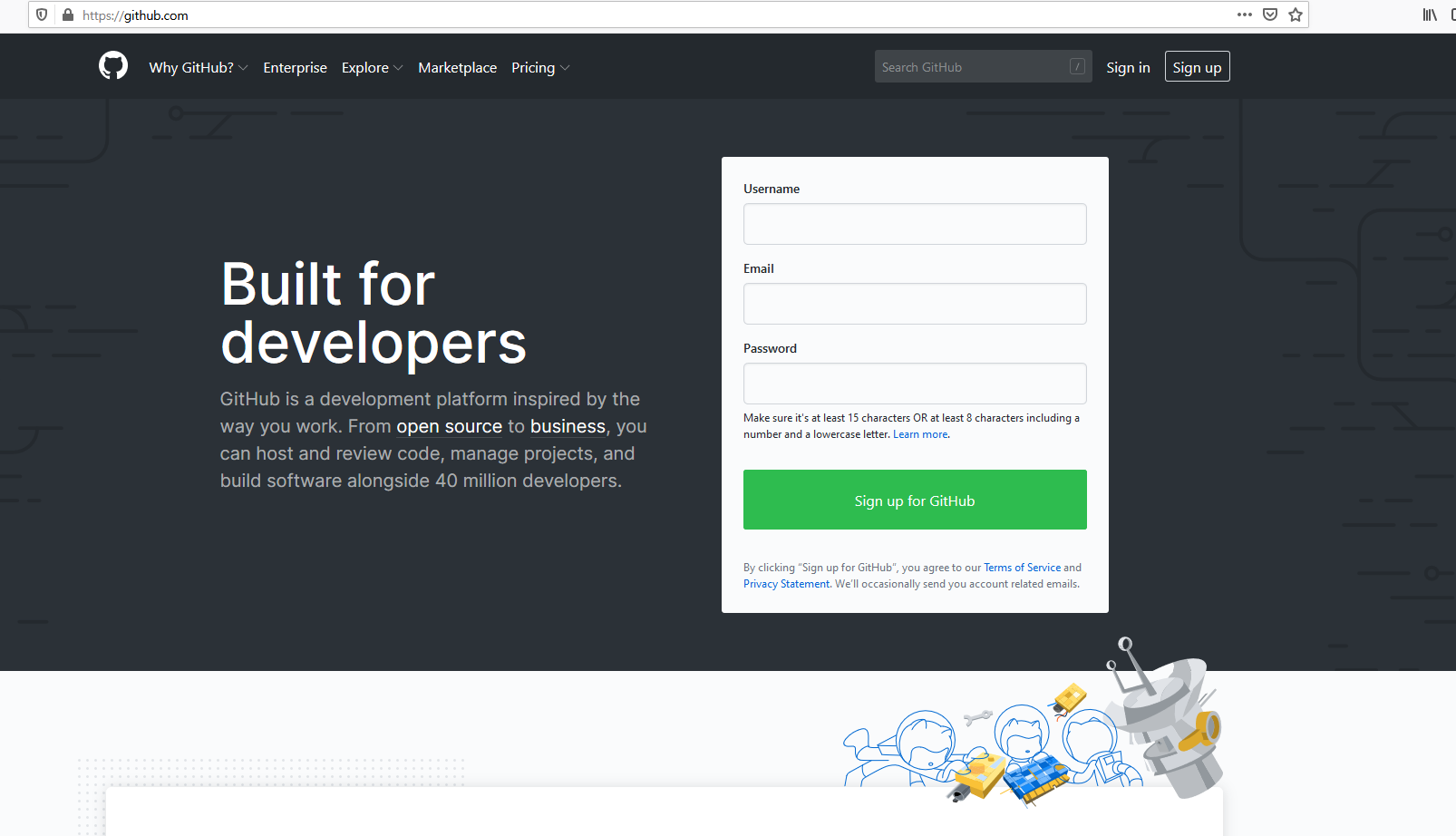
1. 먼저 깃허브를 검색합니다. 검색된 깃허브 주소로 접속합니다.

각종 영어가 보이는 외국사이트 입니다.
깃 허브는 단순한 홈페이지운용을 위해서 만든 것이 아니라 히스토리 관리를 위해서 만들어 졌습니다.
해당 내용을 전부 알고 접근하면 너무 어렵습니다.
그러므로 개발자가 아닌 분들을 위해서 필요한 부분만 발췌하여 쉽게 설명하여 보겠습니다. ^-^/
중요한 사실은 해당 사이트를 활용하면 무료로 쓸 수 있다는 점 입니다.
아무튼, Sign up 버튼을 눌러서 회원가입을 해 줍니다.
회원가입을 하지 않으면 기능사용은 불가능 입니다.
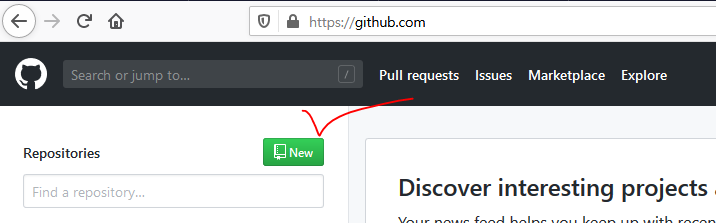
2. 회원가입 완료 후 New 버튼을 눌러서 내가 운용할 사이트의 기본 저장소를 만듭니다.

