캔버스와 관련된 마지막 시간이다.
이번장에서는 내용을 조금 정리해 보려 한다.
Html에서 제공하는 캔버스는 내부에 그림을 그리는 효과를 나타내는 엘리먼트이다.
그러한 캔버스는 그리는 것 이외의 다른 이벤트, 영역 등에 대한 효과를 제공하지 않는다.
* 그리는 효과는 단순히 그림만 그리는 효과라는 뜻은 아닙니다. ^^;
그렇기 때문에 모든 이벤트 처리 방법에 대해서는 사용자가 직접 구현해야 한다.
물론, Path2D 라는 조금 손쉽게 이벤트를 처리하는 객체가 존재하지만, 구형 브라우저 및 익스플로러에서는 동작하지 않기 때문에 사용하기가 매우 아쉽다.
사용자들이 익스플로러를 안쓰면 되긴하는데..대한민국에서는 아직 그건 무리이기 때문이다.
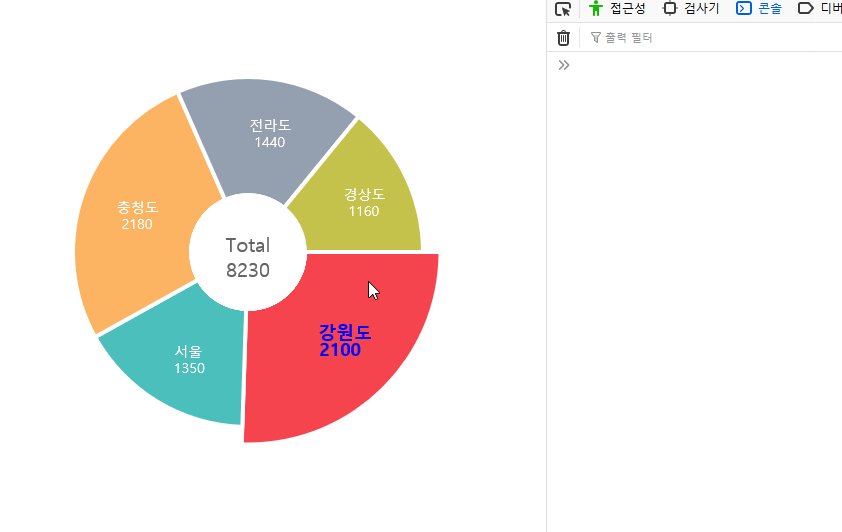
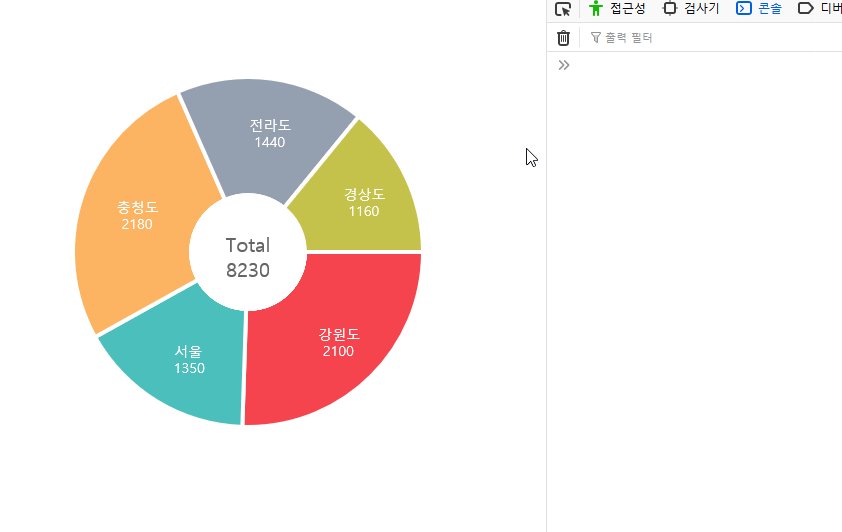
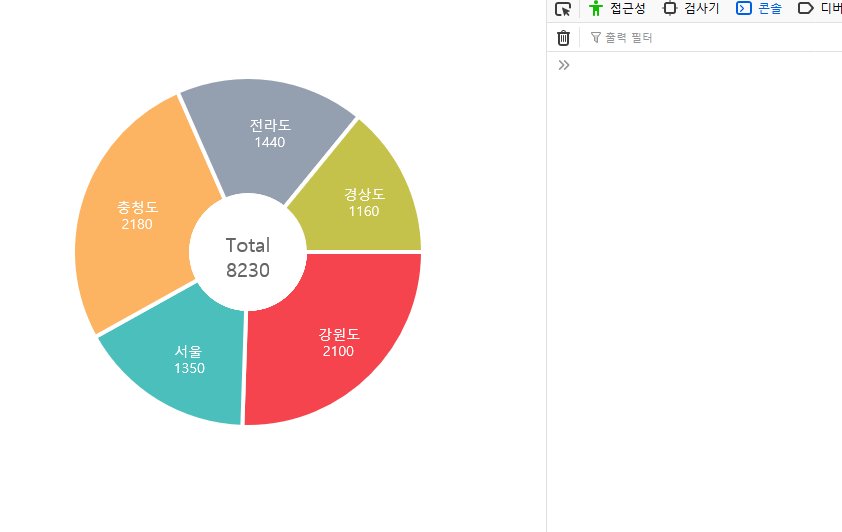
앞선 시간까지 살펴본 원형 차트에 여러 계산식을 더해주면 아래 코드처럼 멋진 차트의 모습을 만들 수 있다.
아래 코드는 setInterval 함수를 통해서 순차적으로 그리는 이벤트를 부여하였고,
가운데 영역에는 따로 원을 그려서 도넛형태를 나타나게 하였다.
아래 JSFiddle을 보도록하자.
Result탭을 눌러서 실제 구동모습을 보면 애니메이션 효과가 나타나면서 차트가 그려진다.
제법 그럴싸해보이는 차트의 모습이 완성 되었다.
물론 위 소스코드는 6개의 색깔이 담긴 배열때문에 데이터가 6개가 넘어가면 오류가 나게 될 것이다.
이러한 부분을 조금 더 수정하고, 각종 옵션을 json 형태로 받거나 배열 형태로 받게 함수형으로 만들면 차트가 탄생하게 되는 것 이다.

이상으로 Html canvas 튜토리얼, 차트만들기를 마치도록 하겠다.
'Html 캔버스 > Html 캔버스 튜토리얼 (내가만든 차트!)' 카테고리의 다른 글
| Html Canvas (Html 캔버스) 튜토리얼 (차트만들기!) - 22 : 원 차트 5 (0) | 2020.02.24 |
|---|---|
| Html Canvas (Html 캔버스) 튜토리얼 (차트만들기!) - 21 : 원 차트 4 (0) | 2020.02.24 |
| Html Canvas (Html 캔버스) 튜토리얼 (차트만들기!) - 20 : 원 차트 3 (0) | 2020.02.24 |
| Html Canvas (Html 캔버스) 튜토리얼 (차트만들기!) - 19 : 원 차트 2 (2) | 2020.02.21 |
| Html Canvas (Html 캔버스) 튜토리얼 (차트만들기!) - 18 : 원 차트 1 (0) | 2020.02.20 |





댓글