1. 내부에 여백 주기
div {
padding-top: 50px; /*위*/
padding-right: 50px; /*오른쪽*/
padding-bottom: 50px; /*아래*/
padding-left: 50px; /*왼쪽*/
}2. 1줄로 여백 주기
div {
padding: 25px 50px 75px 100px; /*위, 오른쪽, 아래, 왼쪽*/
}* 1줄에서 1개를 빼면 마지막 적용내용이 순차적으로 사라진다.
div {
padding: 25px 50px 75px; /*위, 오른쪽, 아래*/
}3. 전체 동일한 값 적용
div {
padding: 25px;
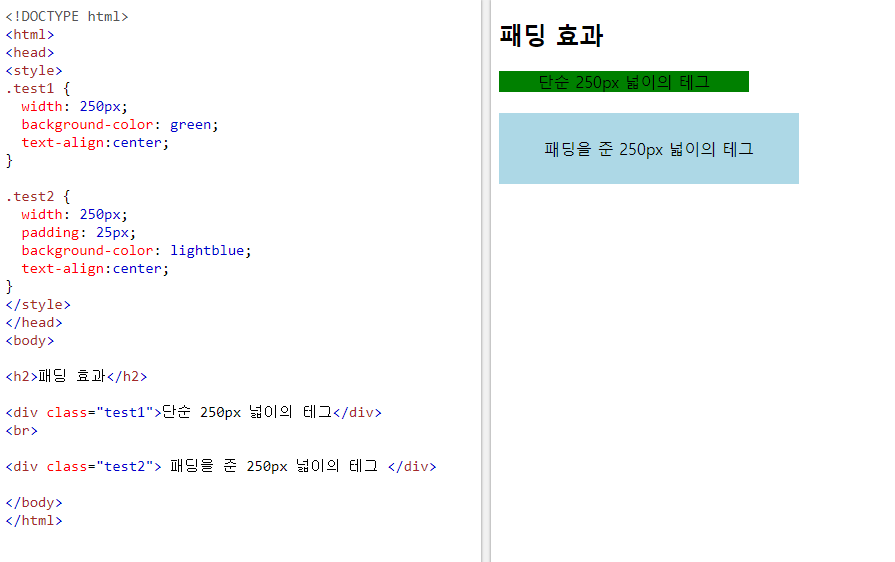
}4. 패딩 효과

반응형
'HTML CSS' 카테고리의 다른 글
| Html css Text (0) | 2019.07.08 |
|---|---|
| Html css Height, Width (0) | 2019.07.05 |
| HTML CSS Margin (0) | 2019.07.03 |
| Html CSS Borders (0) | 2019.07.03 |
| Html CSS 중앙 정렬 (0) | 2019.07.02 |
* 위 에니메이션은 Html의 캔버스(canvas)기반으로 동작하는 기능 입니다. Html 캔버스 튜토리얼 도 한번 살펴보세요~ :)
* 직접 만든 Html 캔버스 애니메이션 도 한번 살펴보세요~ :)


댓글