STS에서 깃을 연동하기 위해서 우분투에 깃 서버를 설치하였다.
리눅스 계열에 깃 서버 설치방법은 패키지 인스톨러로 간단하게 할 수 있다.
일단, 계정과 리눅스 서버의 저장소가 준비가 다 되고나서야 아래 내용을 진행 할 수 있다.
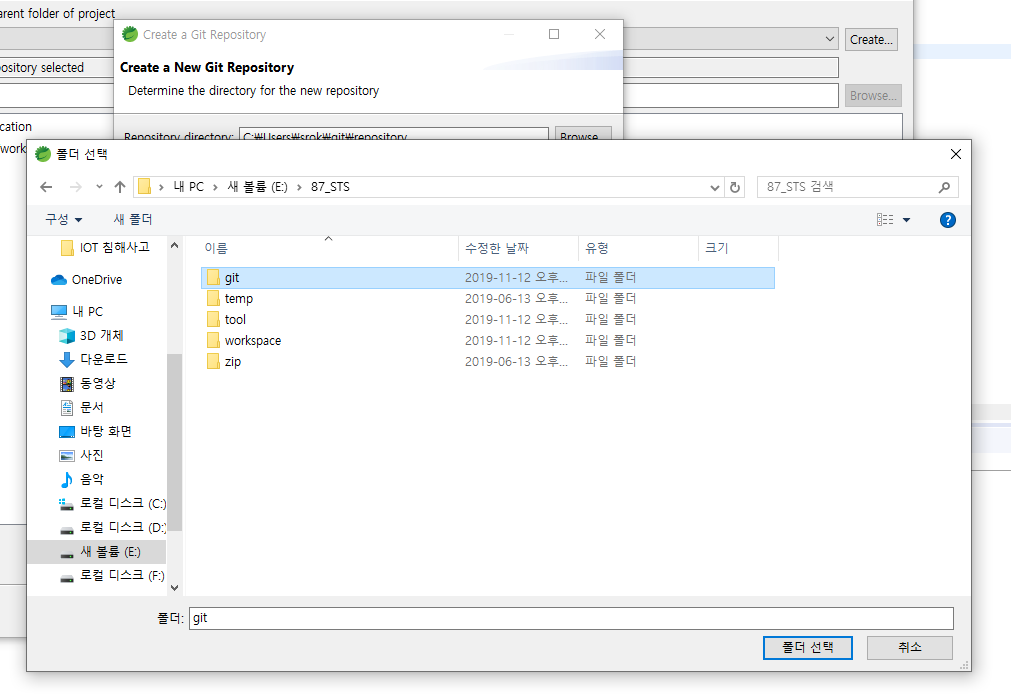
1. 먼저 프로젝트의 로컬 저장소를 만든다.
프로젝트에서 마우스 오른쪽을 클릭하여보면 team이라는 항목이 나오는데,
해당 항목에서 share project를 클릭하면 로컬 저장소를 만들 수 있다.
로컬저장소는 원하는 디렉토리에 만들어 주도록 하자.


저장소를 만들면 아직 add와 커밋이 되지 않는 초기상태로 나오게 된다.
깃은 add, commit 그리고 프로젝트 공유인 push 3가지 기본단계로 이루어지기 때문 이다.
아무튼, 프로젝트를 로컬저장소에 커밋하여보자.
2. 마우스 오른쪽 버튼을 눌러 add와 commit을 진행하여보자.
처음에는 아직 아무것도 하지 않는 상태의 정보가 나오게 된다.


