앵귤러, 리엑트, 뷰/뷰(Vuejs)
[Vuejs] 글로벌 컴포넌트 등록시 경고(warning compilerOptions isCustomElement)
마샤와 곰
2023. 3. 15. 14:52
컴포넌트를 부트스트랩하는 파일에서 글로벌하게 등록하여 사용하면 다른 컴포넌트에서 별도의 import 없이 해당 컴포넌트를 어디서든지 불러올 수 있습니다.
아래는 메인 동작(부트스트랩, bootstrap)을 담당하는 샘플 파일모습 입니다.
import { createApp } from 'vue'
import App from './App.vue'
import './assets/main.css'
import 글로벌하게사용할컴포넌트 from './경로/이름.vue';
const app = createApp(App);
app.component('별명', 글로벌하게사용할컴포넌트); //"별명" 값으로 글로벌하게 사용 합니다.
app.mount('#app');
요렇게 등록을 하고나면 따로 import하는 곳 없이 해당 컴포넌트를 쓸 수 있는데..
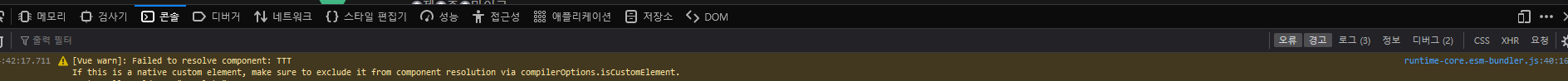
기능은 잘 동작 하지만 브라우저에서 경고문구가 계속해서 신경쓰였습니다.

뷰 개발환경에서 컴파일 옵션에 글로벌하게 등록한 컴포넌트를 명시해야된다는 내용 이였습니다.
경고(warning)의 메시지 이지만 그래도 해결하고 가는게 속편하므로 구글링하여보니 간단한 설정을 통해 해결 할 수 있었습니다.
문제의 원인은! 이름을 안 주었기 때문 입니다..ㅠ
글로벌하게 컴포넌트에 등록하기 위해서는 default 속성 값에 이름(name) 값을 주어야 합니다.
* 파일이름 : 글로벌하게등록할컴포넌트.vue
<script>
export default{
//생략...
name : '요기에이름값!' ////요기에 이름을 주어야 합니다.
}
</script>
<template>
<div>
글로벌한 컴포넌트
</div>
</template>
앞으로는 공식문서를 꼼꼼히 읽어봐야 하겠습니다..ㅠ
이상으로 글로벌 컴포넌트 등록시 경고(warning)문구 해결방법에 대해서 알아보았습니다.
궁금한점 또는 틀린 부분은 언제든 연락주세요! 👻
반응형