[Vuejs] vuex 에서 "namespaced" 의 중요성
vuex에서 여러개의 store를 사용하려면 1개의 기본이라 할 수 있는 스토어(store) 객체를 만들고 모듈(modules) 라는 속성에 만들어준 store를 추가하면 됩니다.
아래는 샘플 사진 입니다.

여기서 아무 생각이 없었던 것이 바로 저 네임스페이스(namespaced) 항목 이였습니다.
아에 스토어(store) 객체에 추가조차 안했었습니다.
간단한 샘플 코드에서도 크게 언급을 안했었으니까요.. * 공식문서에는 설명이 나와있었죠..ㅠ
네임스페이스의 디폴트 값은 거짓(false)이며 해당 값이 true 와 false 인 경우에 차이는 분명 했습니다.
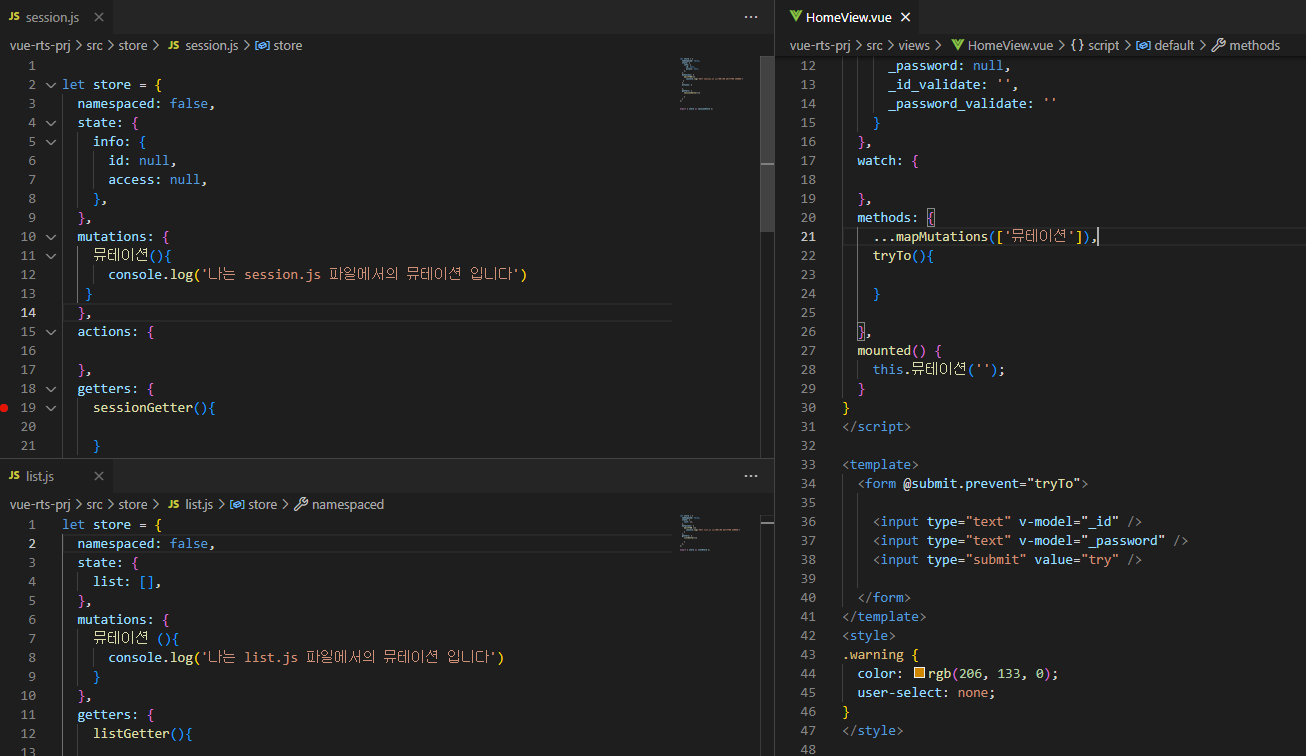
먼저 네임스페이스(namespaced) 속성을 주지 않는 경우에 헬퍼로 불리우는 맵뮤테이션(mapMutations)의 모습 입니다.

네임스페이스를 주지 않으면 mapMutations 함수에 매핑하는 방법은 매우 간단합니다.
원하는 뮤테이션 함수를 넣어주면 되는데....
위 사진처럼 각각의 스토어 객체에서 뮤테이션의 함수 이름이 같으면 문제가 발생 합니다.
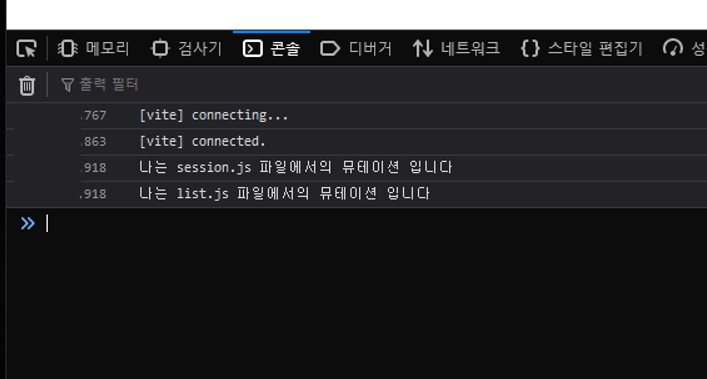
아래 사진은 실제 동작해본 모습 입니다.