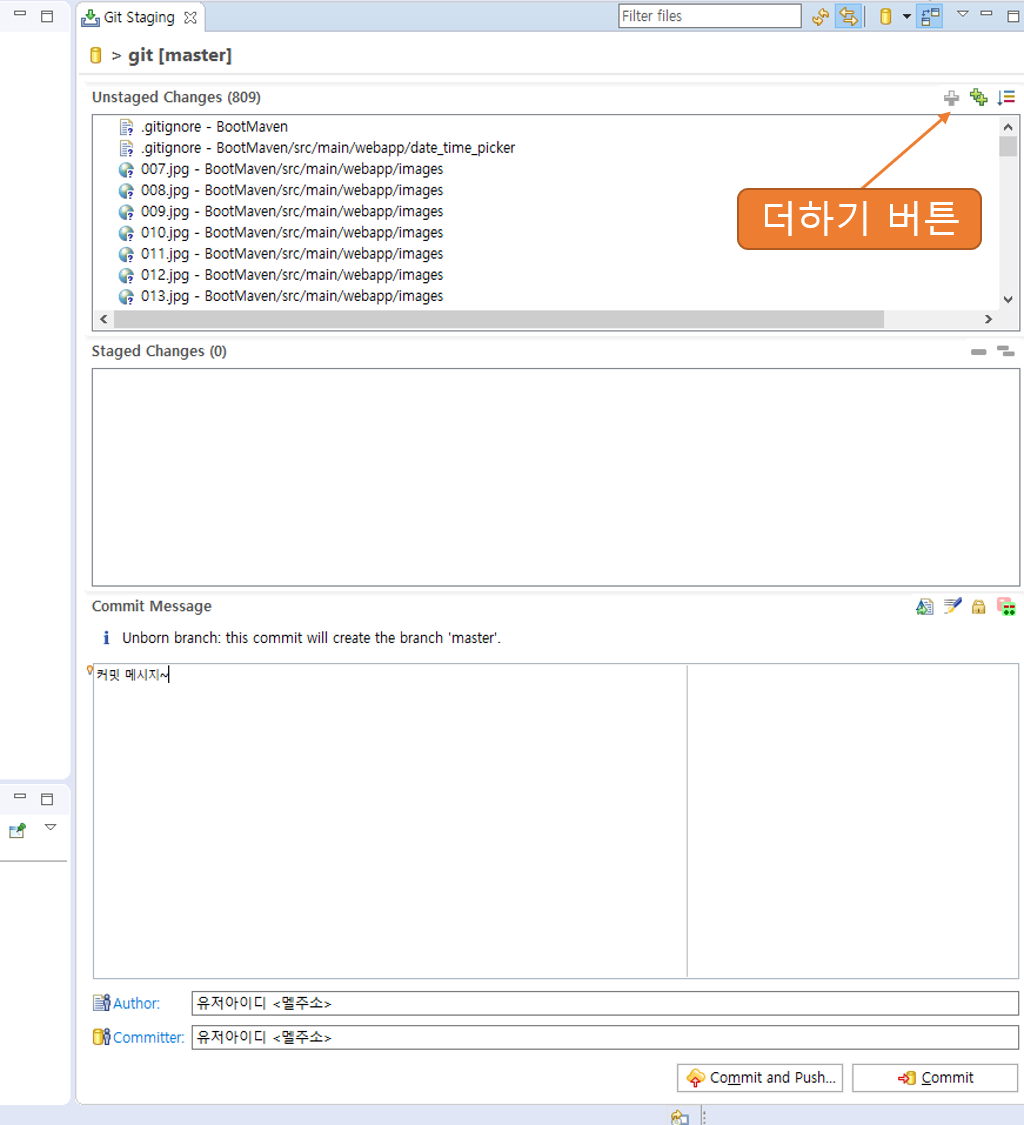
3. Unstaged Changes 항목의 대상을 원하는 파일을 선택하여 더하기 버튼을 누르거나 아니면 전부 추가하는 버튼을 눌러주도록 하자.
해당기능이 git에서의 add 기능이다.
add를 하고나면 아래 사진과 같은 모습을 볼 수 있게 된다.

4. 이후에 하단에 보이는 commit 버튼만 눌러주자.(commit 버튼이다!)
나중에 커밋과 Push를 함께하려면 Commit and Push버튼을 눌러주어도 상관없지만 지금은 순서를 보기위해 Commit만 눌러주자.
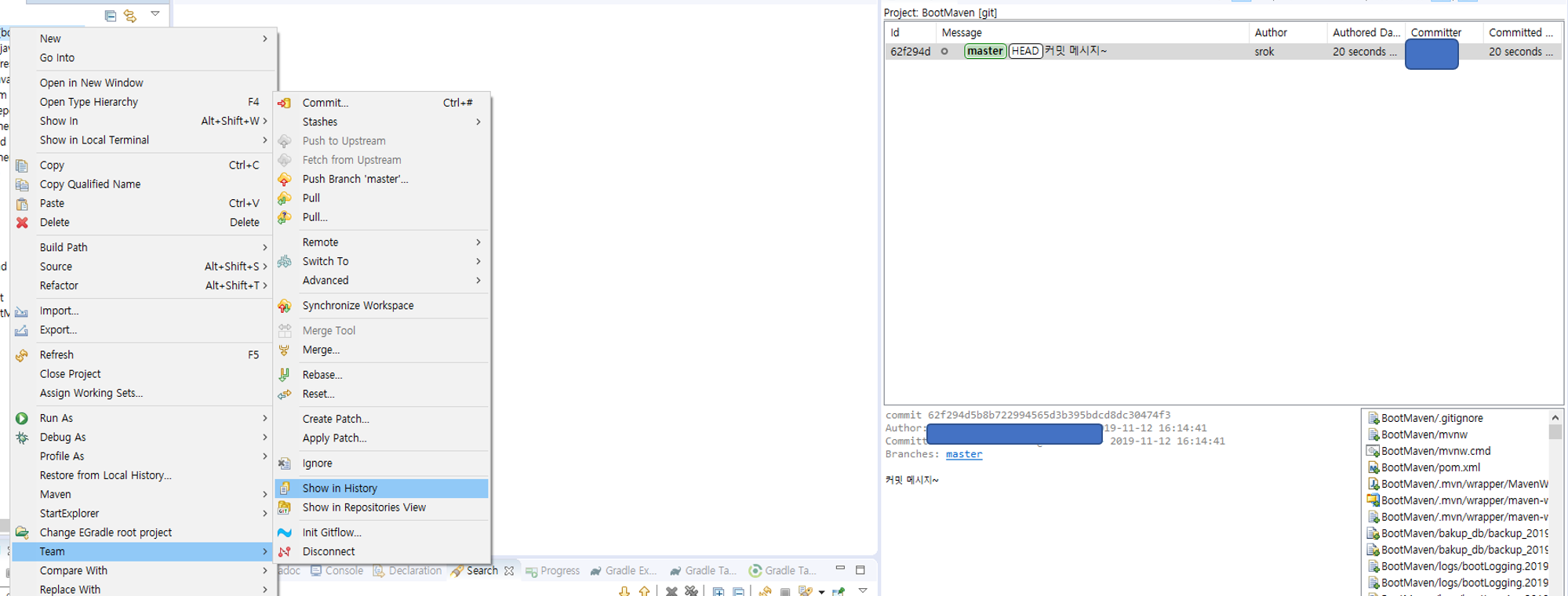
커밋 버튼을 누르고 나면 히스토리를 볼 수 있다.
해당 commit은 내가 가지고 있는 로컬 저장소에만 커밋된 내용이며, 아직 리눅스 서버와의 아무런 공유가 되지 않는 상태 이다.

