* 제가 다시 작성한 최신 튜토리얼 수정본 입니다. 아래 주소를 통해서 진행하시는 것을 권장 드립니다. ^^
앵귤러 튜토리얼(Angular tutorial) - 1
안녕하세요. 앵귤러에 대해서 알아보기위해 이곳을 찾아주신 분 들께 감사의 말씀 드립니다.^^ 천천히, 초심자도 조금 더 쉽게 접근할 수 있도록 내용을 구성하여 보겠습니다. 어��
lts0606.tistory.com
저번시간까지 우리는 파이어베이스를 활용한 데이터를 실제로 사용하고 처리하는 방법에 대해 알아보았다.
이번시간에는 앵귤러의 라우터 기능에 대해 알아보도록 하겠다.
앵귤러에서의 라우터라는 기능은 사용자의 요청에 대해서 원하는 컴포넌트로 이동하는 기능을 의미한다.

이러한 라우터의 기능은 1개의 컴포넌트에서 모든 화면을 처리하지 않고, 화면을 여러개의 컴포넌트로 나누어서 사용자의 요청에 따라 이동 및 볼 수 있게 해주는 장점이 있다.
즉, 요청에 따라 보여줄 페이지를 구분하는 것 이다. (예: www.daum.net인 요청에 따라 보여줄페이지, www.naver.com에 따라 보여줄 페이지를 구분한다는 뜻 이다.)