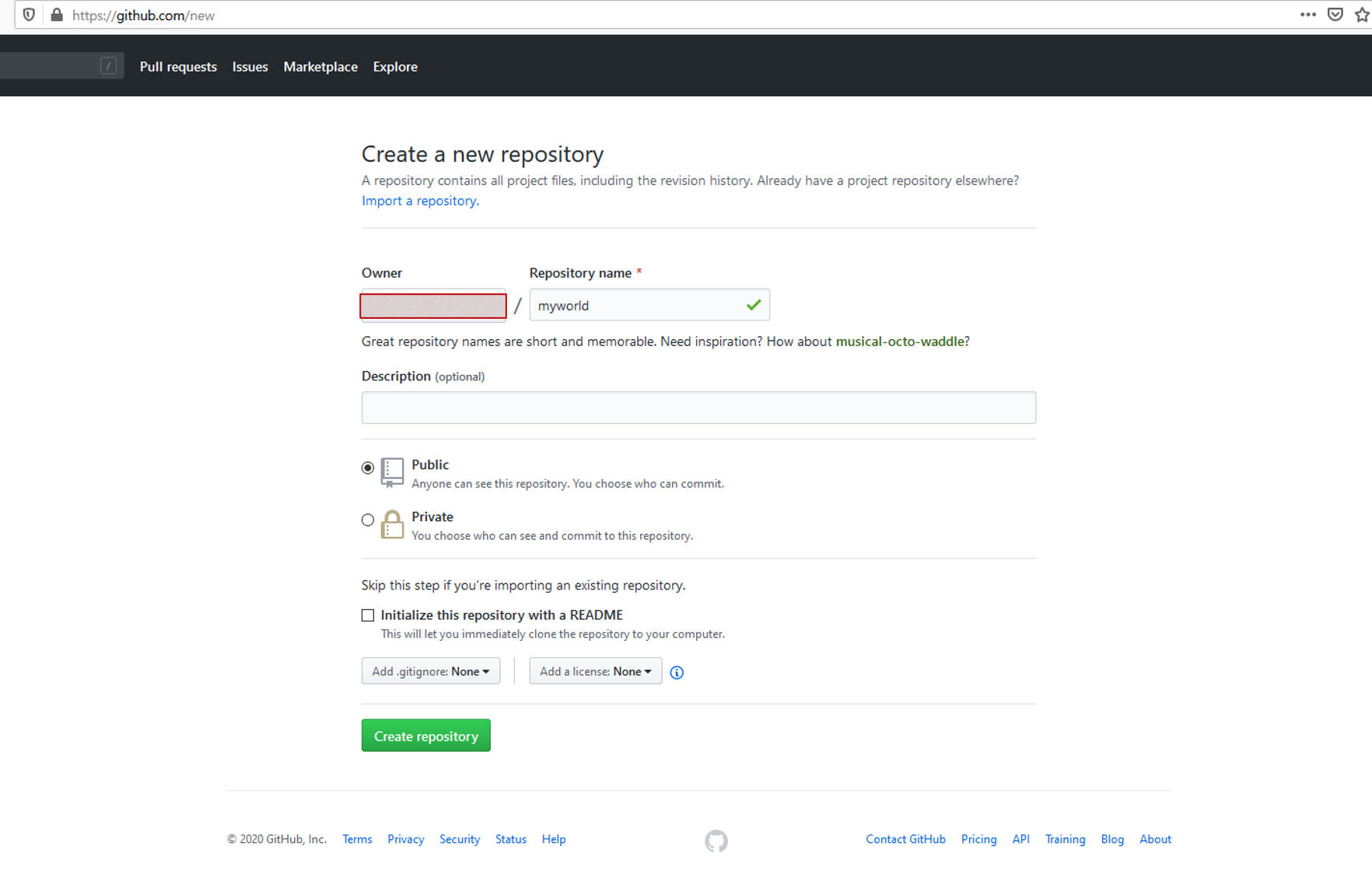
3. Repository name이 내가 사용할 이름 입니다. 해당 이름을 입력하여 줍니다.

Repository에 넣는 이름은 우리가 접속 할 때 사용할 이름입니다.
만약 저기에 myworld라고 입력하면, 나중에 접속할 사이트는 해당 이름을 따르게 됩니다.
아래의 모양처럼 됩니다.
https://이름.github.io/myworld/html파일명.html
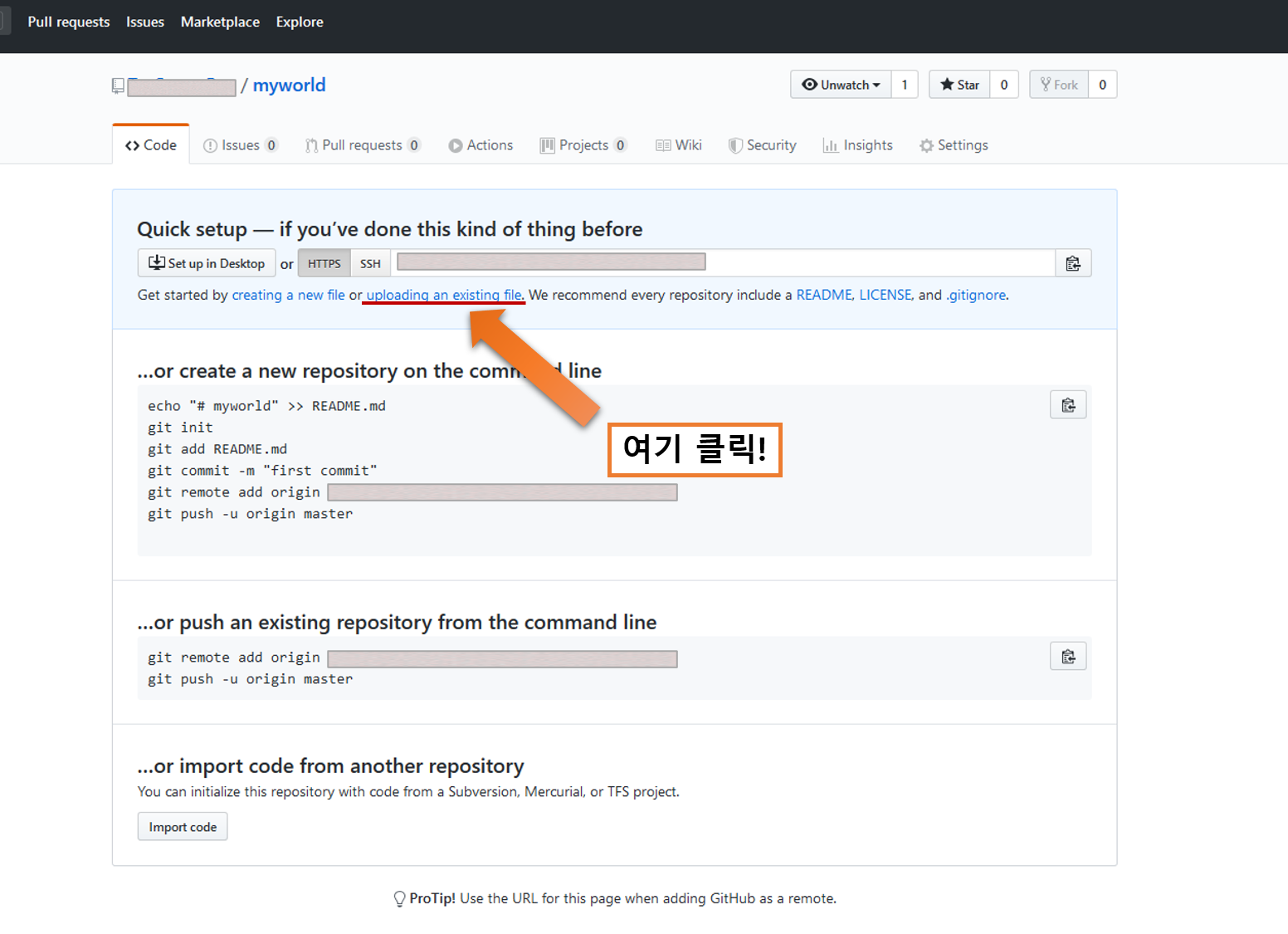
4. 저장소를 만든다음 준비된 html파일을 업로드합니다.

