* 제가 다시 작성한 최신 튜토리얼 수정본 입니다. 아래 주소를 통해서 진행하시는 것을 권장 드립니다. ^^
앵귤러 튜토리얼(Angular tutorial) - 1
안녕하세요. 앵귤러에 대해서 알아보기위해 이곳을 찾아주신 분 들께 감사의 말씀 드립니다.^^ 천천히, 초심자도 조금 더 쉽게 접근할 수 있도록 내용을 구성하여 보겠습니다. 어��
lts0606.tistory.com
저번시간에는 앵귤러와 파이어베이스 데이터베이스와의 연동방법, 데이터 조회하는 방법에 대해 살펴 보았다.
데이터를 조회하는 함수와 동작 방법을 100%는 아니더라도 어느정도 감을 잡아야 아래내용에 대해 거부감이 들지 않는다.
이번시간에는 데이터를 등록하는 방법에 대해 알아보겠다.
데이터를 등록하는 방법은 매우 간단하다.
app.component.ts 파일의 아래 코드를 살펴보자.
import { Component } from '@angular/core';
import { AngularFirestore, AngularFirestoreCollection } from '@angular/fire/firestore';
import { BehaviorSubject } from 'rxjs';
import { AngularFireStorage} from '@angular/fire/storage';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'testFire';
//데이터 베이스 관련 객체
private DataBase : AngularFirestore;
private itemsCollection: AngularFirestoreCollection<any>;
private items : BehaviorSubject<any[]> = new BehaviorSubject([]);
//나중에 쓸 저장소 관련 객체
private storage : AngularFireStorage;
//의존성 주입
constructor(db : AngularFirestore,strg : AngularFireStorage) { //모듈에서 만들어진 파이어 베이스 접속관련 객체
this.DataBase = db;
this.storage = strg;
this.getItem('board').subscribe((res)=>{ //board 컬렉션에 대해서 구독행위 시작
console.log(res);
});
setTimeout(()=>{ //시간차로 등록해보기!
this.setItem({number:781,text:'요!'});
},5000);
}
getItem(db_name : string){
this.itemsCollection = this.DataBase.collection<any>(db_name, (ref) =>ref); //컬렉션에 접속
this.itemsCollection.valueChanges().forEach((val)=>{ //데이터를 가져오기
this.items.next(val); // 구독중인 대상에 데이터를 밀어주기
});
return this.items; //리턴
}
setItem(param : any){ //등록
this.itemsCollection.add(param);
}
}
데이터를 등록하는 방법은 컬렉션을 가져와서 add 함수를 호출하면 된다.
setTimeout함수에 의해서 5초뒤에 데이터가 들어감을 알 수 있다. (자바스크립트의 setTimeout와 동일하다)
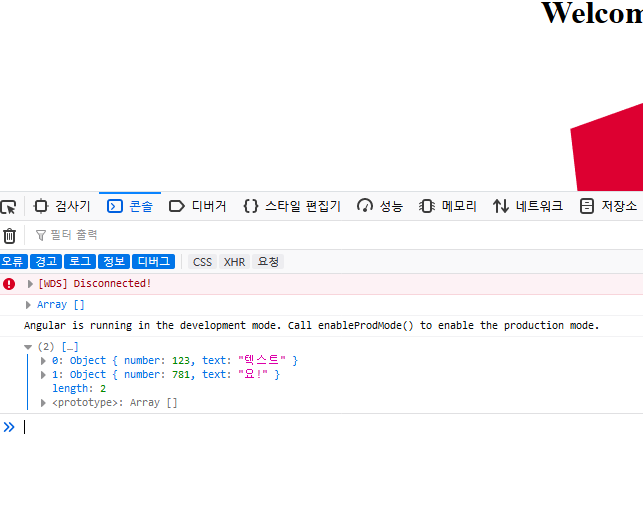
어..그런데..따로 조회하는 명령을 주지 않았는데...로그가 추가되어서 나온것을 확인 할 수 있다.

subscribe은 예전시간에도 살펴보았지만 구독중인 대상에 대해서 특정 행동을 하는 것이다.
