Javascript
데이터 전송, 415 오류 (415 Unsupported Media Type)
마샤와 곰
2023. 9. 8. 12:13
웹 프론트에서 form 데이터 형식을 통해 서버와 응답하는 경우 만날 수 있는 오류 입니다.
form 데이터에서 특정 데이터의 타입을 application/json으로 지정하지 않으면 발생 할 수 있습니다.
기본적인 form 데이터를 통해 데이터를 전송하는 방법 입니다.
const formData = new FormData()
formData.append('키', '값')
formData.append('파일데이터키', file)
const header = {
headers: {
'Content-Type': 'multipart/form-data'
},
transformRequest: [
function () {
return formData
}
]
}
axios.post('주소', formData, type).catch((e) => e)
이러한 방식으로 form 데이터를 서버로 전송하곤 하는데...
서버에서 특정 필드값을 "application/json" 값으로 받고 싶어 한 다면 이렇게 보내면 415 오류를 만나게 됩니다.
이를 해결하기위해 2가지 방법을 추가해야 합니다.
const formData = new FormData()
formData.append('키', '값')
formData.append('파일데이터키', file)
//#1. 타입을 추가하여 줍니다.
const jsonDataTypeValue = new Blob([JSON.stringify('json형식으로받고싶어하는값')], {
type: 'application/json'
})
formData.append('json으로받고싶어하는값의 키', jsonDataTypeValue)
const header = {
headers: {
'Content-Type': 'multipart/form-data',
accept: 'application/json' //#2. 수신헤더 값에 accept를 추가하여야 합니다
},
transformRequest: [
function () {
return formData
}
]
}
axios.post('주소', formData, type).catch((e) => e)
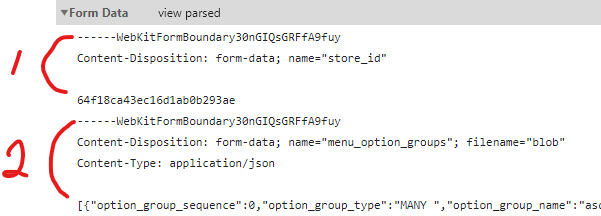
이렇게 전송한 값의 페이로드를 살펴보면 확연히 다른 모습을 볼 수 있습니다.

1번 같은 경우는 데이터를 단순하게 보내는 경우의 모습 입니다.
2번을 살펴보면 Content-Type 이라는 부분에 "application/json" 이 추가된 것을 볼 수 있습니다.
간단하게 살펴본 415오류 해결 방법 이였습니다.
궁금한점 또는 틀린부분은 언제든 연락주세요! 😁
반응형