뭔가 알 수 없는 내용의 영문이 가득합니다.
앞서 설명했지만, 깃허브는 홈페이지를 위해 만든....어쩌구저쩌구..
위 사진처럼 upload항목을 클릭하여 주세요.
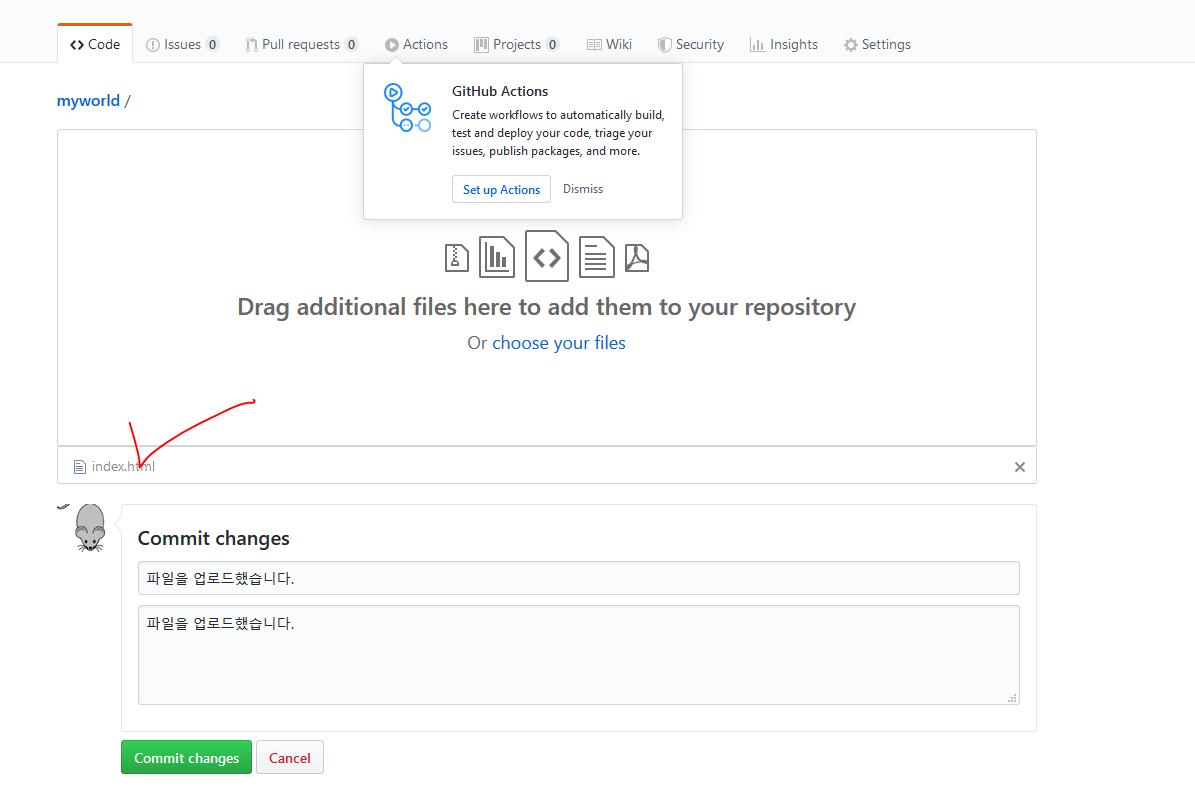
5. 파일을 업로드하는 화면이 나타나면 내가만든 파일들을 올려줍니다.

