앵귤러, 리엑트, 뷰/뷰(Vuejs)
[Vuejs] Mock 적용하기(vite)
마샤와 곰
2023. 11. 21. 08:37
vite 환경에서 mock 환경을 구성하여 보았습니다.
* 타입스크립트를 사용하지 않았습니다.
필요한 모듈은 2개 입니다.
yarn add mockjs
yarn add vite-plugin-mock
먼저 응답에 사용될 함수를 만들어 줍니다.
함수는 익명함수로 만들되, 배열형태의 값을 반환하면 됩니다.
만약, 타입스크립트를 사용 한 다면 타입제한을 붙일 수 있습니다(MockMethod 타입 등)
* 파일이름 : index.js
//URL 목록
export default function () {
return [
{
url: '/api/get', //get 방식
method: 'get',
response: ({ query }) => {
console.log(query)
return {
code: 0,
data: {
name: 'data get'
}
}
}
},
{
url: '/api/post1', //post 방식
method: 'post',
timeout: 2000,
response: {
code: 0,
data: {
name: 'data post'
}
}
},
{
url: '/api/post2', //post 방식, 파라미터를 분해하는 샘플
method: 'post',
rawResponse: async (req, res) => {
let reqbody = ''
await new Promise((resolve) => {
req.on('data', (chunk) => {
reqbody += chunk
})
req.on('end', () => resolve(undefined))
})
console.log(JSON.parse(reqbody))
res.setHeader('Content-Type', 'application/json')
//res.statusCode = 401 //상태코드를 넣고싶으면!!!!!!!!!
res.end(reqbody)
}
},
]
}
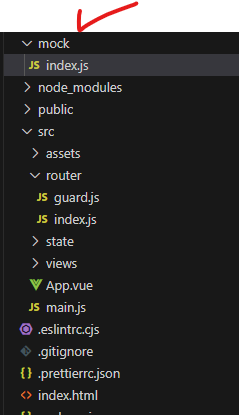
원하는 url 형식과 응답할 코드를 작성 한 뒤에 해당 파일은 루트 디렉토리에 mock 디렉토리를 만들어 주었습니다.
위 내용은 샘플이며 원하는 코드를 작성해도 됩니다.
* 원하는 디렉토리를 사용해도 무방 합니다.

마지막으로 config 설정 입니다.
설정은 너무나도 간단 합니다.
* 파일이름 : vite.config.js
//기타 다른 import 생략..
import { viteMockServe } from 'vite-plugin-mock'
export default defineConfig({
plugins: [
viteMockServe({
mockPath: './mock', //mock가 사용할 파일 경로
})
],
//기타 다른 설정 생략..
})
설정 파일에 plugins 배열에 "viteMockServe" 함수를 추가하면 끝난 것을 볼 수 있습니다.
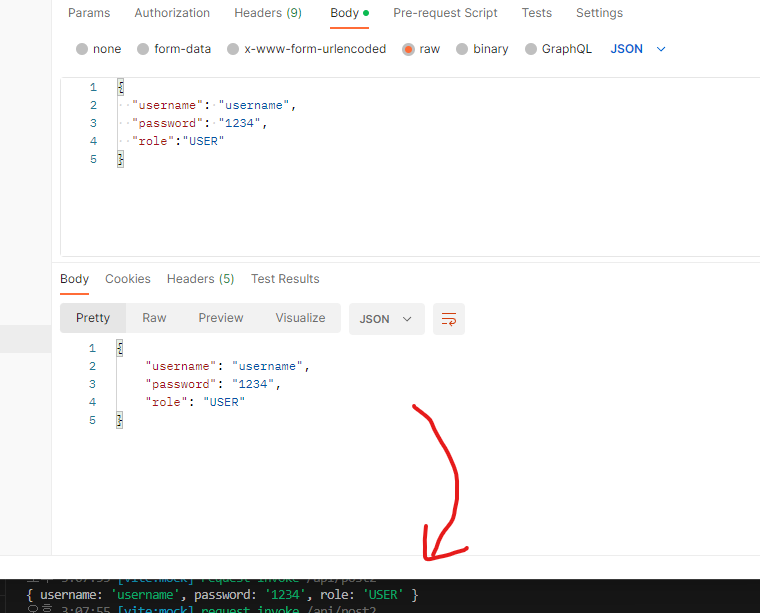
호출은 간단합니다.
vite 환경에서 구동중인 자신의 ip와 port를 그대로 위에 정한 url을 호출하면 됩니다.
vite 실행 환경을 바뀌지 않았다면 "127.0.0.1:5173/자신이정한주소" 으로 호출하면 됩니다.

간단하게 작성하여 본 mock 구성이였습니다.
반응형