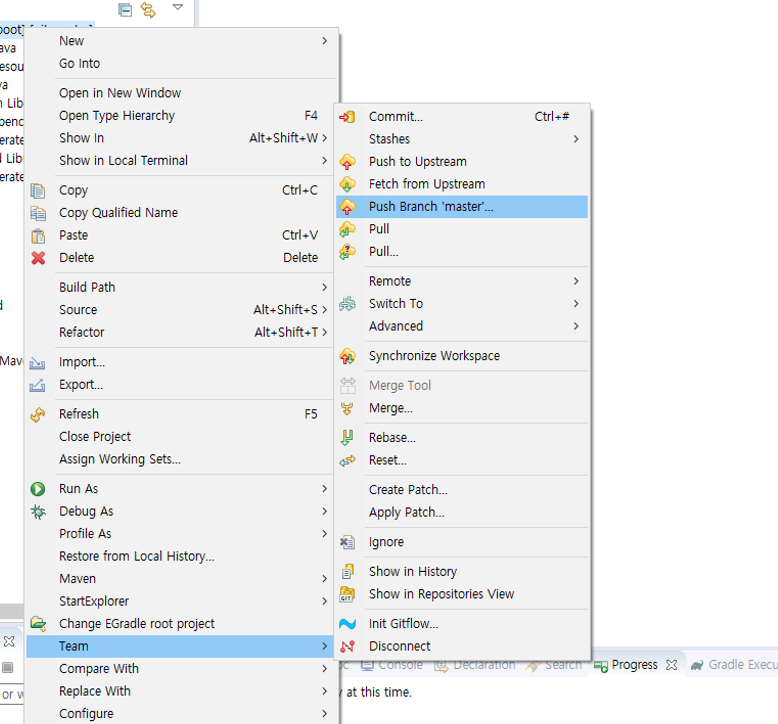
5. commit된 내용을 이제 공유하기위해서 아래 사진처럼 Push Branch 항목을 클릭한다.
여기서는 Branch가 master이다. 만약 Branch가 master가 아니라면 아래 사진에서 Remote 탭을 눌러 Push를 선택한다.

6. 서버 정보를 입력한 뒤에 Push를 진행한다.
대부분의 우분투로 설치한 깃 주소는 ssh 등으로 통해서 접속이 가능하다.
Remote name은 접속하는 이름을 의미하며, 아무것이나 사용해도 되는데 여기서는 자주사용(?)하는 이름인 origin을 입력하였다.