내가만든 파일을 업로드합니다.
파일은 드래그해서 사각형 안에 넣어주거나, 아니면 파랑색 버튼을 눌러서 파일을 찾은뒤에 추가하여줍니다.
여기서는 파일을 한개만 등록했습니다.
파일이 여러개를 올려한다면, 여러개 선택해서 등록하면 됩니다. ^^
그리고 Commit changes 부분에 적당한 내용으로 파일을 올리는 제목, 내용을 입력합니다.
파일을 전부 추가하였다면 하단에 보이는 Commit changes를 눌러줍니다.
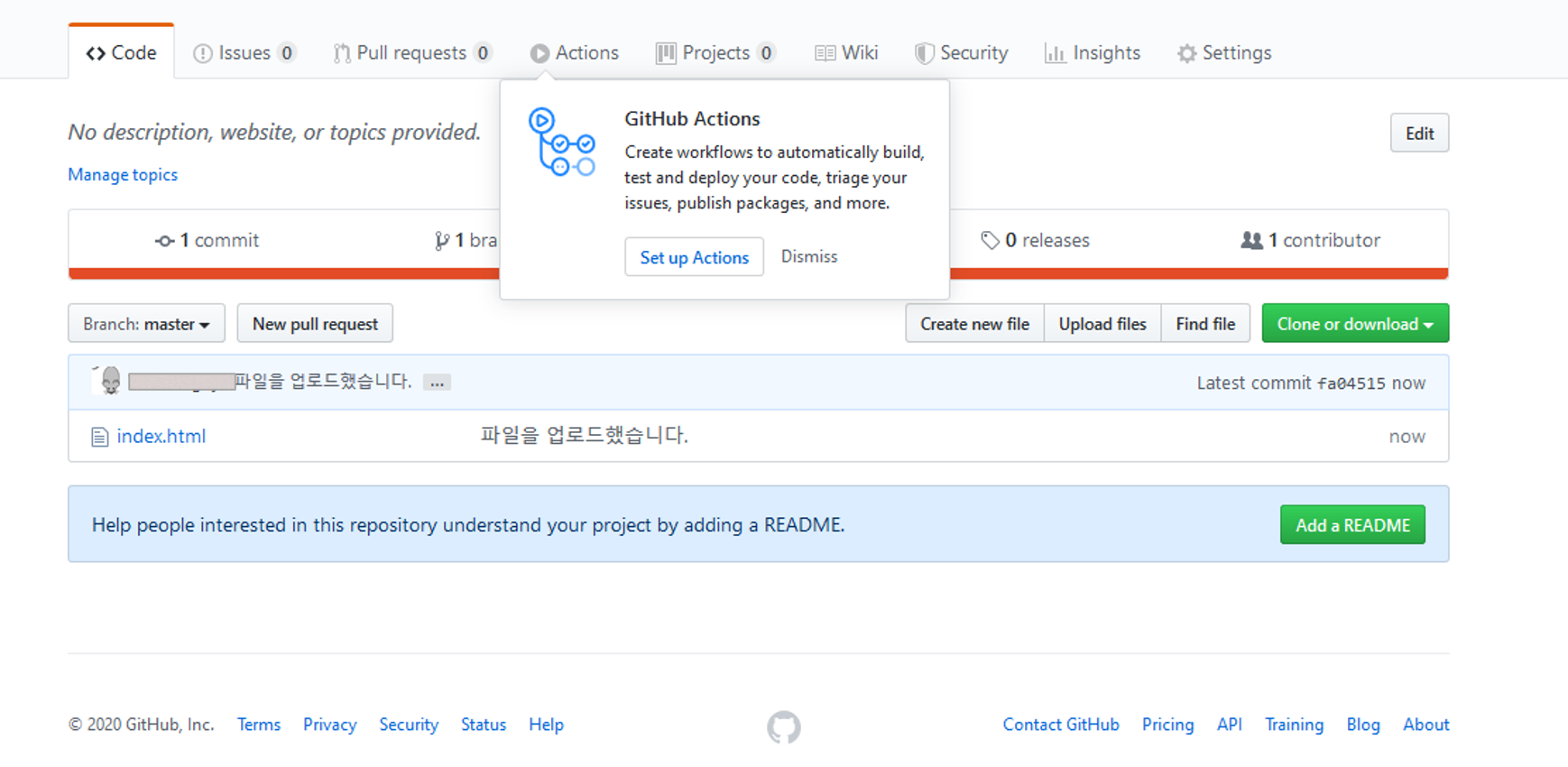
6. 파일을 업로드하면 아래 사진을 만날 수 있습니다.