라우터는 앵귤러에서 제공하는 기본 모듈을 사용하면 쉽게 구현 가능하다.
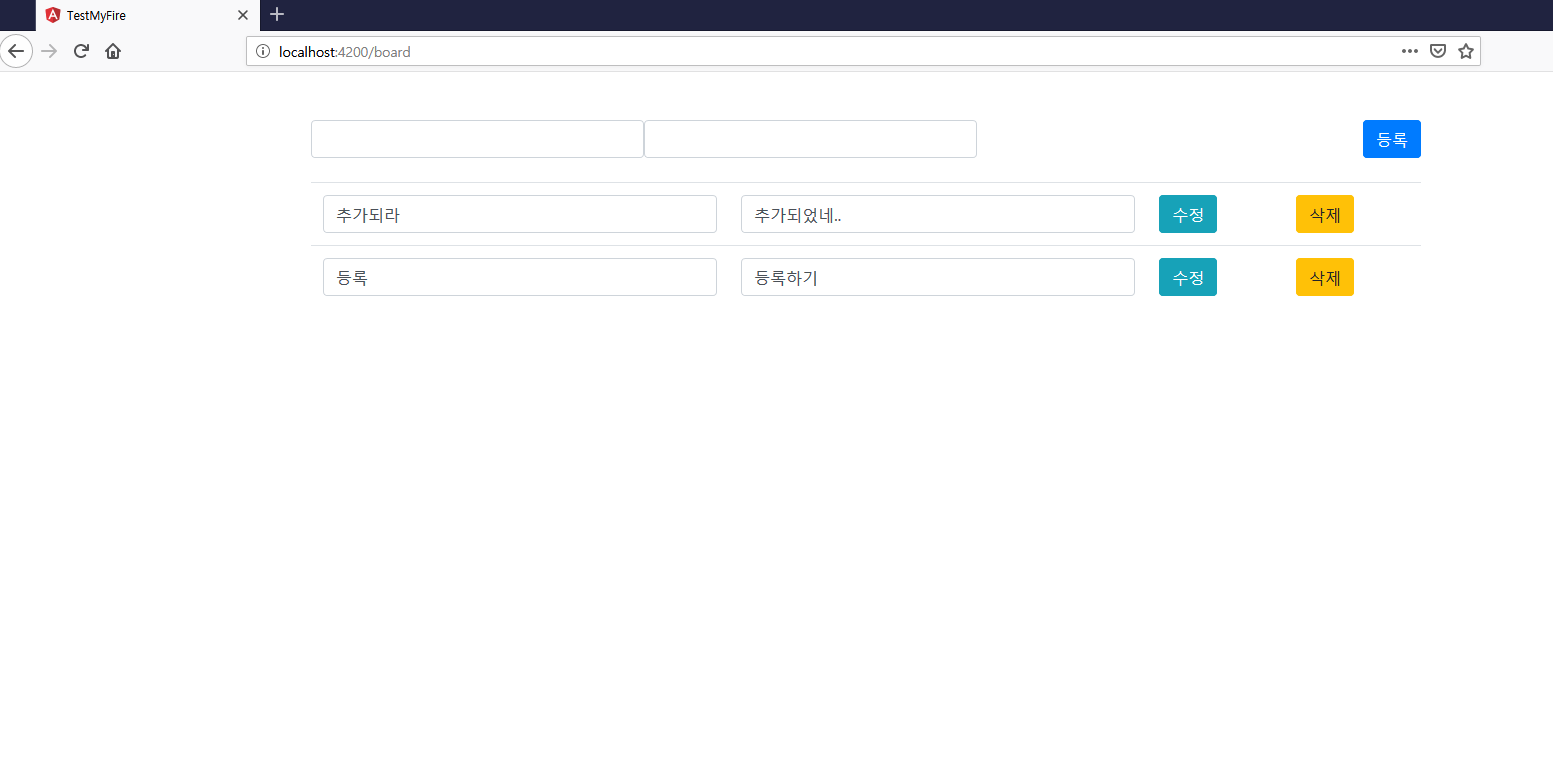
일단 우리가 만든 페이지를 /board라는 요청에 대해서 보여주도록 하자.
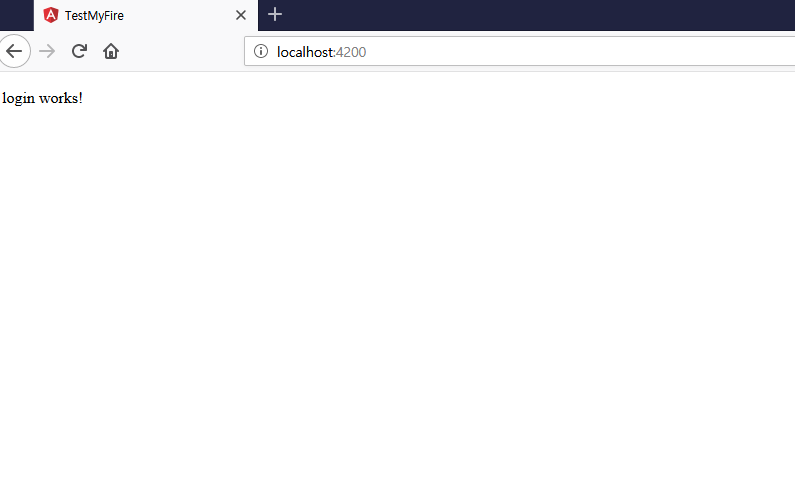
/board 이외의 일반 요청(localhost:4200/)에 대해서는 로그인 화면같은 모습을 보여주도록 하자.
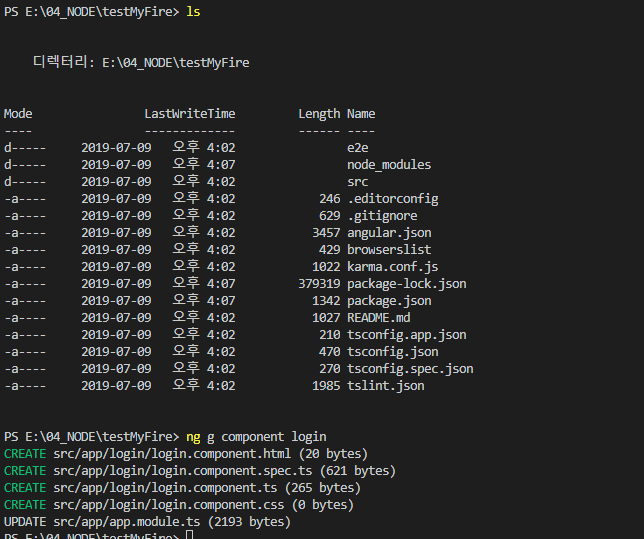
먼저 로그인화면을 위해 컴포넌트를 한개 더 추가하자
ng g component login

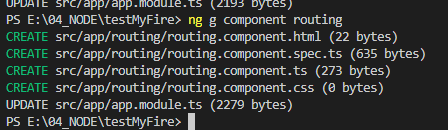
라우터 기능을 위한 컴포넌트도 한개 더 만들어 주자.
해당 컴포넌트는 들어온 요청을 분배하는 역할을 하게 될 것 이다.
무슨의미인지 어렵지만...일단 만들고보자.
ng g component routing