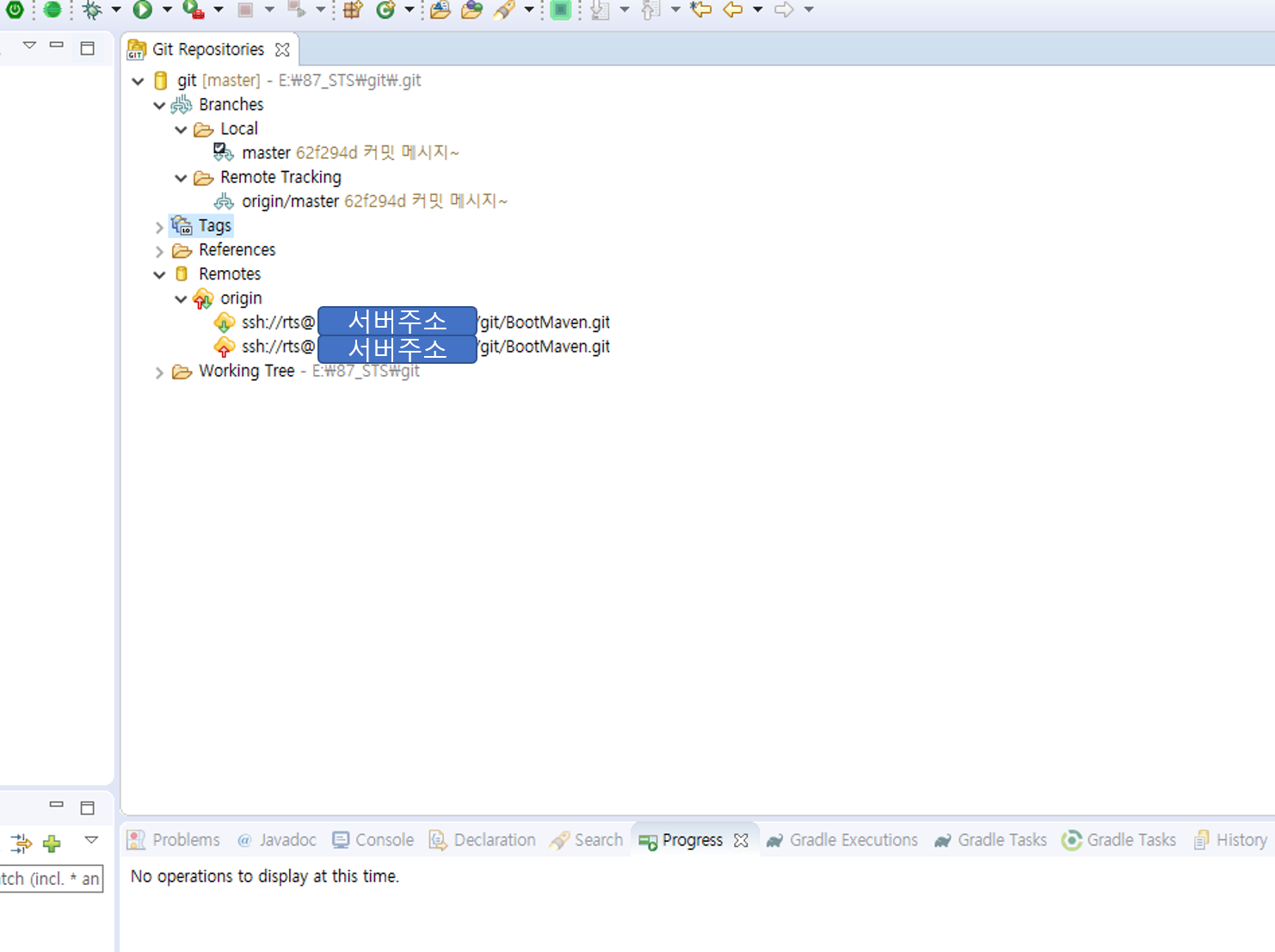
위 단계까지 완료하였다면 프로젝트의 공유가 끝나게 된다.
git 탭을 눌러보면 성공적으로 연결되었음을 볼 수 있다.

* 추가 : 우분투에서 깃 저장소를 만드는 방법
1) 디렉토리를 추가한다 : 디렉토리 형식은 이름.git 으로 되어야 한다.
- 해당 디렉토리의 그룹과 권한을 잘 확인하자, 접속계정이 권한이 없다면 당연히 모든 행위가 거부된다.
- 접속하는 계정이 ssh로 접속이 되는지 확인하자.
2) 만든 디렉토리로 이동한다.
3) 깃 명령어를 입력 한다 : git init --bare
'Spring framework > Spring boot' 카테고리의 다른 글
| 스프링부트 타일즈, Springboot tiles, Spring boot 타일즈 적용 (3) | 2019.12.02 |
|---|---|
| Spring boot 인터셉터, Spring boot Interceptor, 스프링부트 인터셉터 (0) | 2019.12.02 |
| Spring boot maven 빌드, Spring boot maven export (0) | 2019.11.11 |
| Spring boot 웹 필터 적용 (0) | 2019.04.30 |
| Gradle에서 Lombok이 포함된 프로젝트 export시 유의사항 (0) | 2019.04.29 |



댓글