ES6 문법을 HTML에 활용해보기
export class userClass {
constructor() { //생성자를 통해 내부 변수를 만들 수 있다.
}
accessToServer(server_url, param) {
return new Promise((resolve, reject) => { //Promise 객체를 통해 ajax 통신 후 이벤트를 받로독 한다.
$.ajax({
url: server_url, //보낼주소
type: 'post',
data: param, //보낼 데이터
success: function (result) {
resolve(result); //성공시 행위
}, error: function (errors) {
reject(errors); //실패시 행위
}
});
});
}
} 자바스크립트 버전이 ES6이 등장함에 따라 자바스크립트 언어에서 클래스 및 모듈과 같은 형식을 지원하게 되었다.
아직 대부분의 실무에서는 많이쓰이지는 않지만, 요즘 자바스크립트로 만들어진 특정 api같은데서는 이미 es6 문법을 적극적으로 활용하는 곳이 있다. (예: Openlayers라는 지형정보 라이브러리)
해당 문법을 사용하면 코드가 간결해지고 조금더 기능별로 구분을 할 수 있다는 장점이 있다.
그런데, 이러한 문법을 적용하려다보면 감이 잘 안오게 되는데.. 간단한 예를 통해 es6 문법을 통해서 코드를 쉽게 접해보자.
먼저 html 파일 한개를 만든다.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<title>Es6</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/rxjs/6.4.0/rxjs.umd.js"></script>
<script type="module"> //type을 module로 해야만 해당 코드가 동작한다.
import {userClass} from './class.js'; //사용자가 만든 class 타입의 javascript 파일 경로에 주의하자
const usr_class = new userClass(); //new로 생성한다.
$('#sender').click(()=>{
//여기서 param 변수는 서버로 보낼 변수이다.
const param = {text1:$('#text1').val(), text2:$('#text2').val()};
usr_class.accessToServer('받을주소',param).then((result)=>{
console.log(result); //ajax를 통해 전송한다.
}).catch((err)=>{
console.log(err);
});
});
</script>
</head>
<body id="">
<div>
<input type="text" value='' id='text1' />
<input type="text" value='' id='text2' />
<input type="button" value='send' id='sender' />
</div>
</body>
</html>해당 파일은 간단하게 서버로 데이터를 전송하는 예제이다.
es6문법을 적용한 클래스를 불러오려면 script 테그로 가져오는 것이 아니라 import를 통해서 가져와야 한다.
script로 가져오는 형식은 es5버전들이다.
아래는 해당 클래스 파일이다.
export class userClass {
constructor() { //생성자를 통해 내부 변수를 만들 수 있다.
}
accessToServer(server_url, param) {
return new Promise((resolve, reject) => { //Promise 객체를 통해 ajax 통신 후 이벤트를 받로독 한다.
$.ajax({
url: server_url, //보낼주소
type: 'post',
data: param, //보낼 데이터
success: function (result) {
resolve(result); //성공시 행위
}, error: function (errors) {
reject(errors); //실패시 행위
}
});
});
}
} 위 코드드처럼 실제 자바스크립트에서 클래스를 활용하는 것은 동작하는 행위나 계산등의 행위는 클래스로 빼고,
결과에 대한 콜백처리만 남겨두는 것이다.
그리고 공통적으로 자주 사용되는 클래스는 아에 분리를 해서 관리하는 것도 좋다.(상속을 활용해도 좋다)
요즘 핫한 Rxjs를 활용해서 데이터 중심 방식으로 코딩하는 것도 좋다.
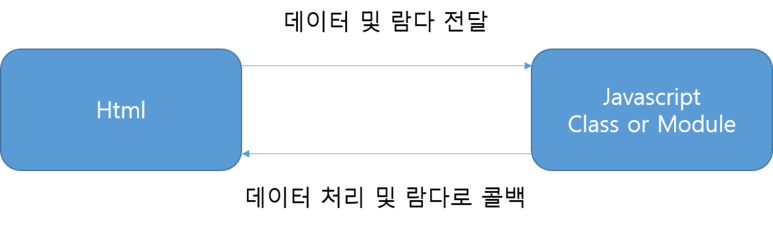
ES6의 클래스를 활용하면 실제 행위에 대한 정의를 전부 클래스로 분리 할 수 있어서 실제 HTML에서는 단순한 콜백 행위에 대한 코드만 입력하면 되는 것이다.

위 사진처럼 내가 처리해야될 데이터 그리고 처리된 데이터에 대한 행위를 Class로 넘겨주고 해당 Class에서는 기능을 처리하고 람다식으로 선언된 부분에 콜백으로 행위를 실행시켜 주면 기능이 조금 더 완벽하게 구분되어 진다.