여기까지 2개의 컴포턴트가 추가되었다. 일단 내용을 한번 정리하여보자.
1. login.component는 일반(/) 요청에 대해 화면을 보여줄 예정이다.
2. routing.component는 사용자의 요청에 따라 컴포넌트를 결정하는 역할을 한다.
3. 기존의 app.component는 /dash 요청이 들어오면 이미 작업했던 내용(게시판)을 보여줄 예정이다.
이제 컴포넌트들의 관계와 기능을 부여하기위해 app.module에서의 기능변경 작업을 하여 보자.
아래 처럼 모듈을 수정하여 보자.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
//파이어베이스
import { AngularFireModule } from '@angular/fire';
import { AngularFirestoreModule, FirestoreSettingsToken } from '@angular/fire/firestore';
import { AngularFireStorageModule, StorageBucket } from '@angular/fire/storage';
import { AngularFirestore } from '@angular/fire/firestore';
import { DbConnectorService } from './db-connector.service';
import { LoginComponent } from './login/login.component';
import { RoutingComponent } from './routing/routing.component';
import { RouterModule,Routes} from '@angular/router'; //라우터
const router : Routes = [ //라우팅
{path : '' , component : LoginComponent},
{path : 'board' , component : AppComponent},
]
const fireEnvironment = {
production: true,
firebase: {
//생략..
}
};
@NgModule({
declarations: [
AppComponent,
LoginComponent,
RoutingComponent
],
imports: [
FormsModule,
BrowserModule,
AngularFireModule.initializeApp(fireEnvironment.firebase, '/'),
AngularFirestoreModule,
AngularFireStorageModule,
RouterModule.forRoot(router,{enableTracing:false}) //라우팅
],
providers: [
AngularFirestore,
{ provide: FirestoreSettingsToken, useValue: {} },
{ provide: StorageBucket, useValue: fireEnvironment.firebase.storageBucket },
DbConnectorService
],
bootstrap: [RoutingComponent] //기존 AppComponent를 RoutingComponent로 변경하였다.
})
export class AppModule { }router라는 변수의 내용은 직관적으로 보기에도 어렵지 않다.
board라는 요청이 들어오면 AppComponent로 이동하게하고, 기타 요청은 LoginComponent로 가도록 하게 하였다.
여기서 주의해야될 점은, 맨 하단에 bootstrap부분이다.
bootstrap은 예전시간에 설명 하였듯이 메인모듈이 최초 동작시킬 컴포넌트를 의미한다.
즉 해당 컴포넌트가 최초 응답시 동작하는 컴포넌트 이다.
routing.component.html파일을 열어 아래내용으로 변경한다.
<router-outlet></router-outlet>
마지막으로 src바로 밑에 있는 index.html에서 body테그에 들어가는 컴포넌트의 셀렉터 명칭을 바꾸어 준다.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>TestMyFire</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
</head>
<body>
<app-routing></app-routing> <!-- 요부부분이다. -->
</body>
</html>
index.html 내용을 바꾸지 않으면 app-routing을 찾을 수 없다는 오류가 나온다.
index.html에서의 최초 셀렉터는 메인 모듈에서 맨 처음 지정한 컴포넌트임을 잊지말자.
완료후 실행하여 보자.


사용자 요청에따라 화면을 다양하게 전환됨을 확인 할 수 있다.
이러한 방식으로 컴포넌트를 기능과 목적에 따라서 여러개로 놓아두는 것이 기능이 많아지는 어플리케이션 제작에 큰 도움이 된다.
여기서 잊지말아야 할 점은,
1. 라우팅할 주소를 모듈에 정하여 둔다.
2. 라우팅할 컴포넌트를 모듈에서 등록한다.
3. 라우팅 역할을 할 컴포넌트를 새로 만든다.
4. 라우팅 역할을 할 컴포넌트를 모듈에서 bootstrap 부분에 맨 처음 실행되도록 등록한다.
5. index.html에서 라우팅 역할을 할 컴포넌트의 셀렉터 명칭을 바꾸어 주도록 한다.
다음시간에는 인터셉터역할을 하는 CanActivate에 대해서 알아보도록 하자.
'앵귤러, 리엑트, 뷰 > Angular Tutorial(old)' 카테고리의 다른 글
| 앵귤러 튜토리얼 (Angular tutorial) -25 with 파이어 베이스 (2) | 2019.08.06 |
|---|---|
| 앵귤러 튜토리얼 (Angular tutorial) -24 with 파이어 베이스 (0) | 2019.08.01 |
| 앵귤러 튜토리얼 (Angular tutorial) -22 with 파이어 베이스 (0) | 2019.07.18 |
| 앵귤러 튜토리얼 (Angular tutorial) -21 with 파이어 베이스 (0) | 2019.07.16 |
| 앵귤러 튜토리얼 (Angular tutorial) -20 with 파이어 베이스 (0) | 2019.07.12 |




댓글