파일을 업로드 하였다면 벌써 50%이상 작업이 끝난 것 입니다.
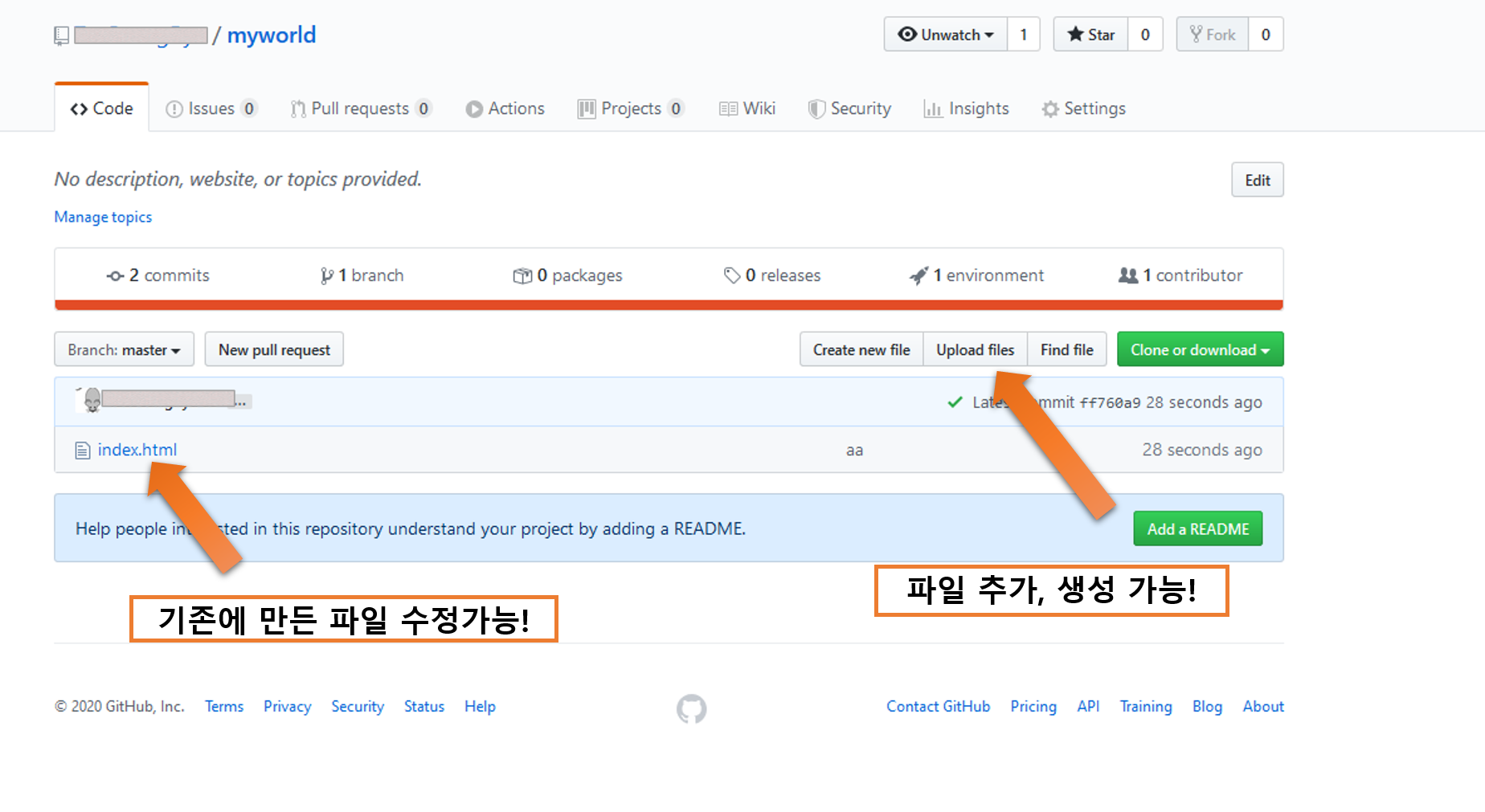
파일을 미쳐 올리지 못한게 존재하면, 상단에 보이는 Create new file 또는 Upload files를 통해서 추가하여 줍니다.
대부분 Upload files를 통해서 파일을 업로드합니다.
Create new file은 새로운 파일을 만드는 기능이기 때문 입니다.
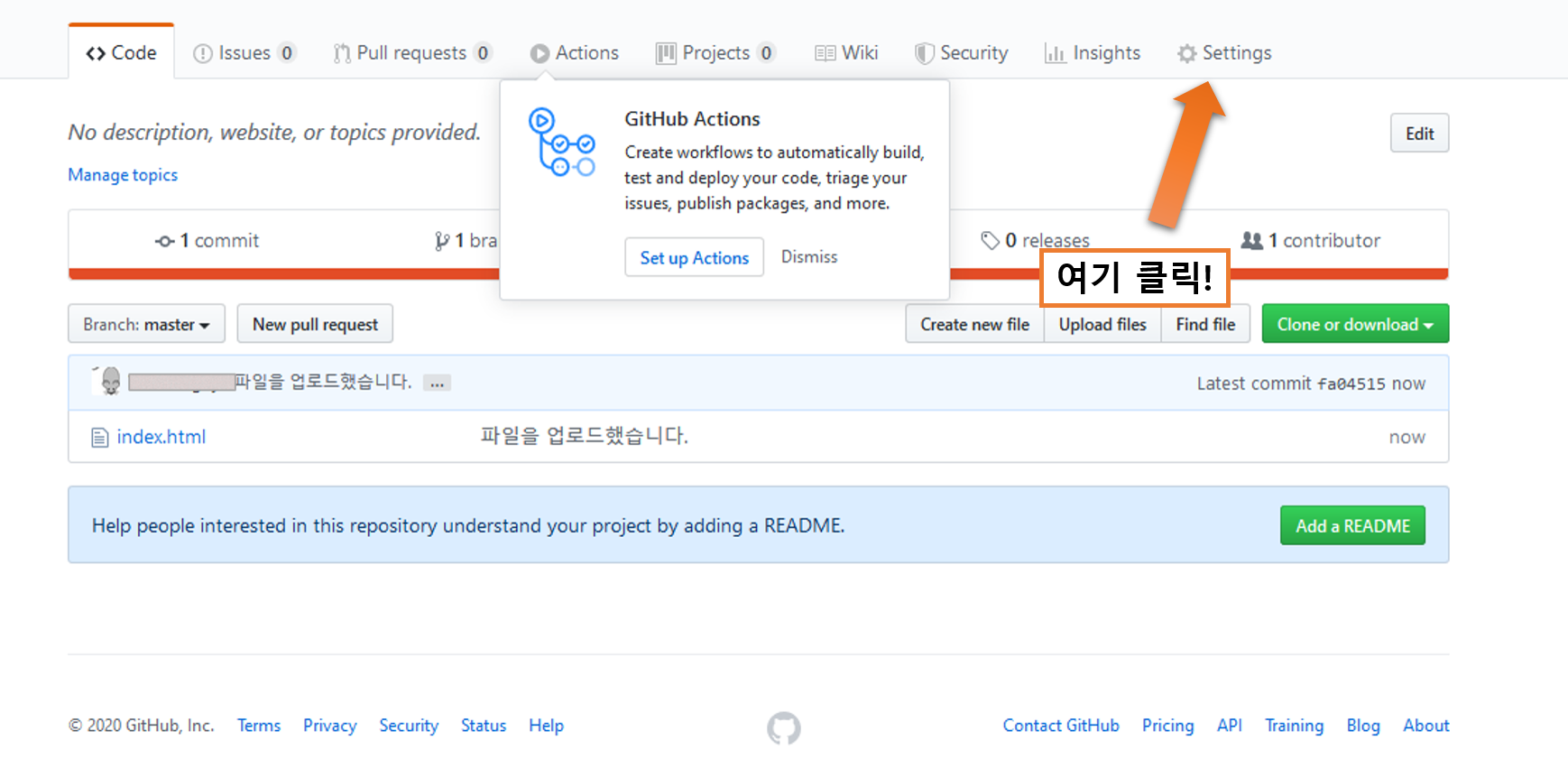
7. 파일 등록이 완료되었다면 Settings를 눌러 줍니다.