구독중인 대상이 등록, 수정, 삭제 등 변경되는 행위가 발생하면 이미 선언한 행위가 자동으로 실행이 된다.
즉, 앵귤러와 파이어베이스 데이터베이스는 이러한 관계가 유지됨에 따라 사용자는 select 기능이 존재하는 메소드 1번만 불러오면 추가적으로 다시 불러올 필요가 없는 것이다.
그래서 getItem 부분에서 BehaviorSubject 의 변수인 items에 next로 데이터를 밀어넣고 있는 것 이다.
app.component.ts 파일의 소스코드를 다시 살펴보자.
getItem(db_name : string){
this.itemsCollection = this.DataBase.collection<any>(db_name, (ref) =>ref); //컬렉션에 접속
this.itemsCollection.valueChanges().forEach((val)=>{ //데이터를 가져오기
this.items.next(val); // 구독중인 대상에 데이터를 밀어주기
});
return this.items; //리턴
}
해당 함수에서 첫번째 구간이 컬렉션에 접속하는 부분이다.
즉, 해당 컬렉션의 접속하는 부분의 내용이 바뀌게 된 다면 등록하거나 구독중인 내용도 바뀌게 될 것 이다.
app.component.ts 파일의 소스코드를 조금 수정하여 보자.
import { Component } from '@angular/core';
import { AngularFirestore, AngularFirestoreCollection } from '@angular/fire/firestore';
import { BehaviorSubject } from 'rxjs';
import { AngularFireStorage} from '@angular/fire/storage';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'testFire';
//데이터 베이스 관련 객체
private DataBase : AngularFirestore;
private itemsCollection: AngularFirestoreCollection<any>;
private items : BehaviorSubject<any[]> = new BehaviorSubject([]);
//나중에 쓸 저장소 관련 객체
private storage : AngularFireStorage;
//의존성 주입
constructor(db : AngularFirestore,strg : AngularFireStorage) { //모듈에서 만들어진 파이어 베이스 접속관련 객체
this.DataBase = db;
this.storage = strg;
this.getItem('board').subscribe((res)=>{ //board 컬렉션에 대해서 구독행위 시작
console.log(res);
});
setTimeout(()=>{ //시간차로 등록해보기!
this.itemsCollection = this.DataBase.collection<any>('board2', (ref) =>ref); //board2라는 컬렉션 접속으로 바꾸었다.
this.setItem({number:781,text:'요!'}); //board2에 데이터 넣기
},5000);
}
getItem(db_name : string){
this.itemsCollection = this.DataBase.collection<any>(db_name, (ref) =>ref); //컬렉션에 접속
this.itemsCollection.valueChanges().forEach((val)=>{ //데이터를 가져오기
this.items.next(val);
});
return this.items;
}
setItem(param : any){
this.itemsCollection.add(param);
}
}
위 코드를 입력하고 난 뒤에 콘솔에 변화를 살펴보았다.

처음 넣었던 내용 빼고는 변화가 없다. 파이어 베이스에 접속해서 확인하여보자.

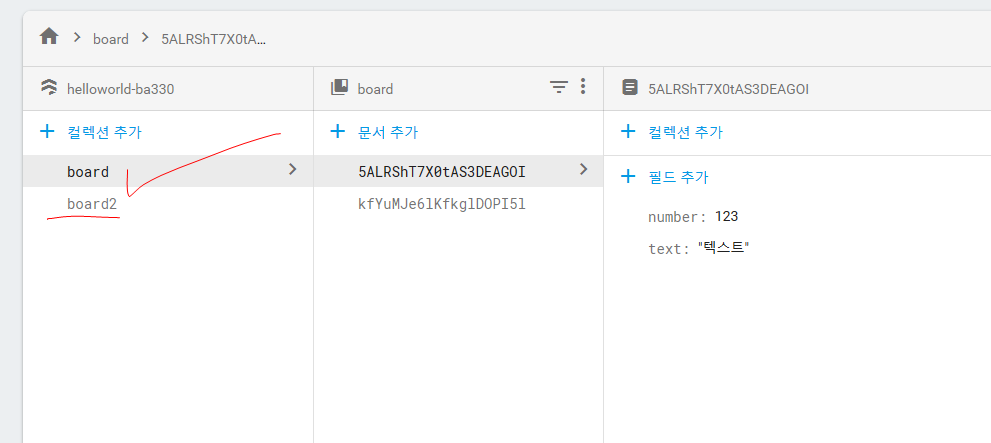
board2라는 컬렉션이 추가되면서 내용이 새로 생긴 것을 확인 할 수 있다.