이름이 같아 버린 뮤테이션의 함수가 둘다 실행 되 버리는 것을 볼 수 있습니다.
이러할 경우에 원하지 않는 함수가 동작해 버리는 불쌍사가 생길수 있기에..
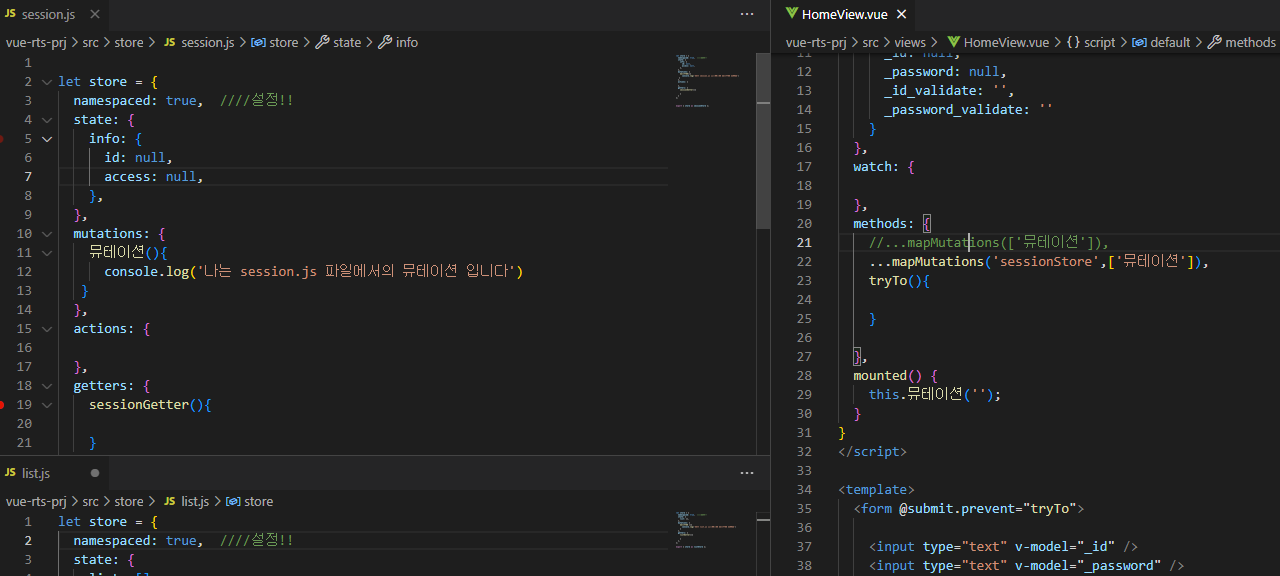
가져올 스토어 객체를 지정하여 보겠습니다.

요렇게 가져올 스토어객체를 지정하고 뮤테이션함수를 한번 실행 해 보면..
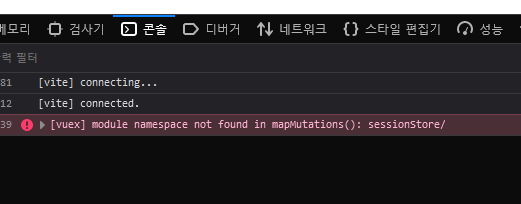
좋은 결과를 예상했지만 오류가 발생합니다.

스토어 객체의 네임스페이스(namespaced) 를 설정하지 않아서 매핑할 수 없다는 오류 입니다.
왜냐하면 해당 값이 false 이거나 아에 선언조차 안했으니까요.
그러면 이제 네임스페이스(namespaced)를 참(true)으로 설정하여 줍니다.

실행하여본 결과는 오류없이 정상적으로 동작하는 것을 볼 수 있습니다.

핼퍼 객체를 사용하지 않고 사용해야되는 스토어 객체가 단일인 경우라면 사실 굳이 하지 않아도 됩니다.
그러나 스토어 객체가 n개인 경우에는 각각의 내부에 선언한 뮤테이션(mutations), 액션(actions)의 함수 이름을 약속에 맞추어 절대 같지 않게 할 수는 없기에 가급적이면 네임스페이스(namespaced) 값을 참(true)로 하는 것을 잊지 말아야 하겠습니다.
* 그런데 게터스(getters)는 네임스페이스 뭐 그런거 상관없이 지정 잘 되더라구요...
이상으로 vuex 에서 네임스페이스(namespaced) 의 중요성에 대해서 작성 해 보았습니다.
틀린부분 또는 다른 의견은 언제든 환영 입니다! 👻