올려진 파일이 홈페이지처럼 동작하도록 세팅을 해 주겠습니다.
위 사진처럼 Settings를 클릭하여줍니다.
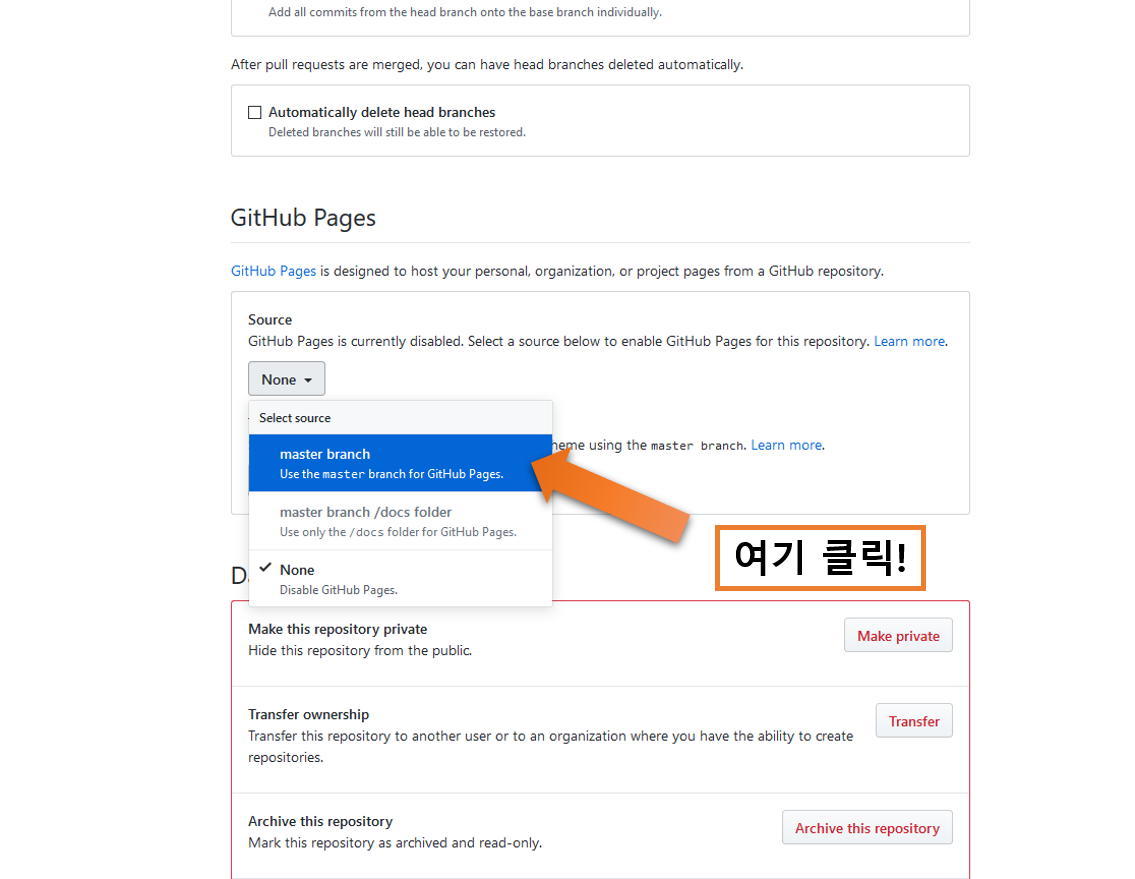
8. 마우스 스크롤을 내려서 GitHub Pages를 찾아줍니다.

Settings 버튼을 눌러 이동한 페이지에서 GitHub Pages를 찾아줍니다.
Source부분의 값이 None으로 되어있는데 해당 부분을 master branch로 바꾸어줍니다.
바꾸게 되면 화면이 깜빡거리며 리로드 됩니다.
9. GitHub Pages를 다시 찾아줍니다.

방금전 선택하였던 부분에 다시 가 보변 접속 가능한 웹 주소가 보입니다.
해당 주소가 바로 나의 홈페이지 주소입니다!!
해당 주소를 클릭한 뒤에 내가만든 Html 파일명을 붙여서 접속하면 해당 파일이 서버에서 동작하는 것 처럼 나타나는 것을 볼 수 있습니다.
예를 들어, 여기서는 index.html파일을 올렸으므로 접속가능한주소 + index.html로 접속하면 됩니다.
index.html에 내용입니다.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<title>안녕</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<style>
</style>
<body style='display:inline-block;text-align:center'>
<br>
<br>
<h3 style='display:inline-block'>안녕 세계!</h3>
</body>
</html>
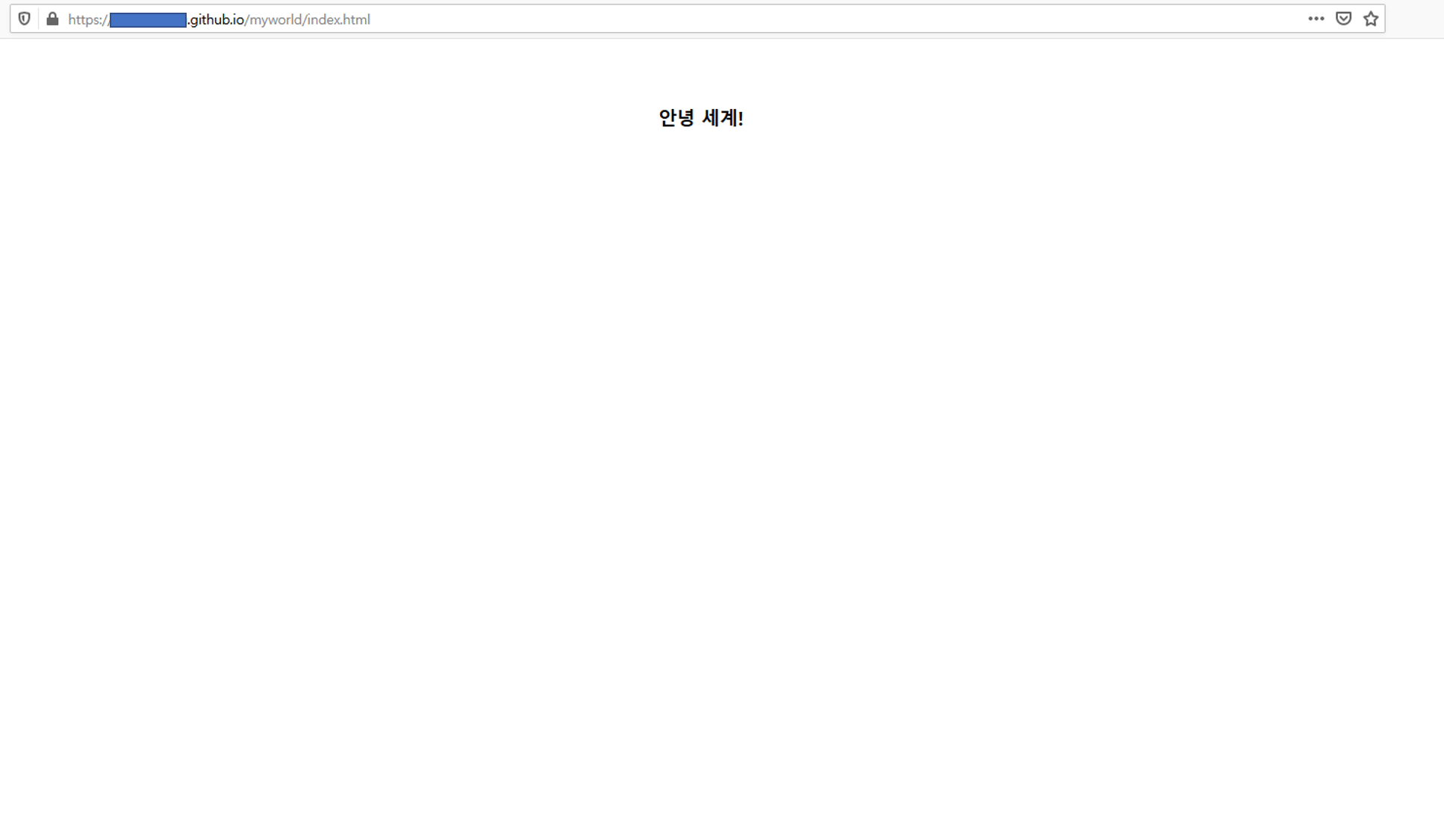
10. 위 코드가 아래처럼 동작하는 것을 볼 수 있습니다.