즉, 여기서 사용되는 itemsCollection 이라는 녀석은 컬렉션이름이 바뀐다면 데이터를 등록, 수정, 삭제, 읽기 행위를 할 수 있다는 점을 알 수 있다.
여러개의 컬렉션을 사용 할 수 있도록 app.component.ts 파일의 코드를 조금 변경하여 보자.
import { Component } from '@angular/core';
import { AngularFirestore, AngularFirestoreCollection } from '@angular/fire/firestore';
import { BehaviorSubject } from 'rxjs';
import { AngularFireStorage} from '@angular/fire/storage';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'testFire';
//데이터 베이스 관련 객체
private DataBase : AngularFirestore;
//컬렉션을 담아두는 배열
private collections = new Array();
//나중에 쓸 저장소 관련 객체
private storage : AngularFireStorage;
//의존성 주입
constructor(db : AngularFirestore,strg : AngularFireStorage) { //모듈에서 만들어진 파이어 베이스 접속관련 객체
this.DataBase = db;
this.storage = strg;
this.getItem('board').subscribe((res)=>{ //board 컬렉션에 대해서 구독행위 시작
console.log(res);
});
this.getItem('board2').subscribe((res)=>{ //board2 컬렉션에 대해서 구독행위 시작
console.log(res);
});
}
//컬렉션이 있는지 조사해서 해당 내용을 리턴하는 함수
getCollections (db_name : string) : AngularFirestoreCollection<any>{
var result = this.collections[db_name]; //배열에 값을 확인
if(result == undefined || result == null){ //배열에 값이 비어있다면
this.collections[db_name] = this.DataBase.collection<any>(db_name, (ref) =>ref); //새로 만들어준다.
result = this.collections[db_name];
}
return result;
}
getItem(db_name : string){
var items : BehaviorSubject<any[]> = new BehaviorSubject([]);
this.getCollections(db_name).valueChanges().forEach((val)=>{ //데이터를 가져오기
items.next(val);
});
return items;
}
setItem(db_name : string, param : any){ //데이터 등록
this.getCollections(db_name).add(param);
}
}
getCollections 이라는 함수를 추가하여 컬렉션을 변수로 받게 하였다.
그리고 collections라는 배열을 선언하여 해당 배열에서 값을 조회해서 가져갈 수 있게 변경하였다.
파이어베이스 연동부분은 앵귤러에서 주로 사용되는 rxjs 내용이 포함된 부분이 매우 많다.
따라서 상당히 난해하고 복잡하고 어렵다.
그러므로 rxjs를 어느정도 알고 있어야지만 쉽게 접근이 가능하다.
다음시간에는 조금 어려운 데이터 수정, 삭제에 대해서 알아보도록 하자.
'앵귤러, 리엑트, 뷰 > Angular Tutorial(old)' 카테고리의 다른 글
| 앵귤러 튜토리얼 (Angular tutorial) -21 with 파이어 베이스 (0) | 2019.07.16 |
|---|---|
| 앵귤러 튜토리얼 (Angular tutorial) -20 with 파이어 베이스 (0) | 2019.07.12 |
| 앵귤러 튜토리얼 (Angular tutorial) -18 with 파이어 베이스 (6) | 2019.07.09 |
| 앵귤러 튜토리얼 (Angular tutorial) -17 with 파이어 베이스 (0) | 2019.07.04 |
| 앵귤러 튜토리얼 (Angular tutorial) -16 (0) | 2019.06.28 |





댓글