11. 기존 코드를 바꾸거나 수정하는 것은 어렵지 않습니다.
깃 허브 홈페이지에서 맨 상단을 누르면 내가 만든 저장소가 나타납니다.

12. 그리고 내가만든 저장소를 선택하면 내가 올린 파일목록을 볼 수 있습니다.
아래 사진처럼 나타납니다.

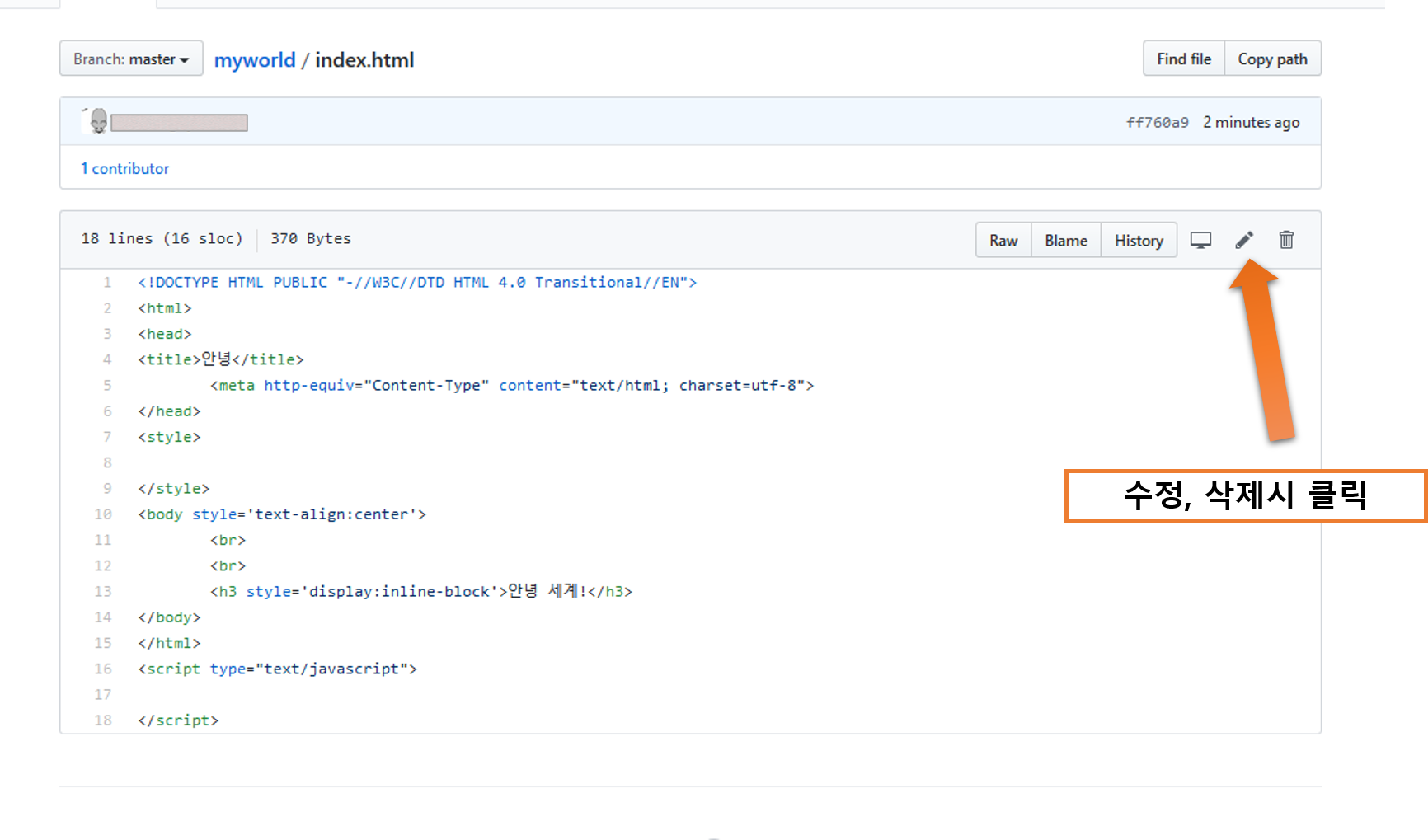
13. 파일을 선택하면 아래 사진처럼 수정버튼과 삭제버튼을 만날 수 있습니다.

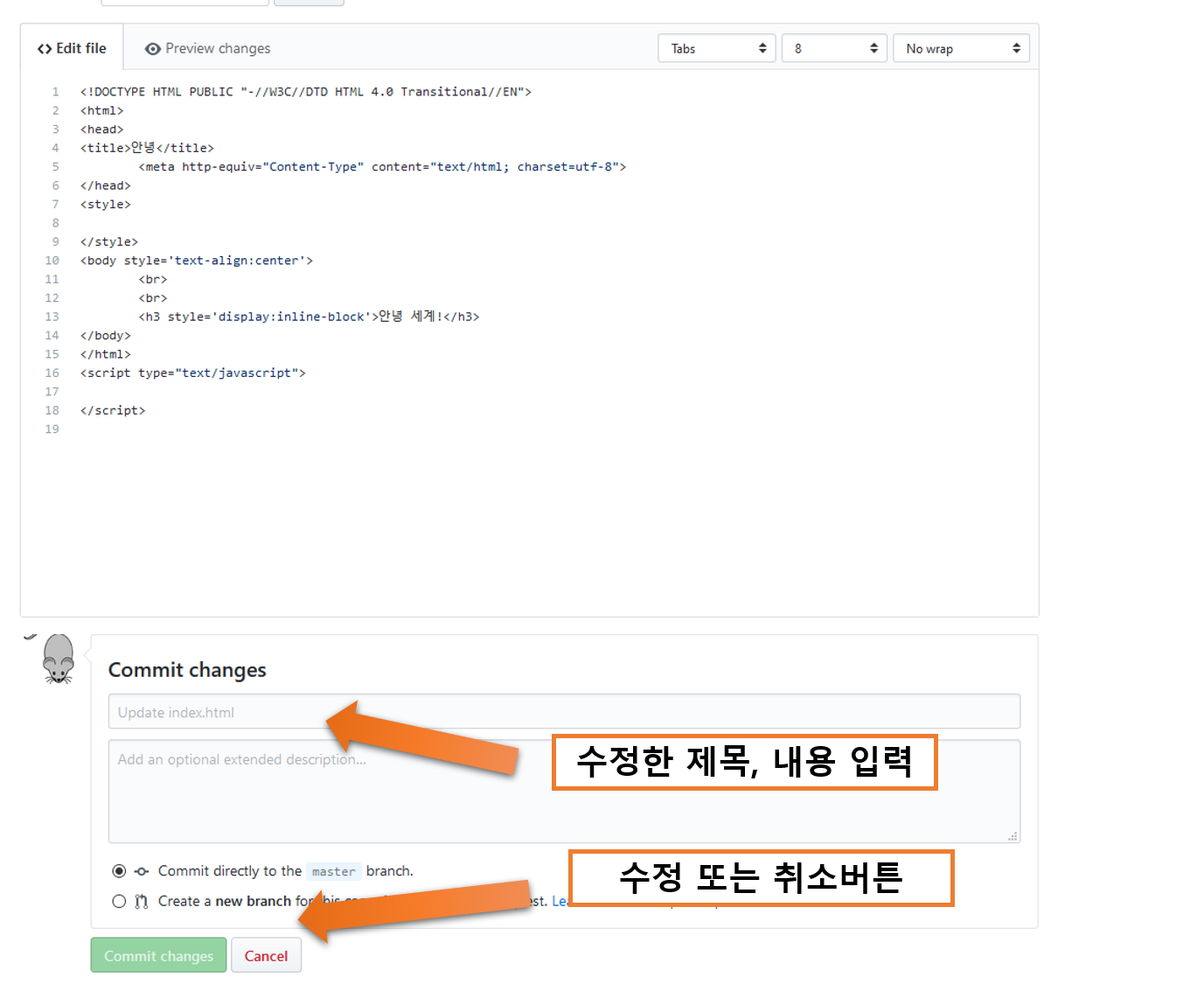
14. 수정 버튼을 누르면 아래 사진을 만나게 됩니다.
원하는 내용을 수정한 제목, 내용을 입력한 후에 Commit changes를 눌러주면 변경된 내용이 적용 됩니다.

이상으로 무료로 홈페이지를 운용하는 방법에 대해서 살펴 보았습니다.
어느정도 익숙해 지시면 깃허브가 무엇인지 원리부터 다시 공부하시면 다방면에 큰 도움이 됩니다!!
기타 궁금하거나 잘 되지 않는 분들은 댓글 또는 메일로 연락주세요. ^^
* 사실 깃허브는 단순하게 홈페이지를 운용하기 위한 주요 목적으로 사용되지는 않습니다.
* 실제 사용되는 기능을 일반 사용자분들이 이해하기 쉽게 바꾸어서 설명 되어 있습니다.
* 데이터베이스 연동은 되지 않습니다. 단순한 Html, Javascript만 동작 합니다.
* 데이터베이스와의 연동을 하고싶다면 데이터베이스를 파이어베이스로 사용하시면 가능합니다.
'기타' 카테고리의 다른 글
| window gvim 한글 깨짐 (0) | 2020.05.22 |
|---|---|
| 윈도우 터미널 설치 (Windows Terminal) (0) | 2020.05.21 |
| 자주쓰는 쿼리, Mysql (maria) 테이블 alter, auto increment (0) | 2019.12.10 |
| 윈도우 git cli 사용자 변경, Window change git user (0) | 2019.11.15 |
| 구글 에드센스, Google adsense (주소를 확인하지 않아 지급이 보류 중입니다) (0) | 2019.11.14 |




댓글